vue2.0页面前进刷新回退不刷新的实现
Posted huansha-00
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.0页面前进刷新回退不刷新的实现相关的知识,希望对你有一定的参考价值。
花了整整一周时间,尝试过很多种方法,终于找到了最佳的解决方案(对我来说最佳),为了祭奠逝去的一周,也为了释放激动的情绪,现在不得不写篇博客了。
直接上重点:
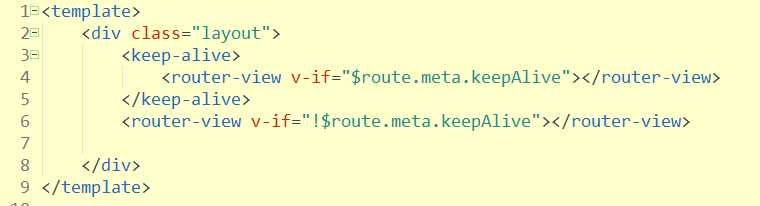
第一步:
//在APP.vue里面写上keepalive,可以实现缓存(keep-alive是什么?查看官方文档)

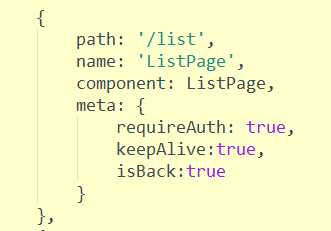
第二步:
//在router的index.js里面给需要缓存的页面加上meta参数

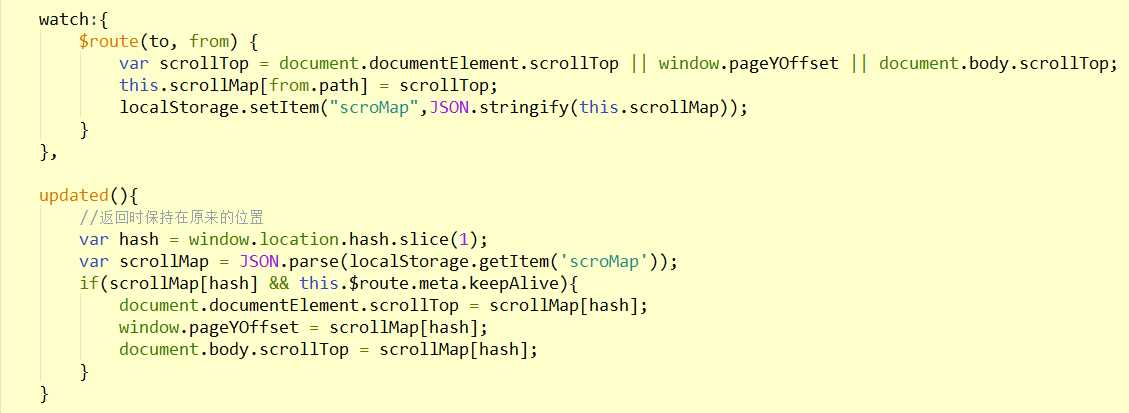
第三步:
//在APP.vue里面写,当页面路由发生变化时,将相应页面的滚动位置记录下来,在页面updated时读取并赋值

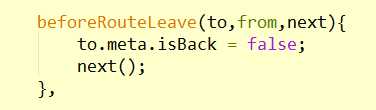
第四步:
//因为我的想法是从首页(index.vue)进入列表页时刷新数据,从列表页点击进入详情页,再返回列表页时不刷新,
所以从首页进入列表页时,将列表页的isBack设置为false,
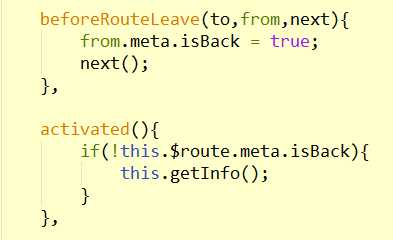
然后在列表页的activated生命周期钩子中判断isBack,为false则执行加载函数,为true则使用缓存。
//index.vue中:

//list.vue中

至此,终于完美实现了效果,其实还有可优化的地方,加入需要keepalive的页面很多的话,每一个页面都写相同的beforeRouteLeave和activated就没有必要了,
但是具体怎么优化,等需要用到了再说吧。
以上是关于vue2.0页面前进刷新回退不刷新的实现的主要内容,如果未能解决你的问题,请参考以下文章