el-timeline嵌套el-timeline使用时,子级el-timeline节点时间线不显示
Posted 小行星125
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了el-timeline嵌套el-timeline使用时,子级el-timeline节点时间线不显示相关的知识,希望对你有一定的参考价值。
问题描述:
el-timeline嵌套el-timeline使用时,子级el-timeline节点时间线不显示。
问题结果如下图所示

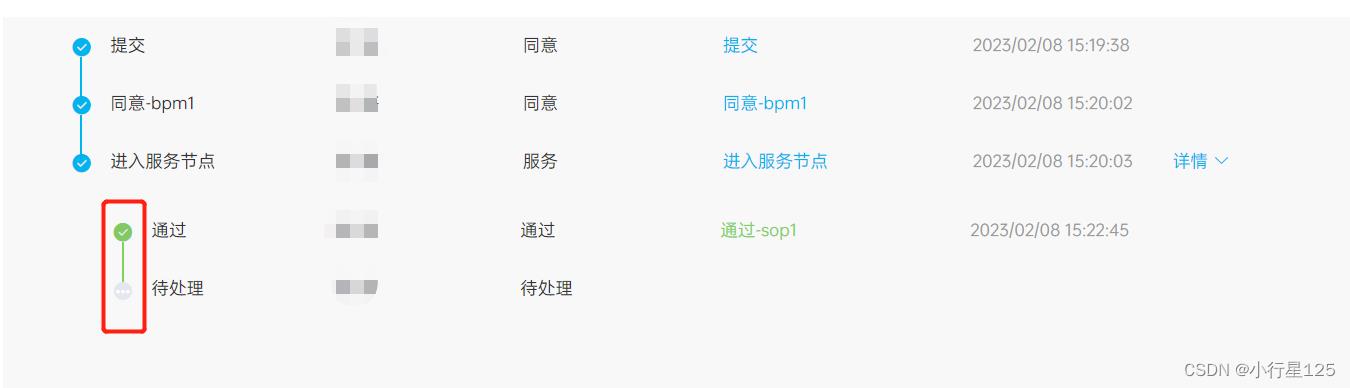
待实现效果如下图所示

问题原因:
父级el-timeline的第三个el-timeline-item在elementUI原生样式中会自动定义为末级节点,其中末级节点样式影响了子节点样式,故子节点时间线不显示。
如下图所示

解决思路:
给嵌套使用的子级el-timeline组件的el-timeline-item增加属性区分当前节点是否为最后一个节点,一般来说接口会返回一个状态来区分当前节点是否已审批,顺序排列时,未审批节点即为最后一个节点,利用这个思路我们给子级el-timeline的末级节点单独书写样式来解决这一问题。
step1:根据是否已审批属性判断当前节点是否为最后一个节点,增加对应标识
this.resultList = res.data // 接口返回数据列表
let subIndex = this.resultList.findIndex(item => item.taskHandleStatus === 'UNDO') // 获取未审批节点下标
if (subIndex > -1)
let item = this.resultList[subIndex]
this.$set(item, 'isLastNode', true) // 给未审批节点设置标识
step2:根据标识自定义节点样式;
// 子级el-timeline组件标签
<el-timeline>
<el-timeline-item
v-for="(item, index) in resultList"
:key="'icon_' + index"
:class="item.isNextNode ? 'undo-node' : 'pass-node'"
></el-timeline-item>
</el-timeline>
// 自定义样式----注意一定要加important 才能够覆盖原生elementUI的样式属性
.pass-node .el-timeline-item__tail
border-color: #81d15b;
display: block !important; // 末级节点显示时间线
.pass-node:last-child .el-timeline-item__tail
display: none !important; // 最后一个末级节点不显示时间线
以上是关于el-timeline嵌套el-timeline使用时,子级el-timeline节点时间线不显示的主要内容,如果未能解决你的问题,请参考以下文章