Vscode所见即所得的Markdown编辑以及PDF输出
Posted 呆呆象呆呆
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vscode所见即所得的Markdown编辑以及PDF输出相关的知识,希望对你有一定的参考价值。
1 推荐第一款Vscode中所见即所得的Markdown编辑器Office Viewer
很多人强烈推荐的替代typora的插件!

测试结果如下
- 常用功能都具备,所见即所得
- 公式也可以编写,支持latex公式
- 优势:可以直接输出pdf
- 不足之处可能是不能自动上传图床
- 不足之处快捷键不如typora多,并且没有办法配置快捷键(比如不同级别标题的设置
ctrl+num)

生成的PDF

一些小问题
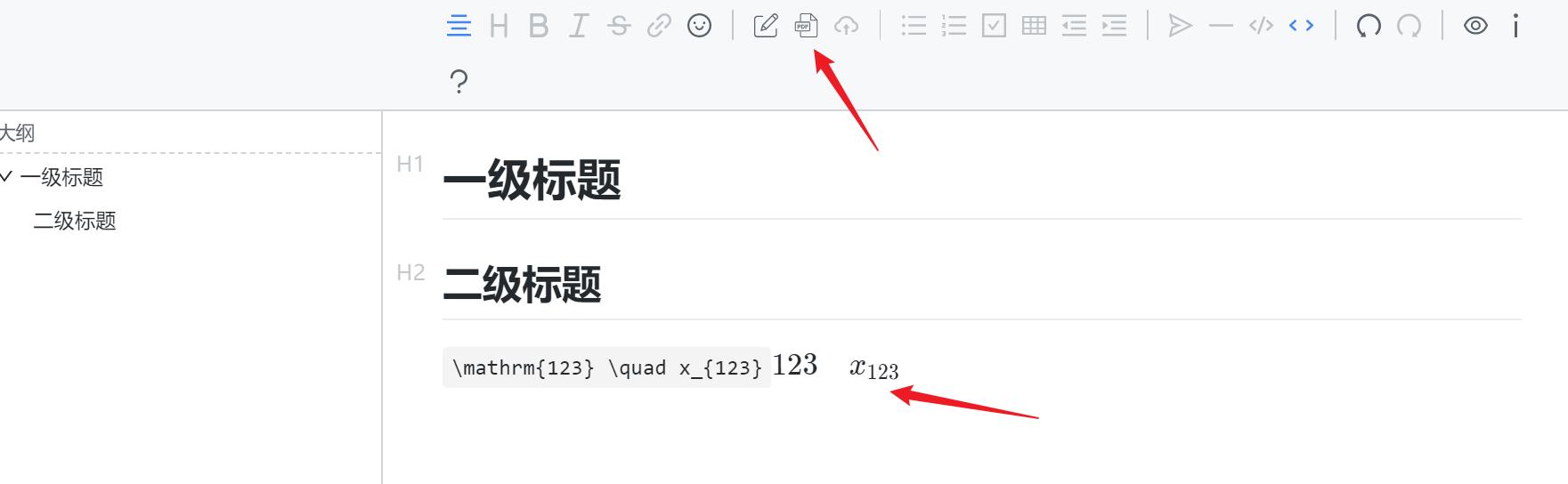
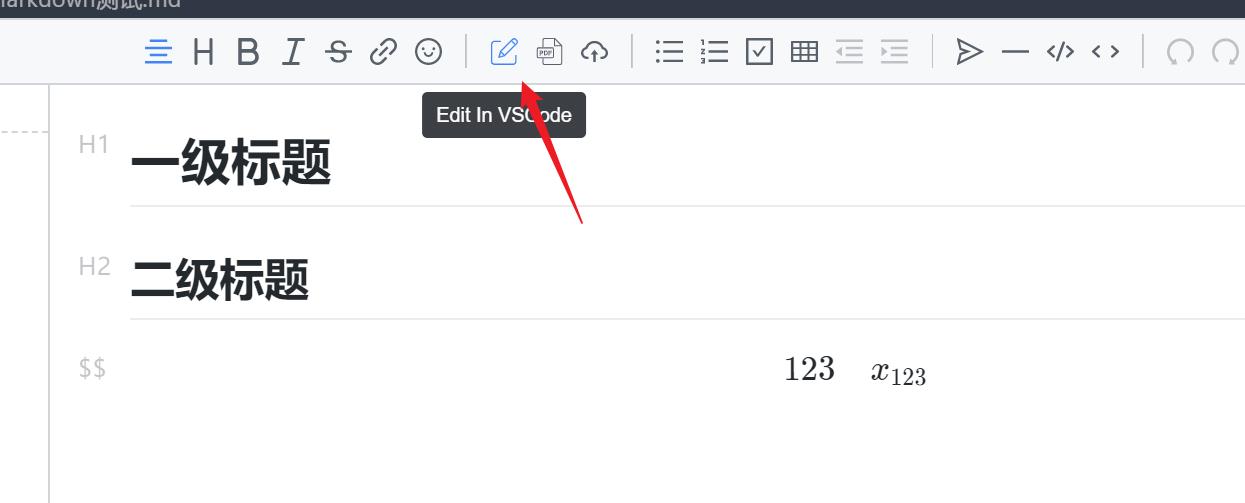
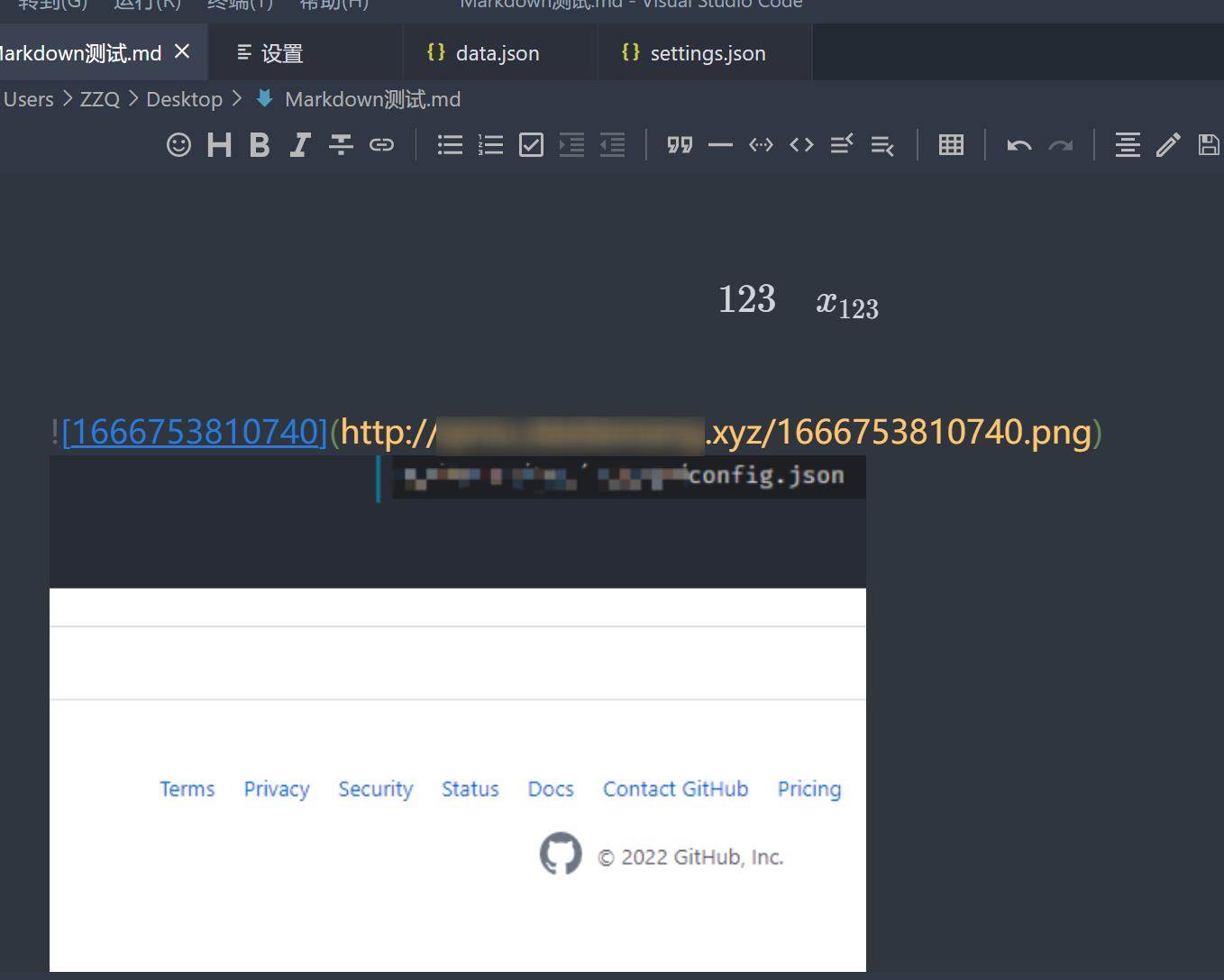
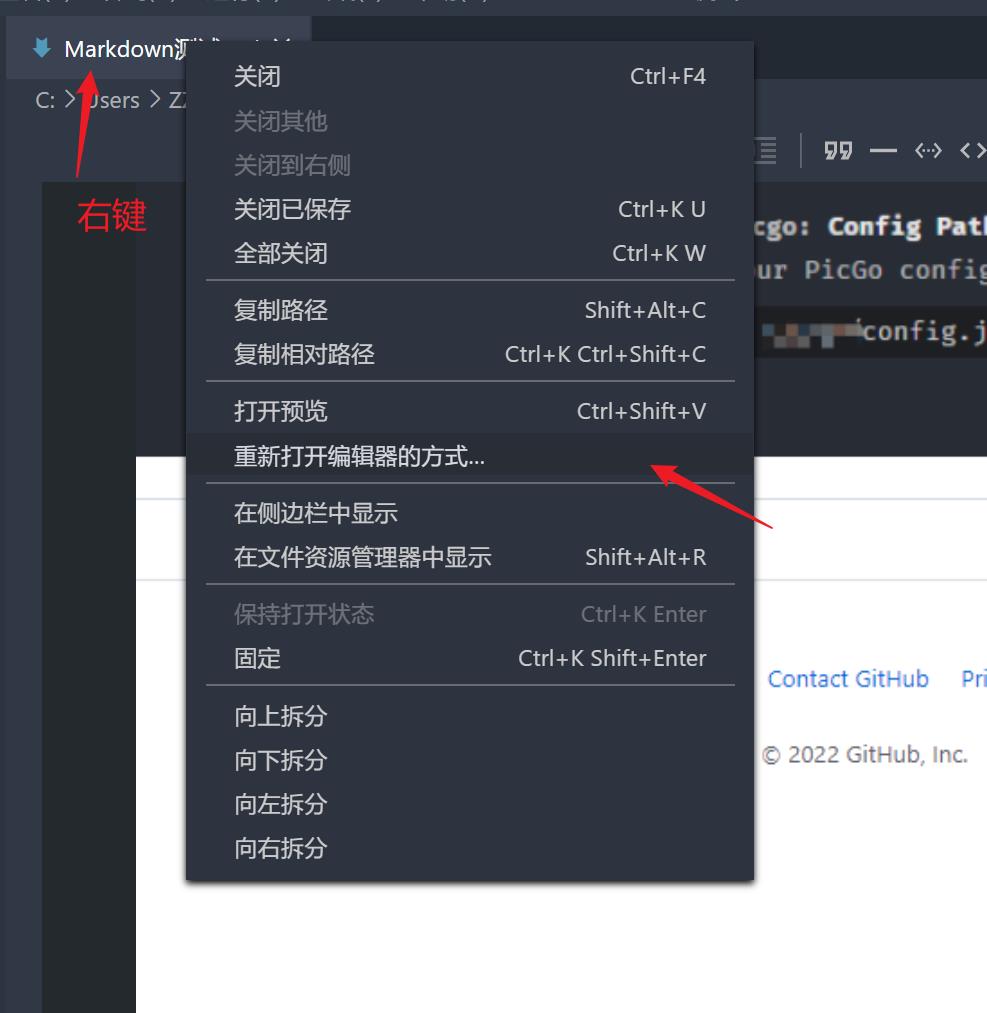
- 好像也支持行间公式,但是需要放在VSCODE编辑器里面输入两个
$$ $$才可以,但是从编辑器重新切换回所见即所得编辑器需要重新打开一次。见下面两张图



- 好像不太支持上传图床,之后我看看研究一下别的插件
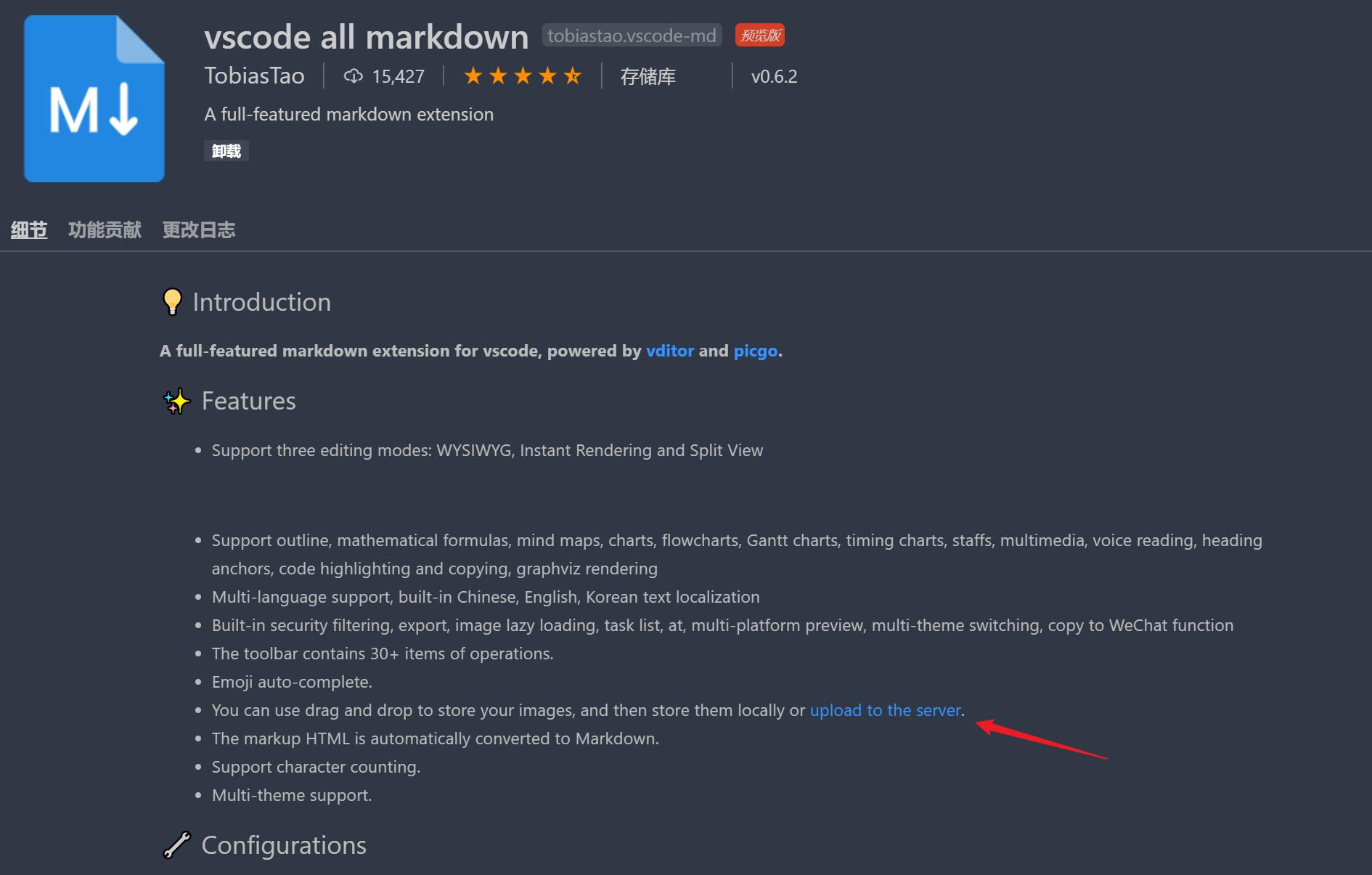
2 推荐第二款Vscode中所见即所得的Markdown编辑器Office Viewer

测试结果如下
支持几乎所有2.1的功能
行间公式也支持

有图床上传功能 vscode-md/Upload-Image.md at master · TobiasTao/vscode-md

快捷键支持的很齐全 Vditor 快捷键 - 链滴
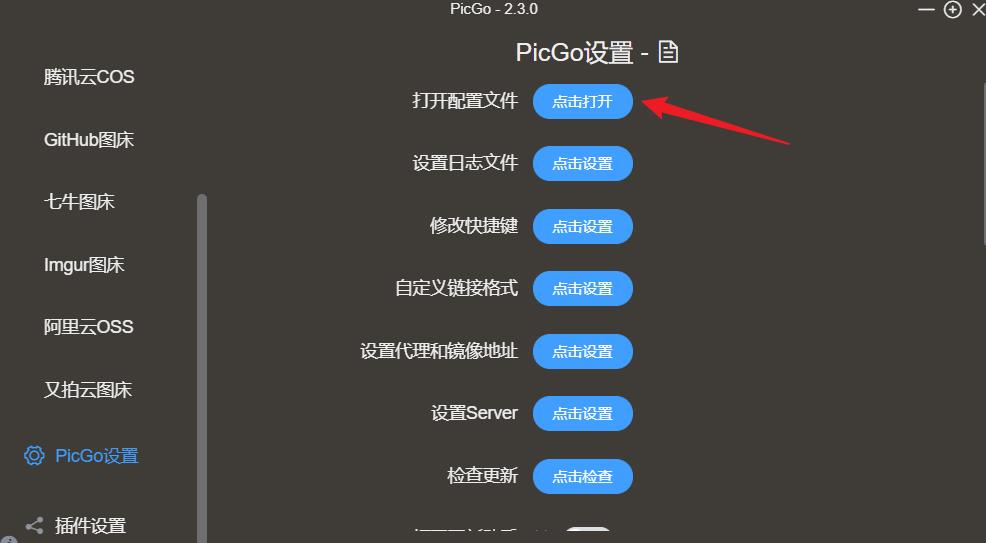
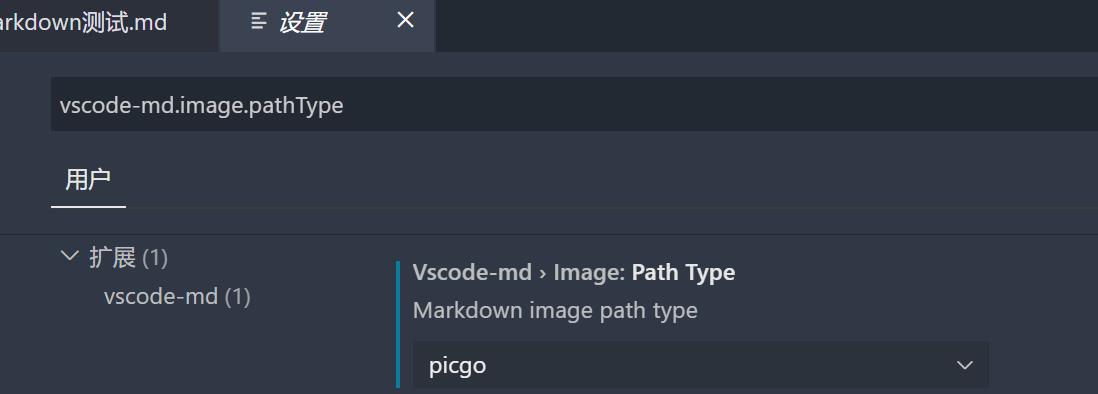
图床设置如下
- 在设置中配置上传图床的选项(选择picgo 选择picgo的配置文件的位置)
配置文件的选择是在picgo的这个地方找 将这个文件的地址填入vscode里面的配置就可以了
然后就可以实现图片的自动上传图床啦

3 最终总结
建议大家使用第二款进行编辑,然后需要输出PDF的时候切换一下编辑器就可以使用其他的插件带来的功能了


4 一些其他的插件和问题解决备份
vscode 中markdown导出pdf_发狂的桔子的博客-程序员宅基地_vscode导出pdf - 程序员宅基地
VSCode Markdown文件导出为pdf - 腾讯云开发者社区-腾讯云
VSCode下使用markdown导出pdf,导出图片或插入LaTeX公式等使用记录(1)_零壹博弈的博客-CSDN博客
vscode下markdown转PDF_weijifen000的博客-CSDN博客_markdown转pdf vscode
VSCode中MarkDown输出PDF无法包含LaTeX公式的解决_Loy_Fan的博客-CSDN博客
VS code中Markdown preview Enhanced 插件主题更改_lfeifan的博客-CSDN博客
VScode使用markdown插件,输出PDF,PNG,HTML无法包含LaTeX公式的解决_ZYNORL的博客-CSDN博客
vsCode Markdown 导出 PDF 无法显示 Latex 公式_YUAnthony的博客-CSDN博客_markdown转pdf没办法显示公式
5 参考文献
VS code所见即所得的Markdown编辑器推荐——Office Viewer、vscode all markdown_Frey_Liu的博客-CSDN博客
vscode-md/Upload-Image.md at master · TobiasTao/vscode-md
以上是关于Vscode所见即所得的Markdown编辑以及PDF输出的主要内容,如果未能解决你的问题,请参考以下文章