jQuery复选框 全选反选取消&三元运算
Posted a10086
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery复选框 全选反选取消&三元运算相关的知识,希望对你有一定的参考价值。

12312312
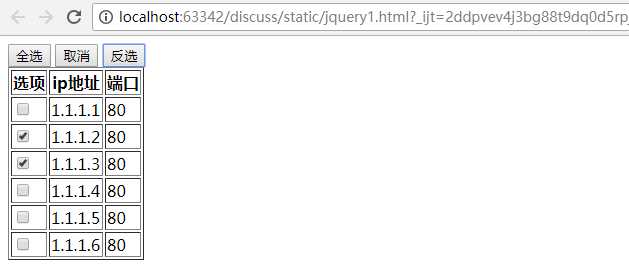
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div> <div > <input type="button" onclick="selectALL();" value="全选" /> <input type="button" onclick="cancelALL();" value="取消" /> <input type="button" onclick="invertALL();" value="反选" /> </div> <div> <table id="tab1" border="1px"> <thead> <tr> <th>选项</th> <th>ip地址</th> <th>端口</th> </tr> </thead> <tbody> <tr> <td><input type="checkbox" /></td> <td>1.1.1.1</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.2</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.3</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.4</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.5</td> <td>80</td> </tr> <tr> <td><input type="checkbox" /></td> <td>1.1.1.6</td> <td>80</td> </tr> </tbody> </table> </div> </div> <script src="jquery-1.11.3.js"></script> <script> function selectALL() { $(‘#tab1 :checkbox‘).prop(‘checked‘,true); } function cancelALL() { $(‘#tab1 :checkbox‘).prop(‘checked‘,false); } function invertALL() { $(‘#tab1 :checkbox‘).each(function () { //this.checked = this.checked ? false:true; //三元运算 var v = 条件? 正值:假值 //dom模式 /*if (this.checked){ this.checked = false; } else { this.checked = true; } */ // jq模式 if($(this).prop(‘checked‘)){ $(this).prop(‘checked‘,false); } else{ $(this).prop(‘checked‘,true); } }) } </script> </body> </html>
以上是关于jQuery复选框 全选反选取消&三元运算的主要内容,如果未能解决你的问题,请参考以下文章