boostrap table接收到后台返回的数据格式不一致的解决方法
Posted llcdxh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了boostrap table接收到后台返回的数据格式不一致的解决方法相关的知识,希望对你有一定的参考价值。
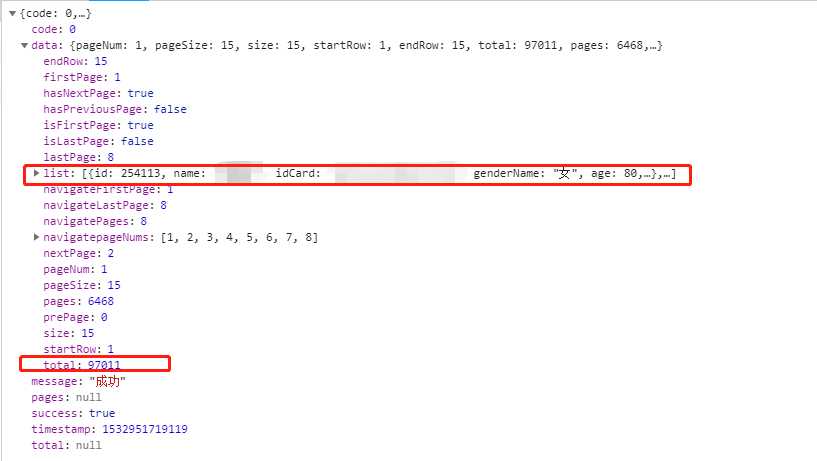
后台使用的分页插件是mybatis的PageHelper,返回数据格式如下:

而bootstrap table插件需要服务端返回的数据格式中含有"total"和"rows"字段,所以需要把上图的“data”字段改为“rows”字段,方式如下:
1 responseHandler: function(res) { 2 return { 3 "total": res.data.total,//总页数 4 "rows": res.data.rows //数据 5 }; 6 } 7
以上是关于boostrap table接收到后台返回的数据格式不一致的解决方法的主要内容,如果未能解决你的问题,请参考以下文章