django 01
Posted leixiansheng6f6
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了django 01相关的知识,希望对你有一定的参考价值。
一:安装
1.pip3 install django
2.在硬盘目录下,在输入栏上输入cmd,按回车
3.在命令行上输入 django-admin startproject DjangoTest
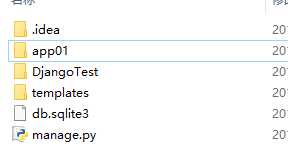
 创建了这个项目文件夹
创建了这个项目文件夹
4.cd DjangoTestPro 进入目录后输入 tree /F:

- manage.py : django项目的工具
- settings.py : 包含项目的默认设置和数据库信息等
- url.py : 负责把URL映射到逻辑处理函数里
5.创建应用
cd ..
python manage.py startapp app01

6.输入 python manage.py runserver
7.浏览器输入 http://127.0.0.1:8000/ 出现以下内容表示成功:

8.生成数据库的脚本: pyton mangage.py makemigrations 生成一个叫:db.sqlite3 的数据库文件
9.同步数据库:python manage.py migrate
- 如有遇到同步失败的情况,将migrations目录下,除了__init__.py之外的文件全部删掉,再删掉数据库,重复第 8、9 的步骤
10.python manage.py createsuperuser 创建 后台管理员
11.输入 http://127.0.0.1:8000/admin/ 帐号密码为第10步所创建。

第二:简单小例子
 DjangoTest emplateuser_test.html
DjangoTest emplateuser_test.html
from django.shortcuts import render # Create your views here. def index(request): user_list = [] if request.method == ‘POST‘: username = request.POST.get(‘username‘) sex = request.POST.get(‘sex‘) email = request.POST.get(‘email‘) info = {‘username‘: username, ‘sex‘: sex, ‘email‘: email} user_list.append(info) return render(request, ‘user_test.html‘, {‘user_list‘: user_list})

"""DjangoTest URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.10/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r‘^$‘, views.home, name=‘home‘) Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r‘^$‘, Home.as_view(), name=‘home‘) Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r‘^blog/‘, include(‘blog.urls‘)) """ from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^user_test/‘,views.index) ]
打开浏览器输入 http://127.0.0.1:8000/user_test/


第三:数据库版

from django.shortcuts import render from . import models # Create your views here. def index(request): user_list = [] if request.method == ‘POST‘: username = request.POST.get(‘username‘) sex = request.POST.get(‘sex‘) email = request.POST.get(‘email‘) info = {‘username‘: username, ‘sex‘: sex, ‘email‘: email} models.User.objects.create(**info) # 第一种插入数据库 # models.User.objects.create(username=username, sex=sex, email=email) #第二种 # models.User.objects.create({‘username‘: username, ‘sex‘: sex, ‘email‘: email}) #第三种 user_list = models.User.objects.all() return render(request, ‘user_test.html‘, {‘user_list‘: user_list}) return render(request, ‘user_test.html‘, {‘user_list‘: user_list})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>创建个人信息</h1> <form action="/user_test/" method="post"> {% csrf_token %} <p>姓名<input type="text" name="username"></p> <p>性别<input type="text" name="sex"></p> <p>邮箱<input type="text" name="email"></p> <p><input type="submit" value="提交"></p> </form> <hr> <h1>信息展示</h1> <table border="1"> <tr> <td>姓名</td> <td>性别</td> <td>邮箱</td> </tr> {% for i in user_list %} <tr> <td>{{ i.username }}</td> <td>{{ i.sex }}</td> <td>{{ i.email }}</td> </tr> {% endfor %} </table> </body> </html>

"""DjangoTest URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/1.10/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: url(r‘^$‘, views.home, name=‘home‘) Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: url(r‘^$‘, Home.as_view(), name=‘home‘) Including another URLconf 1. Import the include() function: from django.conf.urls import url, include 2. Add a URL to urlpatterns: url(r‘^blog/‘, include(‘blog.urls‘)) """ from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^user_test/‘,views.index) ]

INSTALLED_APPS = [ ‘django.contrib.admin‘, ‘django.contrib.auth‘, ‘django.contrib.contenttypes‘, ‘django.contrib.sessions‘, ‘django.contrib.messages‘, ‘django.contrib.staticfiles‘, ‘app01‘, # 将应用的名字添加进去 ]

from django.db import models # Create your models here. class User(models.Model): username = models.CharField(max_length=28) sex = models.CharField(max_length=28) email = models.CharField(max_length=28)
- 在settings.py 下找到 INSTALLED_APPS 列表,添加应用的名字 app01
- 在DjangoTestPeo目录的CMD窗口下输入 python manage.py makemigrations
- 接着输入 python manage.py migrate
第四:Django配置文件(settings.py)
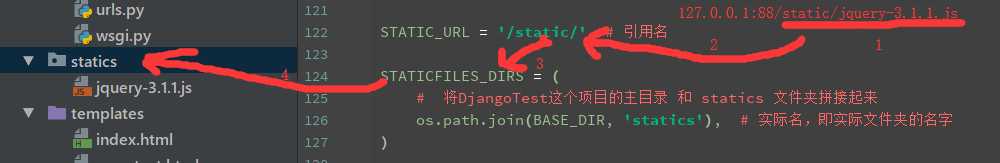
STATIC_URL &STATICFILES_DIRS:
STATIC 这主要用来指定存放css,js,images 这种静态的文件
1:

2:如果statics文件夹在不同的app下,静态文件的调用:
STATIC_URL = ‘/static/‘
STATICFILES_DIRS=(
os.path.join(BASE_DIR,"app01","statics")
)
3.
STATIC_URL = ‘/static/‘
{% load staticfiles %}
# <script src={% static "jquery-3.1.1.js" %}></script>
数据库设置:

# 默认是SQLit 3 的配置 DATABASES = { ‘default‘: { ‘ENGINE‘: ‘django.db.backends.sqlite3‘, ‘NAME‘: os.path.join(BASE_DIR, ‘db.sqlite3‘), } } # mysql的配置 DATABASES = { ‘default‘: { ‘ENGINE‘: ‘django.db.backends.mysql‘, ‘NAME‘:‘dbname‘, #注意这里的数据库应该以utf-8编码 ‘USER‘: ‘xxx‘, ‘PASSWORD‘: ‘xxx‘, ‘HOST‘: ‘‘, ‘PORT‘: ‘‘, } } # 对于python3的使用者们还需要再加一步操作 # 由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替 # 如下设置放置的与project同名的配置的 __init__.py文件中 import pymysql pymysql.install_as_MySQLdb() # PostgreSQL配置 DATABASES = { ‘default‘: { ‘NAME‘: ‘app_data‘, ‘ENGINE‘: ‘django.db.backends.postgresql_psycopg2‘, ‘USER‘: ‘XXX‘, ‘PASSWORD‘: ‘XXX‘ } # Oracle配置 DATABASES = { ‘default‘: { ‘ENGINE‘: ‘django.db.backends.oracle‘, ‘NAME‘: ‘xe‘, ‘USER‘: ‘a_user‘, ‘PASSWORD‘: ‘a_password‘, ‘HOST‘: ‘‘, ‘PORT‘: ‘‘, } }
第五:路由系统
URL和视图函数的映射,让Django知道URL请求的是哪些逻辑代码
urlpatterns = [
url(正则表达式, 视图函数, 参数(字典类型),别名(name)),
]
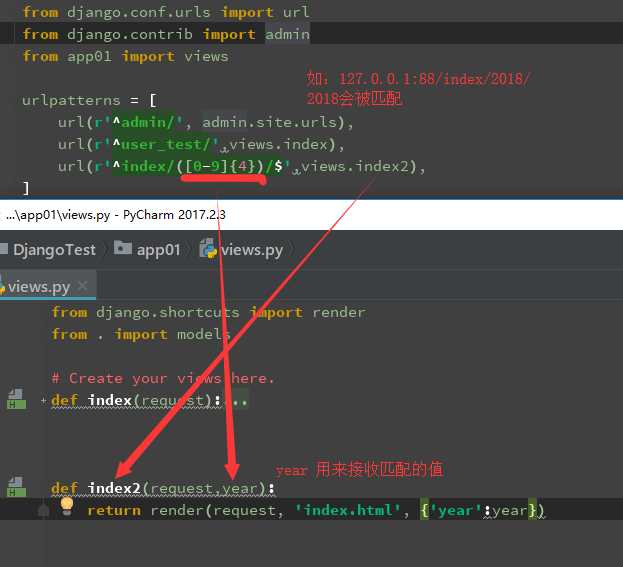
示例:
from django.conf.urls import url from django.contrib import admin from app01 import views urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^user_test/‘,views.index), url(r‘^index/[0-9]{4}/$‘,views.index), ]
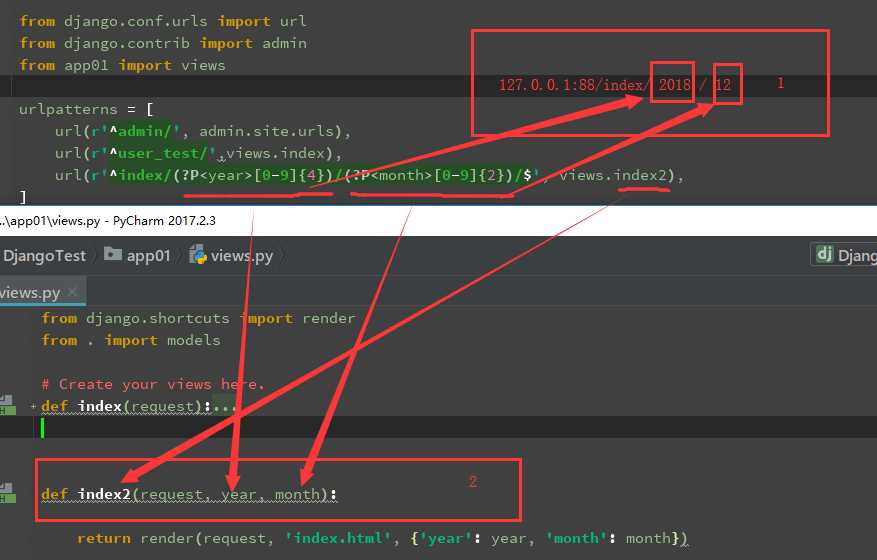
分组:
urlpatterns = [ url(r‘^admin/‘, admin.site.urls), url(r‘^user_test/‘,views.index), url(r‘^index/(?P<year>[0-9]{4})/(?P<month>[0-9]{2})/$‘,views.index),
]
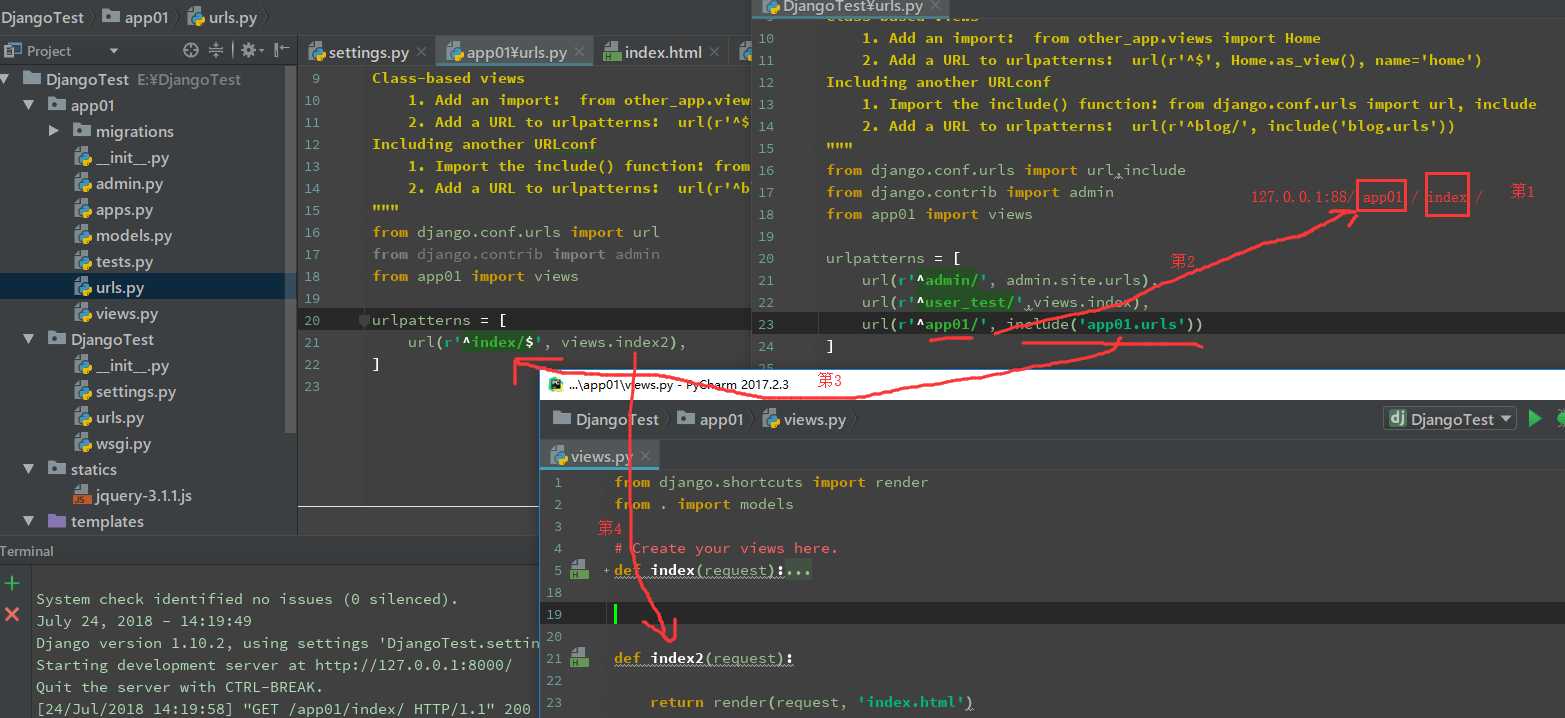
第六:路由转发

路由分发的作用:
1.在一个项目里,可以有多个app,如果将全部url都放在同一个urls.py里,会造成冗余
2.代码结构更加清晰,每个app都有自己的urls,更好的维护。
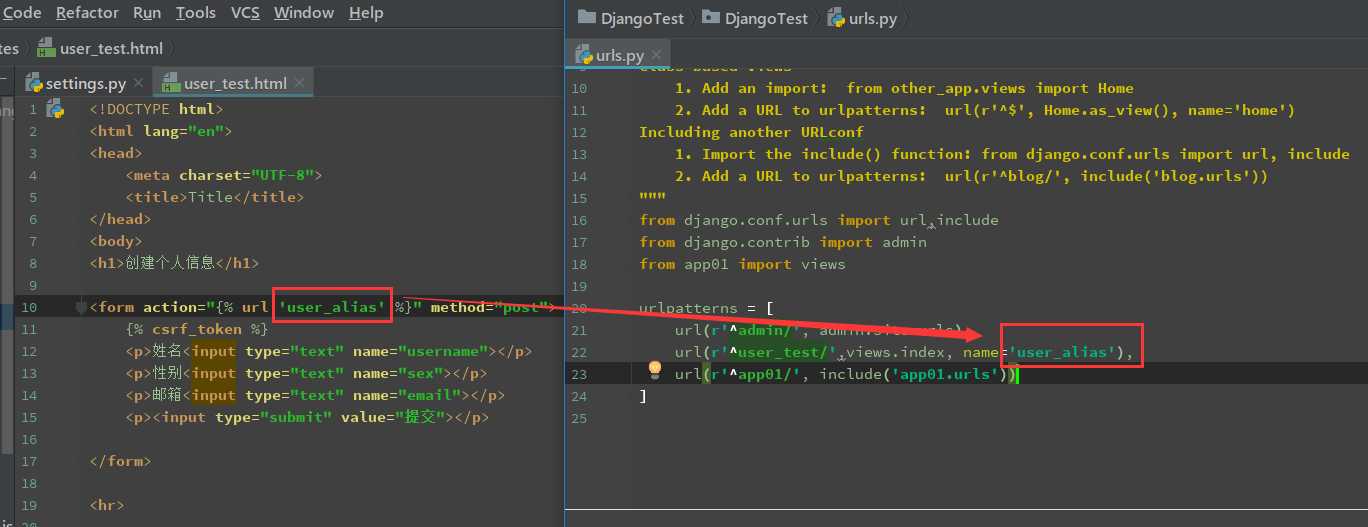
起别名:

第七:视图函数Views
http请求会产生两个核心对象:
- http请求:HttpRequest对象
- http响应:HttpResponse对象
HttpRequest对象的属性和方法:

# path: 请求页面的全路径,不包括域名 # # method: 请求中使用的HTTP方法的字符串表示。全大写表示。例如 # # if req.method=="GET": # # do_something() # # elseif req.method=="POST": # # do_something_else() # # GET: 包含所有HTTP GET参数的类字典对象 # # POST: 包含所有HTTP POST参数的类字典对象 # # 服务器收到空的POST请求的情况也是可能发生的,也就是说,表单form通过 # HTTP POST方法提交请求,但是表单中可能没有数据,因此不能使用 # if req.POST来判断是否使用了HTTP POST 方法;应该使用 if req.method=="POST" # # # # COOKIES: 包含所有cookies的标准Python字典对象;keys和values都是字符串。 # # FILES: 包含所有上传文件的类字典对象;FILES中的每一个Key都是<input type="file" name="" />标签中 name属性的值,FILES中的每一个value同时也是一个标准的python字典对象,包含下面三个Keys: # # filename: 上传文件名,用字符串表示 # content_type: 上传文件的Content Type # content: 上传文件的原始内容 # # # user: 是一个django.contrib.auth.models.User对象,代表当前登陆的用户。如果访问用户当前 # 没有登陆,user将被初始化为django.contrib.auth.models.AnonymousUser的实例。你 # 可以通过user的is_authenticated()方法来辨别用户是否登陆: # if req.user.is_authenticated();只有激活Django中的AuthenticationMiddleware # 时该属性才可用 # # session: 唯一可读写的属性,代表当前会话的字典对象;自己有激活Django中的session支持时该属性才可用。 #方法 get_full_path(), 比如:http://127.0.0.1:8000/index33/?name=123 ,req.get_full_path()得到的结果就是/index33/?name=123 req.path:/index33
HttpResponse对象:
render() # 渲染
render_to_response() #渲染
rendirect(‘路径‘) # 跳转
locals() # 将函数中所有的变量传给模版
810042135
第八:Template
Html直接被硬编码在Python里的,这种方式在比较大的项目中会非常糟糕,因为对页面的修改和设计都有可能触发python代码相应的修改。而页面修改则比后台代码频繁。
---------语法:
1.HTML & 逻辑代码
2.{{ 变量名 }}
>>> from django.template import Context, Template >>> t = Template(‘My name is {{ name }}‘) >>> c = Context({‘name‘: ‘Tom‘})>>> t.render(c) ‘My name is Tom‘
-------- 过滤器:
https://www.cnblogs.com/huangxm/p/6286144.html 转载以下表格
| 过滤器 | 描述 | 示例 |
| upper | 以大写方式输出 | {{ user.name | upper }} |
| add | 给value加上一个数值 | {{ user.age | add:”5” }} |
| addslashes | 单引号加上转义号 | |
| capfirst | 第一个字母大写 | {{ ‘good’| capfirst }} 返回”Good” |
| center | 输出指定长度的字符串,把变量居中 | {{ “abcd”| center:”50” }} |
| cut | 删除指定字符串 | {{ “You are not a Englishman” | cut:”not” }} |
| date | 格式化日期 | |
| default | 如果值不存在,则使用默认值代替 | {{ value | default:”(N/A)” }} |
| default_if_none | 如果值为None, 则使用默认值代替 | |
| dictsort | 按某字段排序,变量必须是一个dictionary | {% for moment in moments | dictsort:”id” %} |
| dictsortreversed | 按某字段倒序排序,变量必须是dictionary | |
| divisibleby | 判断是否可以被数字整除 |
{{ 224 | divisibleby:2 }} 返回 True
|
| escape | 按HTML转义,比如将”<”转换为”<” | |
| filesizeformat | 增加数字的可读性,转换结果为13KB,89MB,3Bytes等 |
{{ 1024 | filesizeformat }} 返回 1.0KB
|
| first | 返回列表的第1个元素,变量必须是一个列表 | |
| floatformat | 转换为指定精度的小数,默认保留1位小数 | {{ 3.1415926 | floatformat:3 }} 返回 3.142 四舍五入 |
| get_digit | 从个位数开始截取指定位置的数字 | {{ 123456 | get_digit:’1’}} |
| join | 用指定分隔符连接列表 | {{ [‘abc’,’45’] | join:’*’ }} 返回 abc*45 |
| length | 返回列表中元素的个数或字符串长度 | |
| length_is | 检查列表,字符串长度是否符合指定的值 | {{ ‘hello’| length_is:’3’ }} |
| linebreaks | 用<p>或<br>标签包裹变量 | {{ “Hi David”|linebreaks }} 返回<p>Hi</p><p>David</p> |
| linebreaksbr | 用<br/>标签代替换行符 | |
| linenumbers | 为变量中的每一行加上行号 | |
| ljust | 输出指定长度的字符串,变量左对齐 | {{‘ab’|ljust:5}}返回 ‘ab ’ |
| lower | 字符串变小写 | |
| make_list | 将字符串转换为列表 | |
| pluralize | 根据数字确定是否输出英文复数符号 | |
| random | 返回列表的随机一项 | |
| removetags | 删除字符串中指定的HTML标记 | {{value | removetags: “h1 h2”}} |
| rjust | 输出指定长度的字符串,变量右对齐 | |
| slice | 切片操作, 返回列表 | {{[3,9,1] | slice:’:2’}} 返回 [3,9]{{ ‘asdikfjhihgie‘ | slice:‘:5‘ }} 返回 ‘asdik’
|
| slugify | 在字符串中留下减号和下划线,其它符号删除,空格用减号替换 |
{{ ‘5-2=3and5 2=3‘ | slugify }} 返回 5-23and5-23
|
| stringformat | 字符串格式化,语法同python | |
| time | 返回日期的时间部分 | |
| timesince | 以“到现在为止过了多长时间”显示时间变量 | 结果可能为 45days, 3 hours |
| timeuntil | 以“从现在开始到时间变量”还有多长时间显示时间变量 | |
| title | 每个单词首字母大写 | |
| truncatewords | 将字符串转换为省略表达方式 |
{{ ‘This is a pen‘ | truncatewords:2 }}返回
This is ... |
| truncatewords_html | 同上,但保留其中的HTML标签 |
{{ ‘<p>This is a pen</p>‘ | truncatewords:2 }}返回
<p>This is ...</p> |
| urlencode | 将字符串中的特殊字符转换为url兼容表达方式 | {{ ‘http://www.aaa.com/foo?a=b&b=c’ | urlencode}} |
| urlize | 将变量字符串中的url由纯文本变为链接 | |
| wordcount | 返回变量字符串中的单词数 | |
| yesno | 将布尔变量转换为字符串yes, no 或maybe |
{{ True | yesno }}
返回 yes no maybe |
filter_test.html :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
# value = ‘abc‘
{{ value|upper }}
# value = 5
{{ value|add:3 }}
# value = ‘To m he llo‘
{{ value|cut:‘ ‘ }}
# value = datetime.datetime.now() #时间戳
{{ value|date:‘Y-m-d‘ }}
# value = []
{{ value|default:‘你传输过来的值是空的‘ }}
# value = <a href="www.baidu.com">跳转 </a>
{{ value }}
</body>
</html>
</body>
</html>
以上是关于django 01的主要内容,如果未能解决你的问题,请参考以下文章