JS选择器querySelector和~All,三个原生选择器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JS选择器querySelector和~All,三个原生选择器相关的知识,希望对你有一定的参考价值。
比较高级的万能选择器,比较常用
定义:
querySelector() 方法返回文档中匹配指定 CSS 选择器的一个元素。
注意: querySelector() 方法仅仅返回匹配指定选择器的第一个元素。如果你需要返回所有的元素,请使用 querySelectorAll() 方法替代。
语法
参数值
| 参数 | 类型 | 描述 |
|---|---|---|
| CSS 选择器 | String | 必须。指定一个或多个匹配元素的 CSS 选择器。 可以使用它们的 id, 类, 类型, 属性, 属性值等来选取元素。 对于多个选择器,使用逗号隔开,返回一个匹配的元素。 |
一些直观地例子:
1.获取文档中 id="demo" 的元素:
2.获取文档中第一个 <p> 元素:
3.获取文档中 class="example" 的第一个元素:
4.获取文档中 class="example" 的第一个 <p> 元素:
5.获取文档中有 "target" 属性的第一个 <a> 元素:
多选择器时:
假定你选择了两个选择器: <h2> 和 <h3> 元素。
以下代码将为文档的第一个 <h2> 元素添加背景颜色:
<h3>A h3 element</h3>
document.querySelector("h2, h3").style.backgroundColor = "red";
但是,如果文档中 <h3> 元素位于 <h2> 元素之前,<h3> 元素将会被设置指定的背景颜色。
<h2>A h2 element</h2>
document.querySelector("h2, h3").style.backgroundColor = "red";
其他选择器:
常见的其他获取元素的方法有3种,分别是通过元素ID、通过标签名字和通过类名字来获取。
1.DOM提供了一个名为getElementById的方法,这个方法将返回一个与之对应id属性的节点对象,它是document对象特有的函数,只能通过其来调用该方法,使用方法如下:document.getElementById(‘idName‘);
2.getElementsByTagName方法返回一个对象数组(准确的说是HTMLCollection集合),返回元素的顺序是它们在文档中的顺序,传递给 getElementsByTagName() 方法的字符串可以不区分大小写,使用方法如下:document.getElementsByTagName(tagName);
3.DOM还提供了getElementsByClassName方法来获取指定class名的元素,该方法返回文档中所有指定类名的元素集合,作为 NodeList 对象。NodeList 对象代表一个有顺序的节点列表。NodeList 对象 我们可通过节点列表中的节点索引号来访问列表中的节点(索引号由0开始), 所以有时使用时要指定下标,使用方法如下:document.getElementsByClassName(‘className‘);
jQuery的选择器这里省略。。。
比较:
获取页面I属性D为test的元素:
- document.getElementById("test");
- //or
- document.querySelector("#test");
- document.querySelectorAll("#test")[0];
获取页面class属性为”red”的元素:
- document.getElementsByClassName(‘red‘)
- //or
- document.querySelector(‘.red‘)
- //or
- document.querySelectorAll(‘.red‘)
由于querySelector是按css规范来实现的,所以它传入的字符串中第一个字符不能是数字.
querySelector() 方法返回匹配指定 CSS 选择器元素的第一个子元素 。 该方法只返回匹配指定选择器的第一个元素。如果要返回所有匹配元素,需要使用 querySelectorAll() 方法替代.
query选择符选出来的元素及元素数组是静态的,而getElement这种方法选出的元素是动态的。静态的就是说选出的所有元素的数组,不会随着文档操作而改变.
所以 在使用的时候getElement这种方法性能比较好,query选择符则比较方便.
最后再看一个小例子:
<div id="test1">
<a href="http://www.bilibili.com/">哔哩哔哩</a>
<a href="http://www.acfun.com/">ACfun</a>
<a href="http://www.niconico.com/">泥扣泥扣</a>
</div>
<pid="bar">111</p>
<script type="text/javascript" src="http://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js">
</script>
<script>
var d1 = document.getElementById(‘test1‘),
obj1 = d1.querySelector(‘div a‘),
obj2 = d1.querySelectorAll(‘div a‘);
obj3 = $(d1).find(‘div a‘);
console.log(d1) //DOM结构
console.log(obj1) //<a href="http://www.bilibili.com/">哔哩哔哩</a>
console.log(obj2.length) //3
console.log(obj2)
console.log(obj2[2])
console.log(obj3) //null
</script>
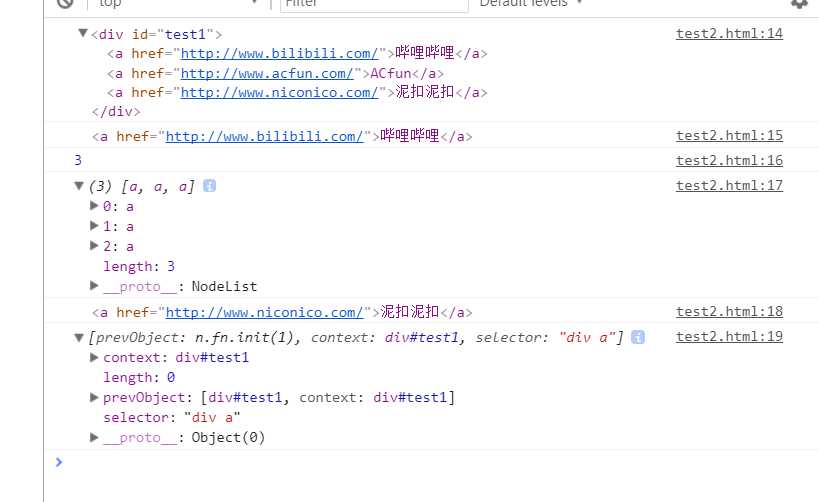
结果:

getElementById获得一个DOM结构,注意querySelectorAll返回的是一个NodeList,不是一个数组,不是一个可观的DOM结构,可以试下打印obj2,只有加上下标可返回对应元素。
记住不能通过下面这样的forEach遍历:
document.querySelectorAll(‘div a‘).forEach(function() {
});
要想循环遍历querySelectorAll返回的结果,对于一个NodeList,我们可以用下面的技巧来循环遍历它:
(利用回调函数转换this,原因在下一篇博客专门来解释)
var divs = document.querySelectorAll(‘div‘);
[].forEach.call(divs, function(div) {
// do whatever
div.style.color = "red";
});
当然,我们也可以用最传统的方法遍历它:
var divs = document.querySelectorAll(‘div‘), i;
for (i = 0; i < divs.length; ++i) {
divs[i].style.color = "green";
}
还有一种更好的方法,就是自己写一个:
// forEach method, could be shipped as part of an Object Literal/Module
var forEach = function (array, callback, scope) {
for (var i = 0; i < array.length; i++) {
callback.call(scope, i, array[i]); // passes back stuff we need
}
};
// 用法:
// optionally change the scope as final parameter too, like ECMA5
var myNodeList = document.querySelectorAll(‘li‘);
forEach(myNodeList, function (index, value) {
console.log(index, value); // passes index + value back!
});
还有一种语法:for..of 循环,但似乎只有Firefox支持:
/* Be warned, this only works in Firefox */
var divs = document.querySelectorAll(‘div );
for (var div of divs) {
div.style.color = "blue";
}
最后是一种不推荐的方法:给NodeList扩展一个forEach方法:
NodeList.prototype.forEach = Array.prototype.forEach;
var divs = document.querySelectorAll(‘div‘).forEach(function(el) {
el.style.color = "orange";
})以上是关于JS选择器querySelector和~All,三个原生选择器的主要内容,如果未能解决你的问题,请参考以下文章