关于对象遍历的时候的一些排序问题
Posted 前端纸飞机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了关于对象遍历的时候的一些排序问题相关的知识,希望对你有一定的参考价值。
有空就来看看吧,这些都是为你准备的。
先看下面的代码:
<template>
<div class="wrap">
<div v-for="(value, key) in mapData" :key="key">
<p>key:key,价格:mapData[key].price</p>
</div>
</div>
</template>
<script>
export default
data ()
return
mapData:
1:
price:10,
name:'我'
,
6:
price:20,
name:'我'
,
2:
price:30,
name:'我'
,
mounted ()
for(let i in this.mapData)
console.log(this.mapData[i].price)
</script>
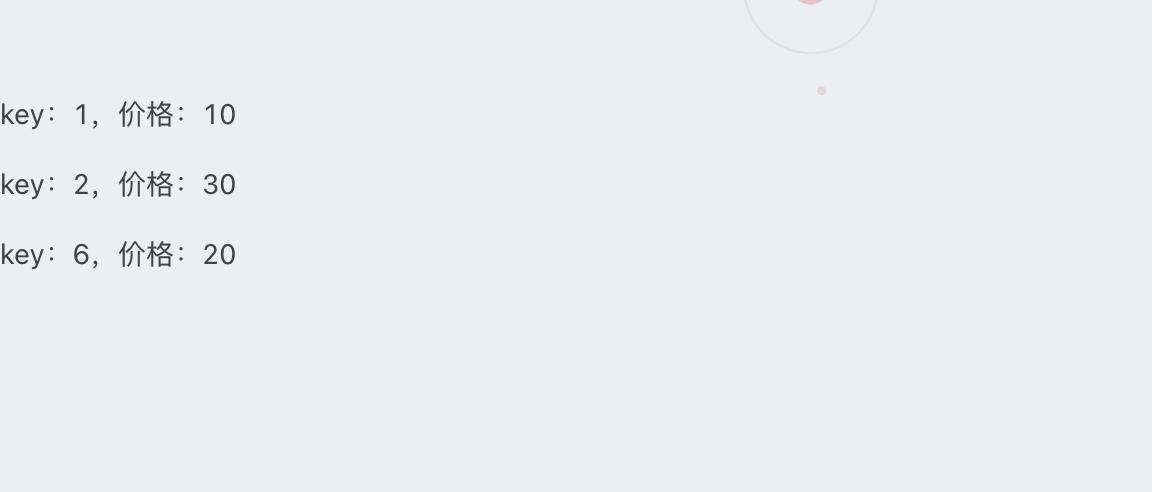
key都为number时

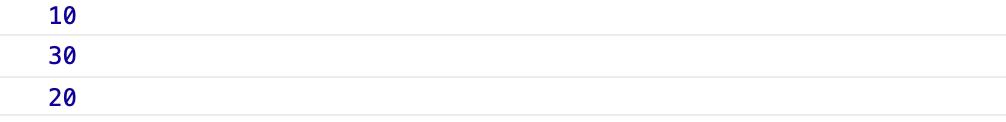
控制台输出:

map中的key为number时,会根据key的的大小进行排序,但无论刷新多少次,输出都是一样的,所以输出是固定的,只是顺序和书写顺序不一样
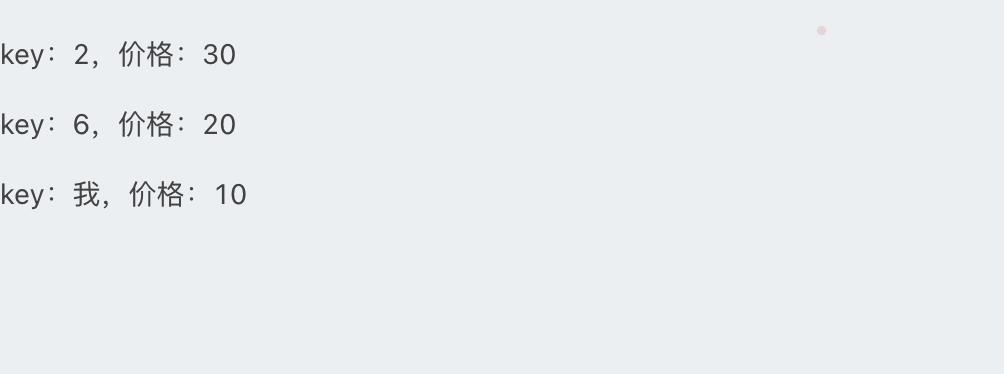
number和string混和
mapData:
'我':
price:10,
name:'我'
,
6:
price:20,
name:'我'
,
2:
price:30,
name:'我'

为number和string混合时,优先number从小到大,再来string
mapData:
'1':
price:10,
name:'我'
,
6:
price:20,
name:'我'
,
2:
price:30,
name:'我'
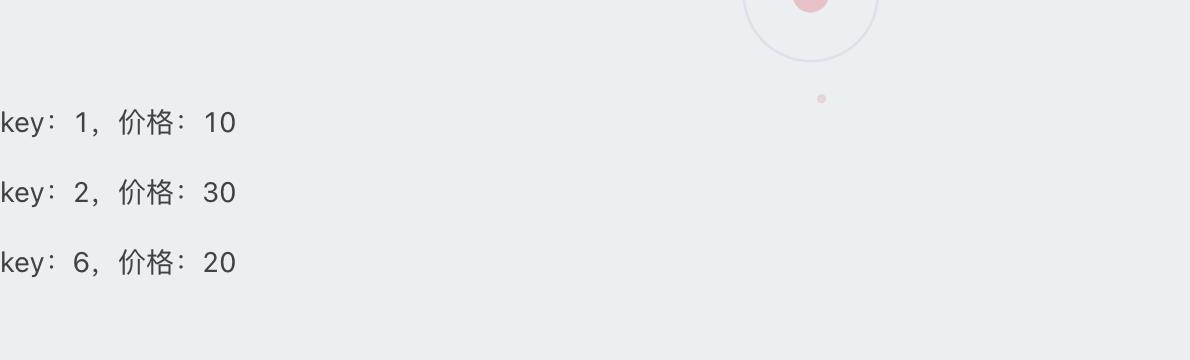
这种字符串1,在排序过程中会自动进行转换:

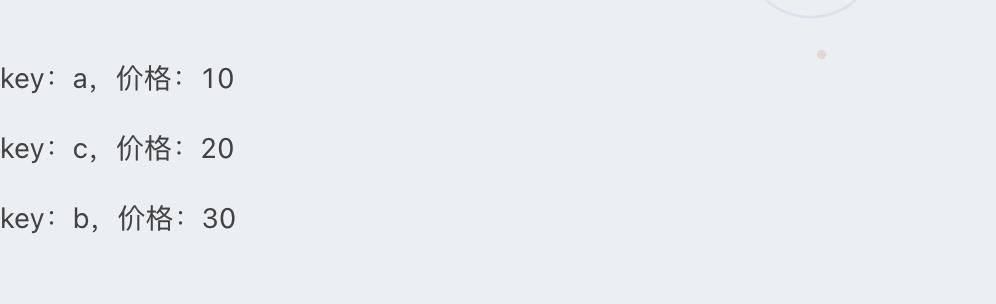
key为字母时
mapData:
a:
price:10,
name:'我'
,
c:
price:20,
name:'我'
,
b:
price:30,
name:'我'

为字母时不会重排顺序
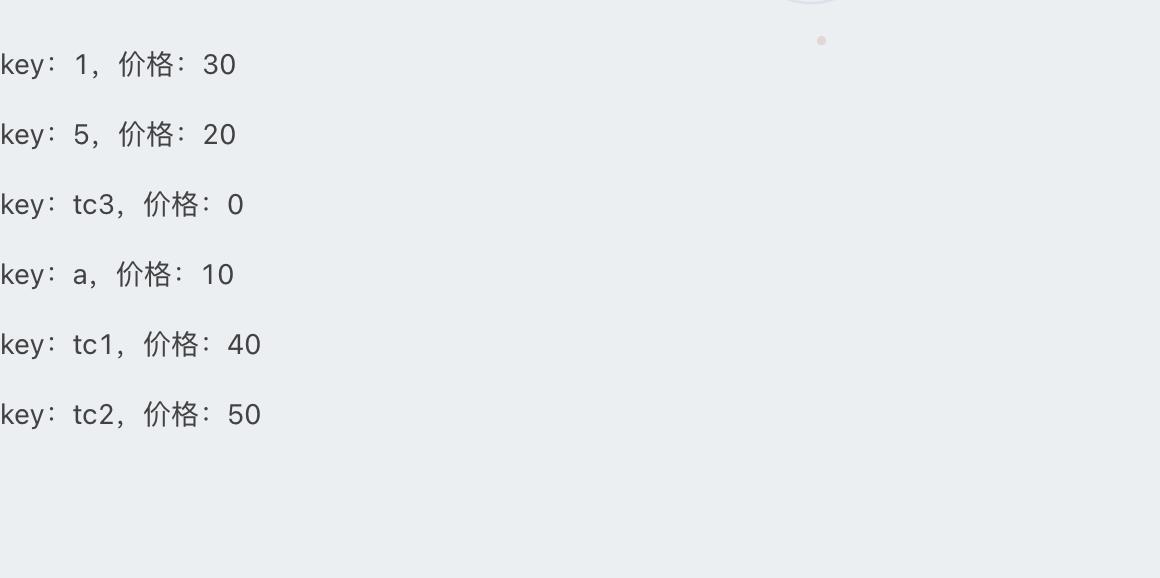
字母、number、string混合
mapData:
'tc3':
price:0,
name:'我'
,
a:
price:10,
name:'我'
,
5:
price:20,
name:'我'
,
1:
price:30,
name:'我'
,
'tc1':
price:40,
name:'我'
,
'tc2':
price:50,
name:'我'

可见先试把number的从小到大排了,再剩余的按顺序输出!
结果
对象结构会将number按从小到达顺序提前,再其他类型的key,按照书写顺序输出。
以上是关于关于对象遍历的时候的一些排序问题的主要内容,如果未能解决你的问题,请参考以下文章