scss中的&符号,和利用&切换class,以及会员卡套餐切换样式
Posted 前端纸飞机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了scss中的&符号,和利用&切换class,以及会员卡套餐切换样式相关的知识,希望对你有一定的参考价值。
从你走进我心里的那一刻,我就没打算再把你放出去。下面的文章分两节,一节一节的消化吧。
铺垫
在使用scss语法进行嵌套的时候要先看看这段scss代码:
.text
color: blue;
:hover color: red
如此先了解:hover这个伪类的使用:
.text:hover
color:red
应该要知道这么写才是让这个伪元素生效在text上的写法【不用嵌套的形式】。可见下图(鼠标悬浮在文本上):

可以看见文本是变了颜色的。
你可能会想,既然这样可以的话,为什么我们又要用scss的嵌套呢?
其实原因很简单,看下面的代码:
<div id="app">
<p class="text">
你最好啦~
<a>嘿嘿</a>
</p>
</div>
看p标签下又嵌套了个a标签,这时候我们又要给a标签写蓝色文字样式:
.text:hover
color:red
.text
a
color: blue;
就下面这样了:

虽然有效果,单玩意里面很多层呢?这么写肯定是不好的,所以我们就有了嵌套写法:
.text
:hover
color:red;
a
color: blue;
哎哟~鼠标悬浮上去:

没有红色?问题出在哪呢?
抢答:我知道,问题是因为:hover应该是直接作用在text上,这种嵌套实际是作用在某个子元素上,如果正确浏览器应该解析成.text:hover。
嗯嗯,是这样,我们来看看刘浏览器的解析:【审查元素-选中text-勾选hover,我们发现并没有相关css】

所以这个时候,怎么办呢?来,上才艺:&
.text
&:hover
color:red;
a
color: blue;
再一看

有了,

都有了。
出来了,我们分析一下:
.text:hover是作用在了class为text的元素上,在.text下&:hovercolor:red;,是不是可以理解为,&是让该样式作用在.text上。
那么怎么切换class呢?
<p class="good active">
我是一个像漂亮妹妹的标签
</p>
.good
color:red;
&.active
color: blue;
这样会显示什么颜色呢?红色还是蓝色呢?
接下来就是见证奇迹:

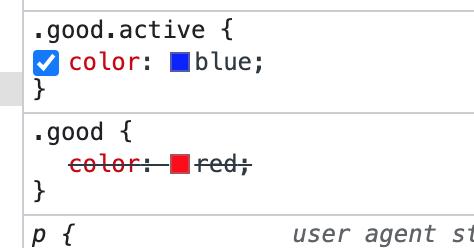
没错,他是蓝色。看见了没,他们在是作用的同一个标签,单用了&的权重大于没用的,为什么呢,因为&.active会被浏览器解析为
.good.active
color: blue;
相当于去啊种多了一个class

优先级问题,这就是为什么可以动态设置class的原因了,在vue中完全可以通过动态绑定class来实现切换。这个可以实现那个会员套餐的升级写法:看实操。
<template>
<div id="app">
<div class="item" @click="activeIndex = index" :class="activeIndex === index ?'active':''" v-for="(item,index) in vipList" :key="index">
<p>item.title,item.price</p>
</div>
</div>
</template>
<script>
//原理
//通过&的权重高来覆盖样式
//click切换套餐,选中的套餐添加active的class
//有了active这个class,css中的&.class就会生效
export default
name: 'app',
data ()
return
vipList:[title:'套餐1',price:20,title:'套餐2',price:30,title:'套餐2',price:40],//套餐列表
activeIndex:0,//已选中套餐
,
</script>
<style lang="scss">
.item
cursor: pointer;
border: 1px solid #999;
p
color: blue;
&.active
border: 1px solid red;
p
color: red;
</style>

原理在代码块里了。
最后,你是最棒的哦,相信自己,月薪破万不是梦。
以上是关于scss中的&符号,和利用&切换class,以及会员卡套餐切换样式的主要内容,如果未能解决你的问题,请参考以下文章