使用css的calc() 函数计算宽高
Posted 前端纸飞机
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用css的calc() 函数计算宽高相关的知识,希望对你有一定的参考价值。
茫茫人海中我还是只看到了你。
什么是calc()?
calc() 函数用于动态计算长度值。
- 需要注意的是,运算符前后都需要保留一个空格,例如:width: calc(100% - 10px);
- 任何长度值都可以使用calc()函数进行计算;
- calc()函数支持 “+”, “-”, “*”, “/” 运算;
- calc()函数使用标准的数学运算优先级规则;
语法
calc(expression)
举例
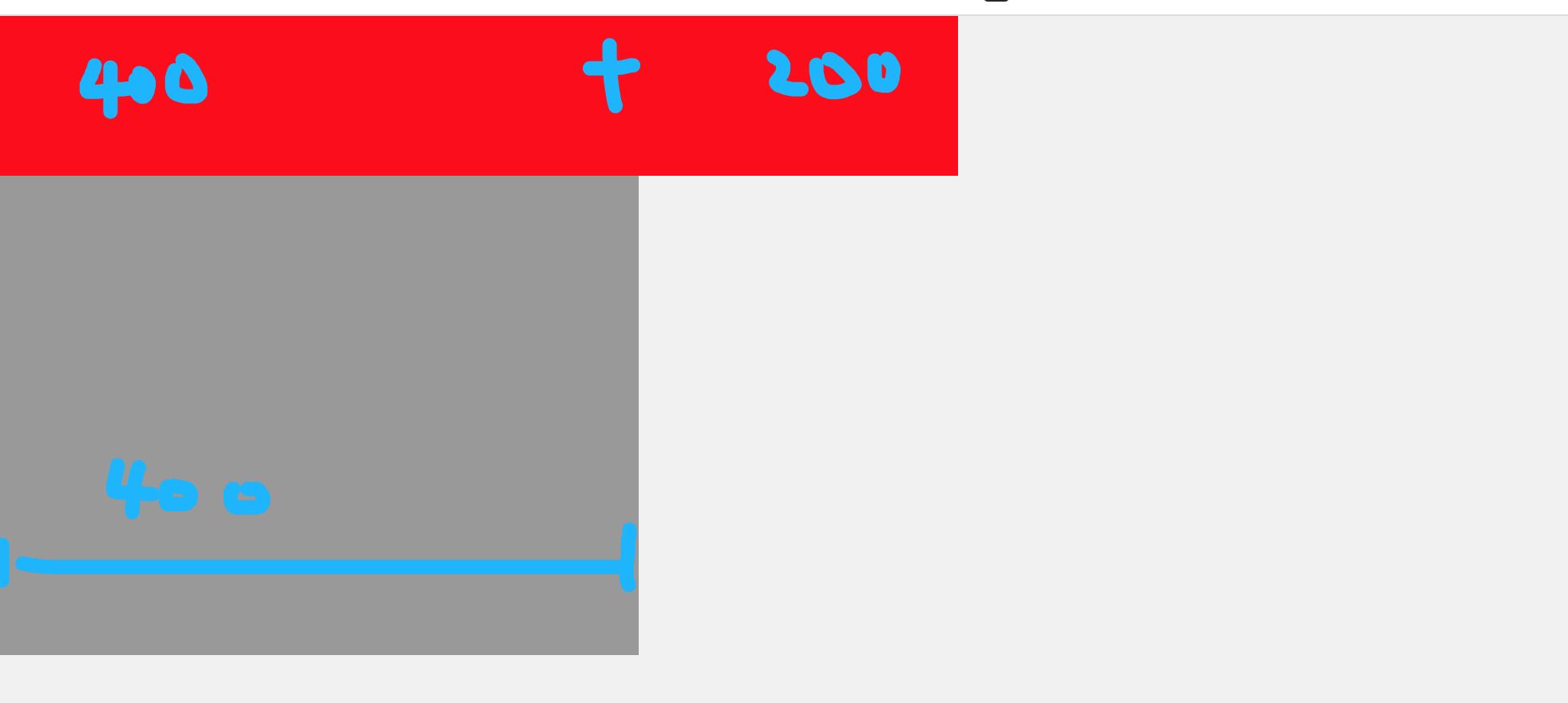
加法+

<template>
<div class="demo">
<div class="item"></div>
</div>
</template>
<style lang="scss">
.demo
width: 400px;
height: 400px;
background: #999;
.item
width: calc(100% + 200px);
height: 100px;
background: red;
</style>
减法-

<template>
<div class="demo">
<div class="item"></div>
</div>
</template>
<style lang="scss">
.demo
width: 400px;
height: 400px;
background: #999;
.item
width: calc(100% - 200px);
height: calc(100% - 100px);
background: red;
</style>
乘法 *

<template>
<div class="demo">
<div class="item"></div>
</div>
</template>
<style lang="scss">
.demo
width: 400px;
height: 400px;
background: #999;
.item
width: calc(100px * 2);
height: calc(100px * 2);
background: red;
</style>
除法 /

<template>
<div class="demo">
<div class="item"></div>
</div>
</template>
<style lang="scss">
.demo
width: 400px;
height: 400px;
background: #999;
.item
width: calc(100% / 2);
height: calc(100% / 2);
background: red;
</style>
calc及大的增加了了宽高计算的便利性。
以上是关于使用css的calc() 函数计算宽高的主要内容,如果未能解决你的问题,请参考以下文章