表单综合
Posted v-zqw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单综合相关的知识,希望对你有一定的参考价值。
表单几个属性
cellspacing 设置单元格和单元格边框之间的空白间距 像素值默认为2
cellpadding 设置单元格内容与单元格边框之间的空白间距 像素值默认为1
表格标题
表格的标题caption,必须紧跟table标签之后。一个表格只能有一个标题。
语法:
<table>
<caption>这是一个标题</caption>
</table>
单元格语法 (表头标签<th></th>)
<table>
<tr>
<td>.....</td>
<td>.....</td>
<td>.....</td>
</tr>
</table>
合并单元格(难点)
跨行合并:rowspan;
跨列合并:colspan;
合并单元格的思想:多个内容合并的时候就会有多余的东西,将多余的东西删除。(删除的个数等于合并的个数-1);
合并的顺序:先上先左;
input控件(重点)
</input>标签为单标签
属性 属性值 描述
text 单行文本输入框
password 密码输入框
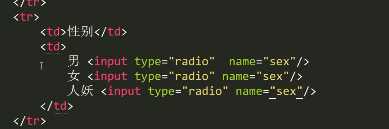
radio 单选按钮
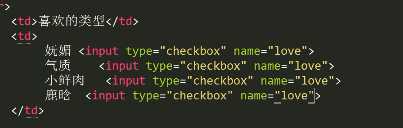
checkbox 复选框
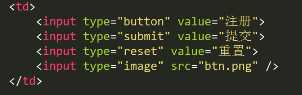
type button 普通按钮
submit 提交按钮
reset 重置按钮
image 图像形式的提交按钮
file 文件域
value 由用户自己定义 input控件中的默认文本值
单选

复选

普通、提交、重置、image

for属性和label标签焦点的绑定

textarea控件(文本域)
语法:
<textarea cols="每行中的字符数“ rows=”显示的行数”>
文本内容
</textarea>
下拉菜单
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
.......
</select>
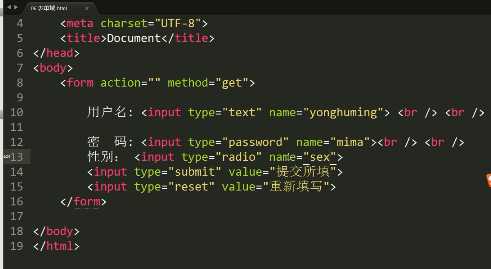
表单域
在html中,form标签用于定义表单域,即创建一个表单,以实现用户信息收集和传递,form中的所有内容都会被提交给服务器。
语法格式如下:
<form action="url地址“method="提交方式”name=“表单名称”>
各种表单控件
</form>
常用属性:
1、Action
在表单收集到信息之后,需要将信息传递给服务器进行处理,action属性用于指定接收并处理表单数据的服务器程序的url地址。
2、method
用于设置表单数据的提交方式,其取值为get或post。
3、name
用于指定表单的名称,以区分同一个页面中的多个表单。
【每个表单都应该有自己的表单域】


查文档
w3c school
MDN
三种样式
1、内联样式
语法:
<标签名 style=“属性1:属性值1;”>
2、内部样式
语法:
<style></style>
3、外部样式
<link rel="stylesheet" href=" ">
以上是关于表单综合的主要内容,如果未能解决你的问题,请参考以下文章