jQuery基础-事件
Posted weizhibin1996
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery基础-事件相关的知识,希望对你有一定的参考价值。

只能添加一个处理函数,后面的会覆盖前面
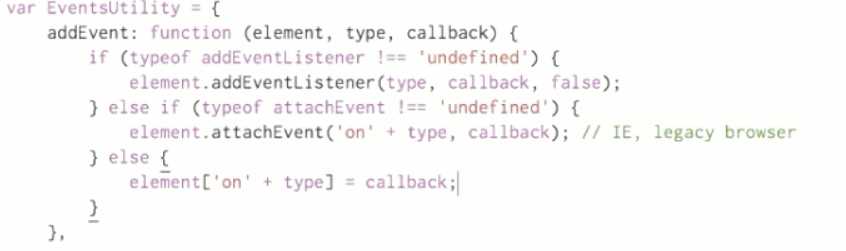
会有兼容性差异

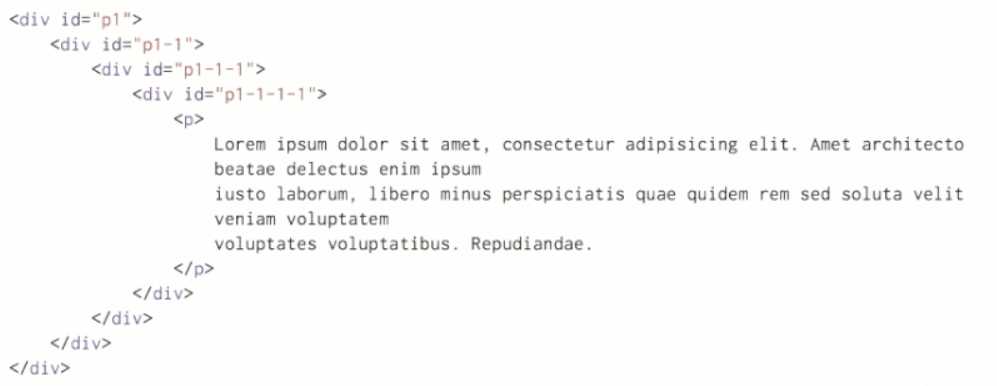
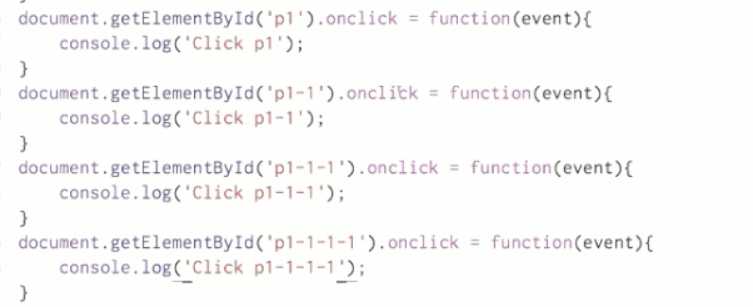
冒泡
会依次检查父元素



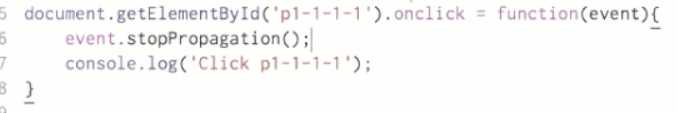
截获冒泡

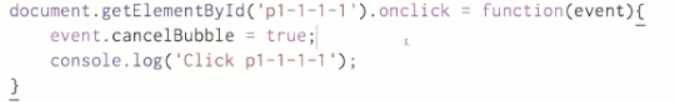
或者

最大的缺陷

并且在IE和NetSpace里面分别为冒泡和捕获两种

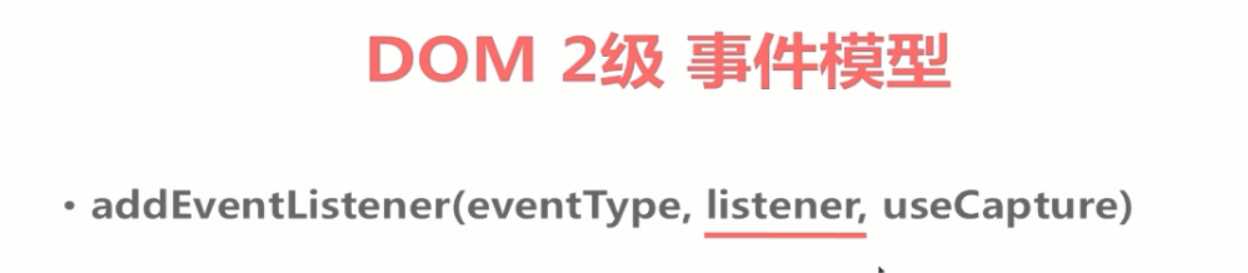
多个处理函数


依次执行
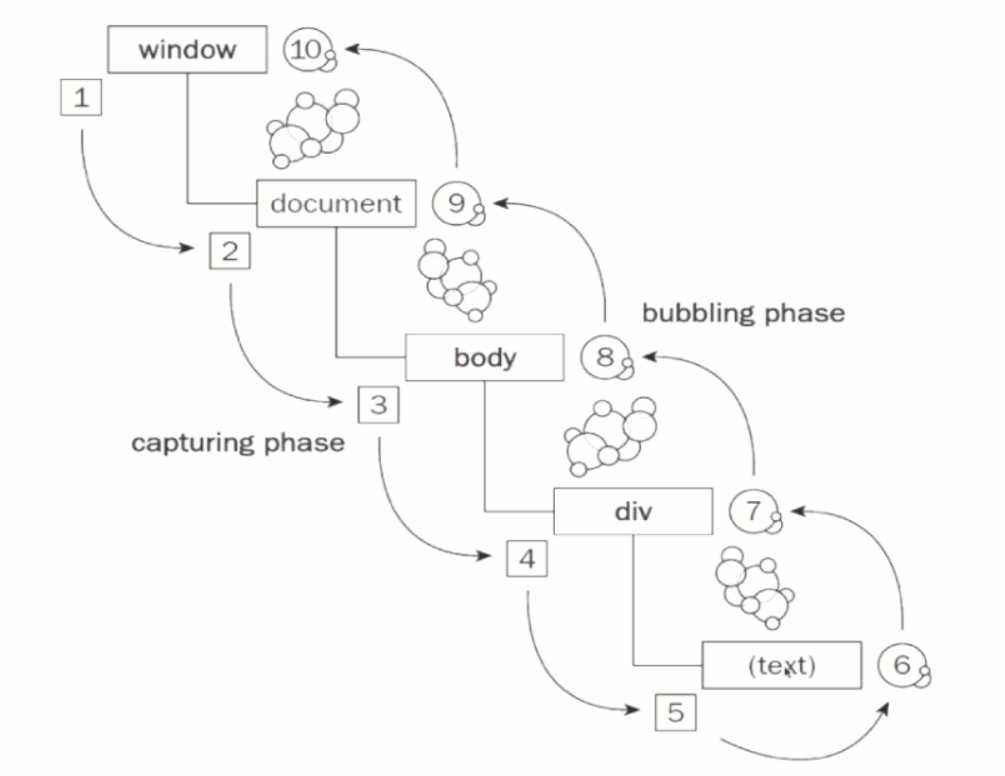
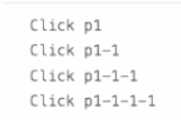
捕获--->自己--->冒泡

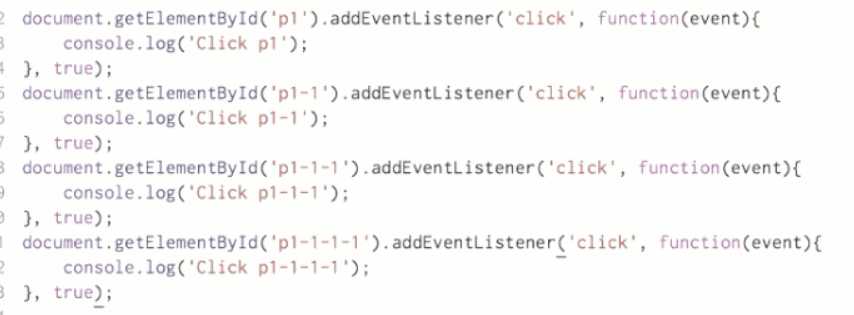
true 只捕获,不冒泡
false 只冒泡
从父元素的处理事件开始执行


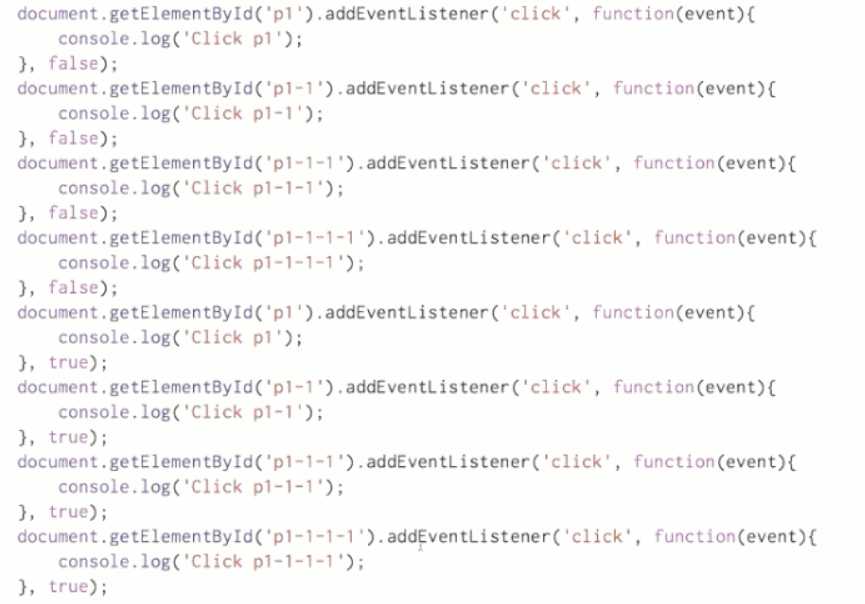
又想捕获又想冒泡怎么办?

true和false都写一次
jQuery就处理了很多兼容性的差异


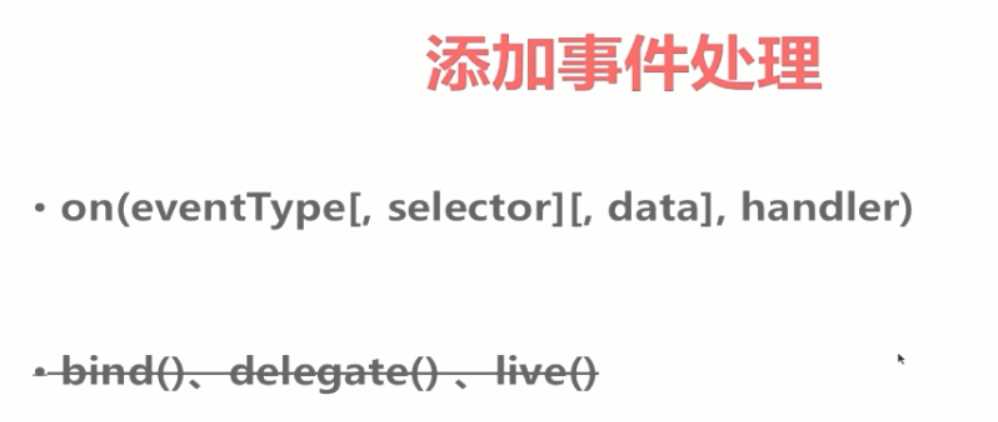
绑定事件


不带其他参数的话,全部事件都会清理掉
![]()

以上是关于jQuery基础-事件的主要内容,如果未能解决你的问题,请参考以下文章