前端笔试题总结
Posted sofiatju
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端笔试题总结相关的知识,希望对你有一定的参考价值。
选择题:
1.jquery ajax中都支持哪些数据类型?
text, html, xml, json, jsonp, and script.
2.常见的浏览器端的存储技术有哪些?
- datalist
- keygen
- output
datalist 元素规定输入域的选项列表。keygen 元素的作用是提供一种验证用户的可靠方法。output 元素用于不同类型的输出。
7.置换元素与非置换元素
a) 置换元素:浏览器根据元素的标签和属性,来决定元素的具体显示内容。
例如:浏览器会根据<img>标签的src属性的 值来读取图片信息并显示出来,而如果查看(x)html代码,则看不到图片的实际内容;<input>标签的type属性来决定是显示输入 框,还是单选按钮等。 (x)html中 的<img>、<input>、<textarea>、<select>、<object> 都是置换元素。这些元素往往没有实际的内容,即是一个空元素。
置换元素在其显示中生成了框,这也就是有的内联元素能够设置宽高的原因。
b) 不可替换元素:(x)html 的大多数元素是不可替换元素,即其内容直接表现给用户端(如浏览器)。
例如: <label>label中的内容</label> 标签<label>是一个非置换元素,文字label中的内容”将全被显示。
8.能固定背景图片的声明
background-attachment
有三个值,scroll是默认值,背景图像会随着页面其余部分的滚动而移动。
fixed当页面的其余部分滚动时,背景图像不会移动。
inherit规定应该从父元素继承 background-attachment 属性的设置(继承初始值: scroll)。
text-transform:capitalize是首字母大写text-transfrom:lowercase是全部字母为小写text-transfrom:uppercase是全部字母为大写(function() { var a = b = 5; })(); console.log(b); console.log(a);
上面的输出结果:
var a=b=5相当于拆解成b=5;var a=b;b=5前面没有var,相当于声明为全局变量,而这里a为局部变量,相当于:
console.log(b); //5
console.log(a); //Uncaught ReferenceError: a is not defined
4097*8/1024≈32kb
post 是向服务器传送数据,数据量较大,较为合适。
而
IndexdDB 是 HTML5 的本地存储,把一些数据存储到浏览器(客户端)中,当与网络断开时,可以从浏览器中读取数据,用来做一些离线应用。
Cookie 通过在客户端 ( 浏览器 ) 记录信息确定用户身份,最大为 4 kb 。
url 参数用的是 get 方法,从服务器上获取数据,大小不能大于 2 kb 。
Session 是服务器端使用的一种记录客户端状态的机制 。
local Storage 也是 HTML5 的本地存储,将数据保存在客户端中(一般是永久的)。
1 data[x]>2
Object.keys(data)的返回值为数组["a","b","c","d"],经过 filter(function(x) { return ; })过滤,返回值大于2的key的数组。x为返回数组的属性名称即“a"、"b"、"c"、“d”,则对应的属性值为data[x],比较语句为data[x]>2。
3.
2 prototype.name
function obj(name){ if(name){ this.name = name; } return this; } obj.prototype.name = "name2"; var a = obj("name1"); var b = new obj; console.log(a.name); // name1 console.log(window.name); // name1 console.log(b.name); // name2
//一般函数直接调用,默认this执行全局window|global//通过obj(‘name1‘)调用,返回this引用,并传给a, 此时a等于window对象,即可输出属性name值//new操作, new obj 等价于 new obj() ,实例化一个对象,这时this指向obj,要拿到b.name的值//需要保证name属性存在,属性查找原则是先查找当前实例有没有属性,如果有就直接使用(若var b=new obj("name3"),那么b.name="name3"),如果没有就到原型上面找,再没有就接着原型链一步一步,这里为了和a.name作属性区别,使用了if(name)有条件地构建this的属性name//所以,现在实例name属性提供给a使用,原型上的name提供给b使用。function obj(name){ this.name = name; return this; } obj.prototype.name = "name2"; var a = obj("name1"); var b = new obj; console.log(a.name);//name1 console.log(window.name);//name1 console.log(b.name);//undefined // 这时b实例已经有属性name,但参数name为undefined
function obj(name){ if(name){ var o=new Object(); o.name=name; return o } } obj.prototype.name= "name2"; var a = obj("name1"); var b = new obj; console.log(a.name); //name1 console.log(b.name); //name2
问答题:
1. 请给Array本地对象增加一个原型方法,它用于删除数组条目中重复的条目(可能有多个),返回值是一个包含被删除的重复条目的新数组。
Array.prototype.RepeatItems = function (){ let i,n,arr=[],j; for(i=0;i<this.length;i++){ for(j=i+1;j<this.length;j++){ if(this[i]===this[j]){ arr.push(this.splice(j,1)[0]) } } } return arr }; console.log([1,2,3,1,6,3,6].RepeatItems());
2. 请填充代码,使mySort()能使传入的参数按照从小到大的顺序显示出来。
function mySort() { var tags = new Array();//使用数组作为参数存储容器 请补充你的代码 return tags;//返回已经排序的数组}var result = mySort(50,11,16,32,24,99,57,100);/传入参数个数不确定console.info(result);//显示结果tags=Array.prototype.slice.call(arguments); //ES6可用 Array.from(arguments)
tags.sort(function(a,b){return a-b});
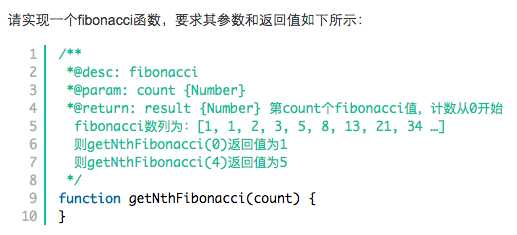
3.

function getNthFibonacci(count) { if(count<0) return 0; if(count<=1) return 1; var first = 1; var second = 1; var third = 0; for(var i = 2; i <= count; i++) { third = first + second; first = second; second = third; } return third; }
若用递归,最好用arguments.callee代替函数名
function getNthFibonacci(count){ if(count < 2){ return 1; }else{ return arguments.callee(count - 1) + arguments.callee(count -2) } }
或
var getNthFibonacci=(function f(count){ if(count < 2){ return 1; }else{ return f(count - 1) + f(count -2) } });
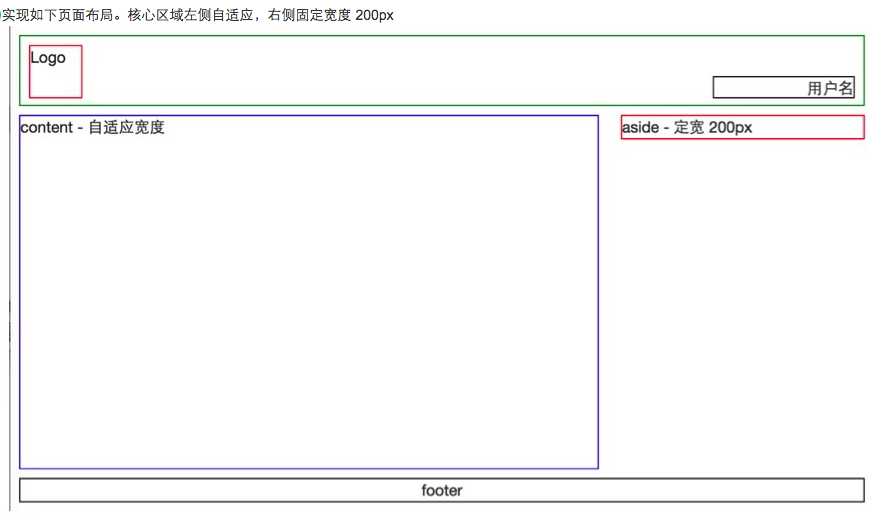
4.

html:
<div class="container"> <div class="header fn-clear"> <div class="logo">logo</div> <div class="username">[email protected]</div> </div> <div class="main"> <div class="side-bar">menu</div> <div class="content">左侧内容</div> </div> <div class="footer"> footer </div> </div>
css:
body { margin: 0; } .fn-clear:after { content: " "; clear: both; display: block; font-size: 0; visibility: hidden; height: 0; } .fn-clear { zoom: 1; } .container { padding: 10px; } .header { background: #eee; position: relative; margin-bottom: 10px; } .logo { width: 100px; height: 100px; float: left; background: #f60; } .username { position: absolute; right: 10px; bottom: 10px; } .main { margin-bottom: 10px; } .side-bar { width: 200px; float: right; background: #ccc; } .content { margin-right: 200px; background: #f6f6f6; } .footer { background: #999; }
一列定宽定义列自适应宽度的方法:CSS实现两列布局,一列固定宽度,一列宽度自适应方法
智力题:
1.假设在今日头条里面,有很多工作人员检查新闻是不是属于虚假新闻,所有新闻真实率到达了98%,工作人员在检验一个真实的新闻把它检验为一个虚假的新闻的概率为2%,而一个虚假的新闻被检验为真实的新闻的概率为5%.那么,一个被检验为真实的新闻确实是真实的新闻的概率是多大?
假设总共100个新闻,那么真实新闻为98个,虚假新闻为2个,检验为真实的新闻总个数为真实的检验为真实的 和虚假的检验为真实的之和:98x(1-2%)+2x5%=96.14个,其中检验为真实的真实新闻个数即是真实的检验为真实的 个数:98x(1-2%)=96.04个,所以其真实概率为96.04/96.14=0.9989。
2.现在有两堆石子,小今与小条玩游戏,2个人都足够聪明,两个人规定:每次每人只能从其中一堆中取走1个或2个或3个石子,最后将石子全部取完的人胜利.现在两堆石子的个数为8和9,请问如何安排才能让小今必胜?
编程题
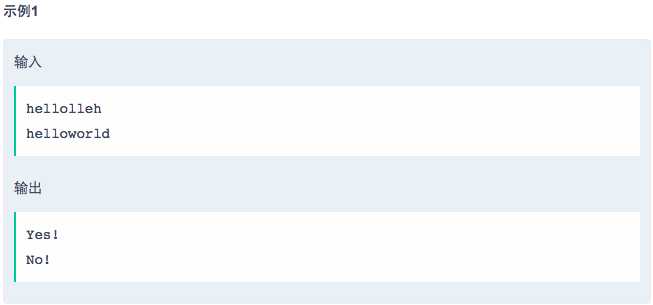
1.给出一个长度不超过1000的字符串,判断它是不是回文(顺读,逆读均相同)的。

var line; while(line=readline()){ var strs=line.split(""); var arr=strs.slice(0,strs.length); var rev=strs.reverse(); if(Compare(arr,rev)){ print("Yes!") } else{ print("No!") } }
//因为这里比较的是字符串,所以比较函数写的较为简单 function Compare(arr1,arr2){ return (arr1.length==arr2.length)&& arr1.every(function(element,index){ return element===arr2[index]; }) }
注意点:JavaScript是不能用==或===操作符直接比较两个数组是否相等的,因为JavaScript里面Array是对象,==或===操作符只能比较两个对象是否是同一个实例。
因此需要自己写一个比较函数,详见JavaScript如何比较两个数组的内容是否相同
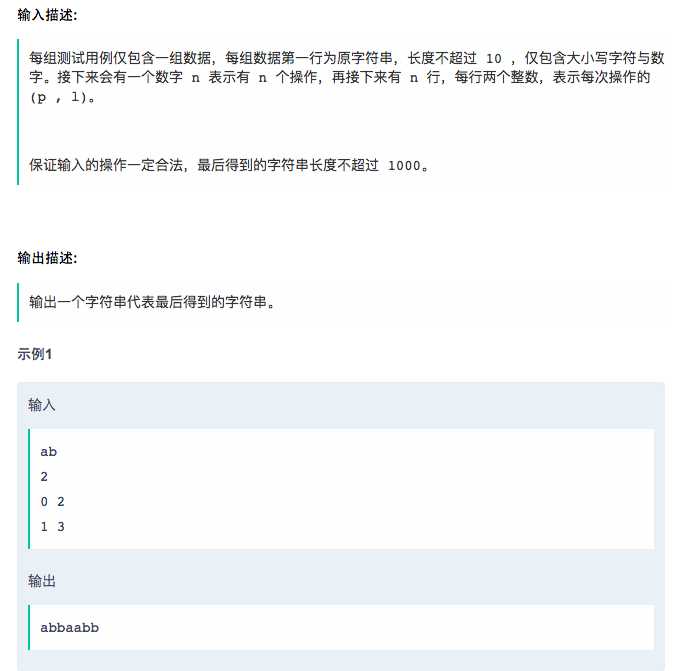
2.现在有一个字符串,你要对这个字符串进行 n 次操作,每次操作给出两个数字:(p, l) 表示当前字符串中从下标为 p 的字符开始的长度为 l 的一个子串。你要将这个子串左右翻转后插在这个子串原来位置的正后方,求最后得到的字符串是什么。字符串的下标是从 0 开始的,你可以从样例中得到更多信息。

var str=readline(); var strs=str.split(""); var n=readline(); n=parseInt(n); for(var i=0;i<n;i++){ var info=readline() info=info.split(" "); var l=parseInt(info[0])+parseInt(info[1]); var p=parseInt(info[0]); strs=Reproduce(strs,p,l); } function Reproduce(strs,p,l){ var length=strs.length; var first=strs.slice(0,l); var mid=strs.slice(p,l); mid=mid.reverse(); var last=strs.slice(l,length); return first.concat(mid,last); } print(strs.join().replace(/,/g,""));
注意点:字符串方法split(),substring() 数组方法splice(),slice()。“将这个子串左右翻转后插在这个子串原来位置的正后方”是指插在p+l(代码中的l)的位置
3.你作为一名出道的歌手终于要出自己的第一份专辑了,你计划收录 n 首歌而且每首歌的长度都是 s 秒,每首歌必须完整地收录于一张 CD 当中。每张 CD 的容量长度都是 L 秒,而且你至少得保证同一张 CD 内相邻两首歌中间至少要隔 1 秒。为了辟邪,你决定任意一张 CD 内的歌数不能被 13 这个数字整除,那么请问你出这张专辑至少需要多少张 CD ?

var line=readline(); var lines=line.split(" "); var n=parseInt(lines[0]); var s=parseInt(lines[1]); var L=parseInt(lines[2]); var count=Math.floor((L+1)/(s+1)); //每张cd的歌曲数 var cd=0; count=Math.min(n,count); //每张专辑中歌曲数量,不能比歌曲总数多 if(count%13==0){ count--; } cd=Math.floor(n/count); var yu=n%count; if(yu!=0){ cd++; if(yu%13==0 && (count-yu)==1){ //在这种情况下必须再多弄一张专辑:倒数第一张必须向倒数第二张专辑借两首歌(如果借一首那么倒数第二张就被13整除了),但是此时倒数第一张专辑只剩一个位置了(如27 27 26) cd++; } } print(cd);