前端PS切图技巧
Posted caseywei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端PS切图技巧相关的知识,希望对你有一定的参考价值。
之前介绍了传统的切图技巧,主要用于切多张图片的时候,但很多时候我们可能只需要切一两张图标,如果还用传统的方法就会很繁琐,所以这次分享一种导出单个图标的方法。
没有psd文件的,我这里准备了一份,需要的可以去下载
psd练习文件 (和之前的一样)
http://pan.baidu.com/s/1pL2dwL1- 1
工具:一、二是用photoshop cs6演示的,三是用photoshop cc 2015演示的,一二中的方法两个版本的软件都可以实现,三中的方法cc才能实现,所以建议大家下载photoshop cc 2015
没有photoshop,这里准备了photoshop cc 2015的安装包和破解工具,具体安装和破解方法可以百度一下
http://pan.baidu.com/s/1gfJUEzT- 1
切单个图标的方法
1.还是之前的文件,这次我们就切一个图标
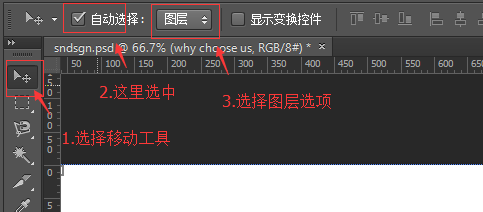
2.选择移动工具,并在选项中选中“自动选择”和“图层”
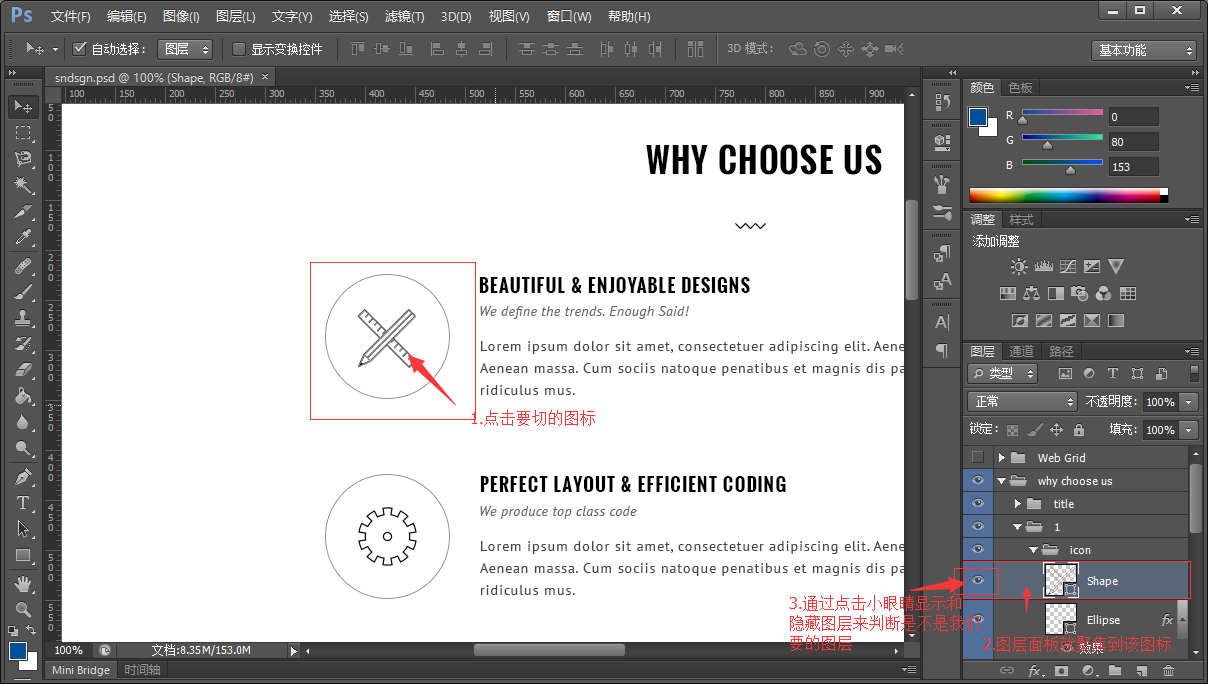
3.点击我们要切的图标,这里是点击中间的笔,然后右边的图层面板就会自动聚焦到对应的图层,通过点击左边的小眼睛来确定是不是我们想要的图层。
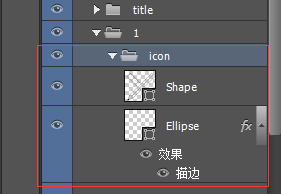
4.这里我们找到了我们需要的图标有两部分组成,里面的笔和外面的圆,两个图层被放在了一个组里面
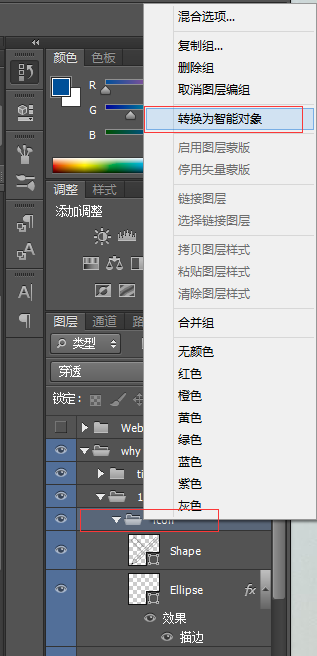
5.在icon文件上右键,选择“转换为智能对象”
6.然后,我们会发现,两个图层合并为了一个图层,这个就是我们需要的图标
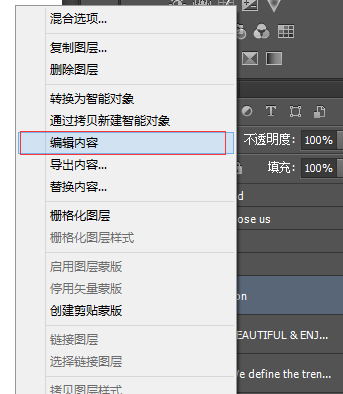
7.在icon图层上右键,选择“编辑内容”,出现提示框的话直接点击“确定”即可
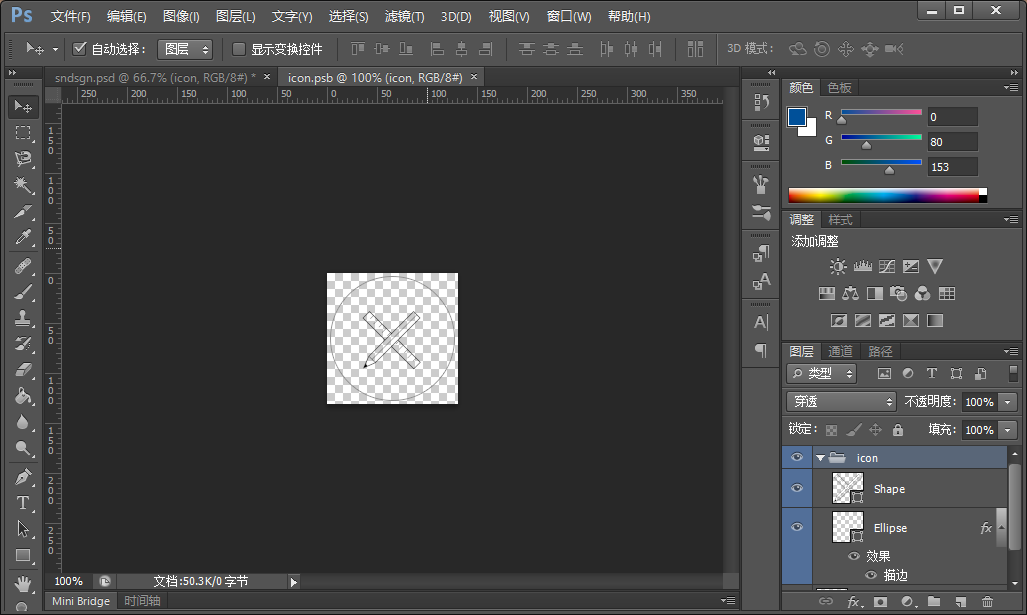
8.然后,我们的图标就被单独提取出来了
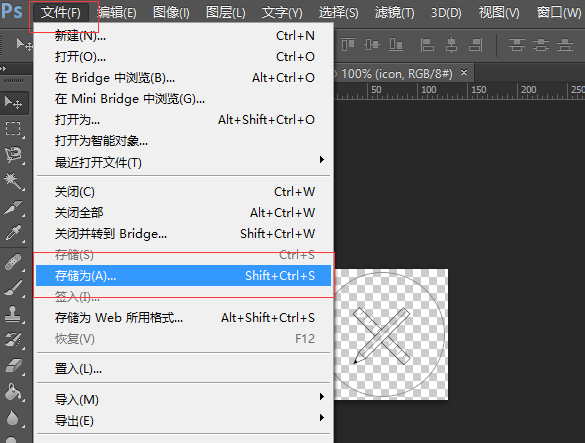
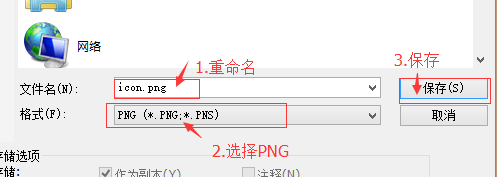
9.选择“文件”=》“存储为”,将我们的图标保存为PNG格式就大功告成了!
photoshop cc之后添加了很多高级的切图方法,下一节给大家分享几个和前端相关的自动化切图方式
以上是关于前端PS切图技巧的主要内容,如果未能解决你的问题,请参考以下文章