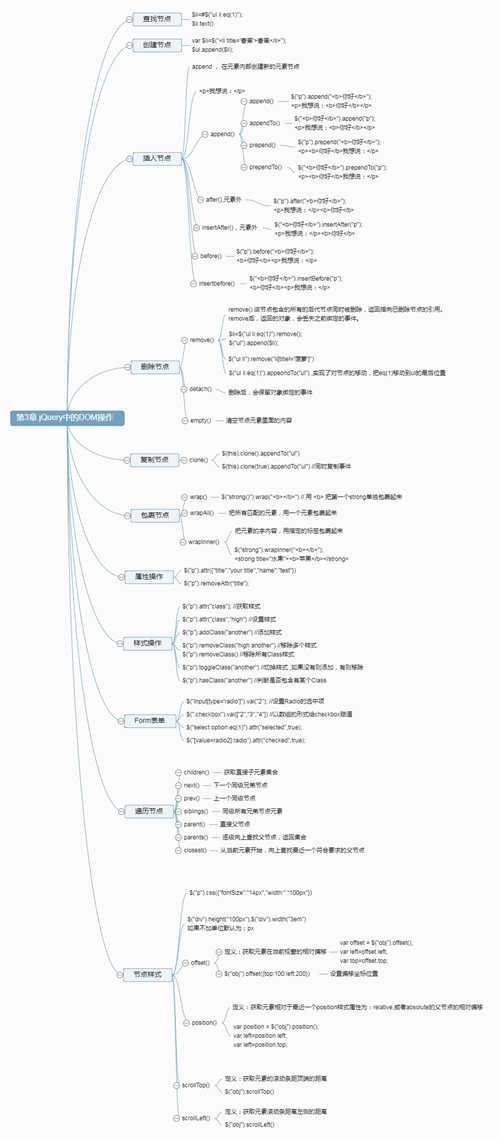
第3章 jQuery中的DOM操作
Posted i-shanghai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第3章 jQuery中的DOM操作相关的知识,希望对你有一定的参考价值。

parent() 、parents()、closest() 区别示例:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>3-11-4</title> <!-- 引入jQuery --> <script src="../../scripts/jquery.js" type="text/javascript"></script> <script type="text/javascript"> //<![CDATA[ $(function(){ //parent $("input:eq(0)").click(function(){ resetStyle(); $(‘.item-1‘).parent().css(‘background-color‘, ‘red‘); }); //parents $("input:eq(1)").click(function(){ resetStyle(); $(‘.item-1‘).parents(‘ul‘).css(‘background-color‘, ‘red‘); }); //closest $("input:eq(2)").click(function(){ resetStyle(); $(‘.item-1‘).closest(‘ul‘).css(‘background-color‘, ‘red‘); }); function resetStyle(){ $("*").removeAttr("style"); } }); //]]> </script> </head> <body> <input type="button" value="parent()"/> <input type="button" value="parents()"/> <input type="button" value="closest()"/> <ul id="one" class="level-1"> <li class="item-i">I</li> <li id="ii" class="item-ii">II <ul class="level-2"> <li class="item-a"><a href="#" class="item-1">Home</a></li> <li class="item-b"><a href="#" class="item-2">Product</a></li> <li class="item-c"><a href="#" class="item-3">About</a></li> </ul> </li> <li class="item-iii">III</li> </ul> </body> </html>
鼠标移动到 a 上去,立即显示文字提示效果:this 当前对象,e 鼠标

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>文字提示</title> <!-- 引入jQuery --> <script src="../../scripts/jquery.js" type="text/javascript"></script> <style type="text/css"> body{ margin:0; padding:40px; background:#fff; font:80% Arial, Helvetica, sans-serif; color:#555; line-height:180%; } p{ clear:both; margin:0; padding:.5em 0; } /* tooltip */ #tooltip{ position:absolute; border:1px solid #333; background:#f7f5d1; padding:1px; color:#333; display:none; } </style> <script type="text/javascript"> //<![CDATA[ $(function(){ var x = 10; var y = 20; $("a.tooltip").mouseover(function(e){ this.myTitle = this.title; this.title = ""; var tooltip = "<div id=‘tooltip‘>"+ this.myTitle +"</div>"; //创建 div 元素 $("body").append(tooltip); //把它追加到文档中 $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }).show("fast"); //设置x坐标和y坐标,并且显示 }).mouseout(function(){ this.title = this.myTitle; $("#tooltip").remove(); //移除 }).mousemove(function(e){ $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }); }); }) //]]> </script> </head> <body> <p><a href="#" class="tooltip" title="这是我的超链接提示1.">提示1.</a></p> <p><a href="#" class="tooltip" title="这是我的超链接提示2.">提示2.</a></p> <p><a href="#" title="这是自带提示1.">自带提示1.</a></p> <p><a href="#" title="这是自带提示2.">自带提示2.</a> </p> </body> </html>
鼠标移动到图片上,立即在旁边显示大图效果:

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>图片提示</title> <!-- 引入jQuery --> <script src="../../scripts/jquery.js" type="text/javascript"></script> <style type="text/css"> body{ margin:0; padding:40px; background:#fff; font:80% Arial, Helvetica, sans-serif; color:#555; line-height:180%; } img{border:none;} ul,li{ margin:0; padding:0; } li{ list-style:none; float:left; display:inline; margin-right:10px; border:1px solid #AAAAAA; } /* tooltip */ #tooltip{ position:absolute; border:1px solid #ccc; background:#333; padding:2px; display:none; color:#fff; } </style> <script type="text/javascript"> //<![CDATA[ $(function(){ var x = 10; var y = 20; $("a.tooltip").mouseover(function(e){ this.myTitle = this.title; this.title = ""; var imgTitle = this.myTitle? "<br/>" + this.myTitle : ""; var tooltip = "<div id=‘tooltip‘><img src=‘"+ this.href +"‘ alt=‘产品预览图‘/>"+imgTitle+"</div>"; //创建 div 元素 $("body").append(tooltip); //把它追加到文档中 $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }).show("fast"); //设置x坐标和y坐标,并且显示 }).mouseout(function(){ this.title = this.myTitle; $("#tooltip").remove(); //移除 }).mousemove(function(e){ $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }); }); }) //]]> </script> </head> <body> <h3>有效果:</h3> <ul> <li><a href="images/apple_1_bigger.jpg" class="tooltip" title="苹果 iPod"><img src="images/apple_1.jpg" alt="苹果 iPod" /></a></li> <li><a href="images/apple_2_bigger.jpg" class="tooltip" title="苹果 iPod nano"><img src="images/apple_2.jpg" alt="苹果 iPod nano"/></a></li> <li><a href="images/apple_3_bigger.jpg" class="tooltip" title="苹果 iPhone"><img src="images/apple_3.jpg" alt="苹果 iPhone"/></a></li> <li><a href="images/apple_4_bigger.jpg" class="tooltip" title="苹果 Mac"><img src="images/apple_4.jpg" alt="苹果 Mac"/></a></li> </ul> <br/><br/><br/><br/> <br/><br/><br/><br/> <h3>无效果:</h3> <ul> <li><a href="images/apple_1_bigger.jpg" title="苹果 iPod"><img src="images/apple_1.jpg" alt="苹果 iPod" /></a></li> <li><a href="images/apple_2_bigger.jpg" title="苹果 iPod nano"><img src="images/apple_2.jpg" alt="苹果 iPod nano"/></a></li> <li><a href="images/apple_3_bigger.jpg" title="苹果 iPhone"><img src="images/apple_3.jpg" alt="苹果 iPhone"/></a></li> <li><a href="images/apple_4_bigger.jpg" title="苹果 Mac"><img src="images/apple_4.jpg" alt="苹果 Mac"/></a></li> </ul> </body> </html>
以上是关于第3章 jQuery中的DOM操作的主要内容,如果未能解决你的问题,请参考以下文章
