WPF: RenderTransform特效
Posted xiaohua19920
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF: RenderTransform特效相关的知识,希望对你有一定的参考价值。
WPF中的变形(RenderTransform)类是为了达到直接去改变某个Silverlight对象的形状(比如缩放、旋转一个元素)的目的而设计的,RenderTransform包含的变形属性成员就是专门用来改变Silverlight对象形状的,它可以实现对元素拉伸,旋转,扭曲等效果,同时变形特效也常用于辅助产生各种动画效果。
1. RenderTransform类:
该类成员如下:
TranslateTransform:能够让某对象的位置发生平移变化。
RotateTransform:能够让某对象产生旋转变化,根据中心点进行顺时针旋转或逆时针旋转。
ScaleTransform:能够让某对象产生缩放变化。
SkewTransform:能够让某对象产生扭曲变化。
TransformGroup:能够让某对象的缩放、旋转、扭曲等变化效果合并起来使用。
MatrixTransform:能够让某对象通过矩阵算法实现更为复杂的变形。
变形元素包括平移变形、旋转变形、缩放变形、扭曲变形、矩阵变形和组合变形元素,变形特效常用于在不改变对象本身构成的情况下,使对象产生变形效果,所以变形元素常辅助产生Silverlight中的各种动画效果。
通常,对于MediaElement元素使用RenderTransform属性比使用LayoutTransform属性更好,因为RenderTransform属性是轻量级的。而且它还可以使用方便的RenderTransformOrigin属性值,从而可以为特定的变换(如旋转)使用相对坐标。
2. TranslateTransform(平移变化):
包含X、Y 两种属性,以原来的对象为坐标原点(0,0),然后向X轴、Y轴进行平移变换。
<Canvas>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg">
<Image.RenderTransform>
<TranslateTransform X="120" Y="120"></TranslateTransform>
</Image.RenderTransform>
</Image>
</Canvas>

3. RotateTransform(旋转变化):
包括属性Angle(旋转角度),CenterX、CenterY(旋转的中心)
<Canvas>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg">
<Image.RenderTransform>
<RotateTransform Angle="45" CenterX="0" CenterY="0"></RotateTransform>
</Image.RenderTransform>
</Image>
</Canvas>

4. ScaleTransform(缩放变化):
包括属性ScaleX、ScaleY、CenterX、CenterY,其中ScaleX、ScaleY属性表示对象在X、Y轴进行缩放的倍数,使用CenterX 和 CenterY属性指定一个中心点。
<Canvas>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg">
<Image.RenderTransform>
<ScaleTransform ScaleX="0.5" ScaleY="0.5"></ScaleTransform>
</Image.RenderTransform>
</Image>
</Canvas>

5. SkewTransform(扭曲变化):
包括属性AngleX、AngleY、CenterX、CenterY。其中使用AngleX让元素相对X轴倾斜角度,AngleY是让元素围绕Y轴的倾斜角度。同样CenterX和CenterY是中心点位置。
<Canvas>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg" Opacity="0.5"></Image>
<Image Canvas.Top="160" Canvas.Left="140" Source="sun.jpg">
<Image.RenderTransform>
<SkewTransform AngleX="30" AngleY="10"></SkewTransform>
</Image.RenderTransform>
</Image>
</Canvas>

6. TransformGroup:
缩放、旋转、扭曲等变化效果合并起来。以上四种基本变化只是单一的变化,如果想要实现多种效果的叠加,那么就要使用到TransformGroup,否则会报错。TransformGroup的作用类似于在控件布局中的StackPanel内嵌的作用,是把多种变化元素组合成一种变化的容器。
<Canvas Width="640" Height="480">
<Rectangle Canvas.Top="20" Canvas.Left="200" Width="400" Height="300" Stroke="Black" StrokeThickness="5">
<Rectangle.RenderTransform>
<TransformGroup>
<!--RotateTransform 变换-->
<RotateTransform Angle="10"></RotateTransform>
<!--SkewTransform变换-->
<SkewTransform AngleX="-10" AngleY="30" CenterX="20" CenterY="50"></SkewTransform>
</TransformGroup>
</Rectangle.RenderTransform>
<Rectangle.Fill>
<ImageBrush ImageSource="sun.jpg"></ImageBrush>
</Rectangle.Fill>
</Rectangle>
</Canvas>

7. MatrixTransform矩阵变换:
其实就是其他变形类的底层实现的代码,其他的类都是基于这个类的扩展,以让用户可以更加简单方便的应用,至于MatrixTransform则是通过一种矩阵算法来进行运算得到相应的变形的效果的。


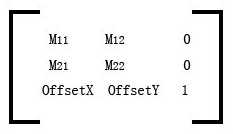
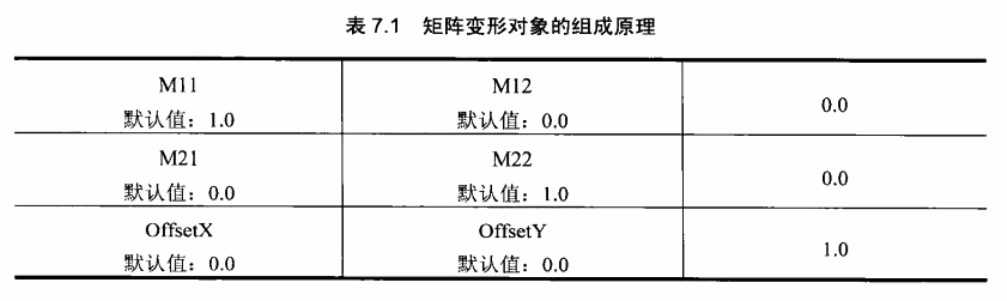
矩阵中第三列的值是固定不变的!
原理:
原坐标(x0,y0)通过这个3*3矩阵,通过矩阵乘法可得到坐标 (x0 * M11+x0 * M21,y0 * M12+y0 * M22)之后,再加上 (OffsetX,OffsetY) 即可得到新坐标(x1,y1)。也即是说最终坐标 (x1,y1) : x1 = x0 * M11 + x0 * M21 + OffsetX , y1 = y0 * M12 + y0 * M22 + OffsetY.
<!--源码用法--> <MatrixTransform Matrix="M11 M12 M21 M22 OffsetX OffsetY"></MatrixTransform>
下面使用MatrixTransform矩阵变换实现以上五种基本的变换效果。
<Canvas Width="1200" Height="300">
<StackPanel Orientation="Horizontal" Canvas.Top="50">
<!-- TranslateTransform 平移 -->
<Image Source="Images/adobe_Ai.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Ai.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<MatrixTransform Matrix="1 0 0 1 -80 30"></MatrixTransform>
</Image.RenderTransform>
</Image>
<!-- RotateTransform 旋转 -->
<Image Source="Images/adobe_Dw.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Dw.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- 90°旋转 -->
<MatrixTransform Matrix="0 1 -1 0 30 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
<!-- ScaleTransform 缩放 -->
<Image Source="Images/adobe_Fl.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Fl.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!--放大1.5倍-->
<MatrixTransform Matrix="1.5 0 0 1.5 -80 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
<!-- SkewTransform 扭曲倾斜 -->
<Image Source="Images/adobe_Fw.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Fw.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- x轴倾斜 -->
<MatrixTransform Matrix="1 0 1 1 -80 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
<!-- TransformGroup 扭曲、缩放 -->
<Image Source="Images/adobe_Id.png" Height="100" Width="100" Stretch="Fill"
Margin="10" Opacity="0.5"></Image>
<Image Source="Images/adobe_Id.png" Height="100" Width="100" Stretch="Fill"
Margin="10">
<Image.RenderTransform>
<!-- x轴倾斜 -->
<!--放大1.5倍-->
<MatrixTransform Matrix="1.5 0 1 1.5 -120 0"></MatrixTransform>
</Image.RenderTransform>
</Image>
</StackPanel>
</Canvas>
以上是关于WPF: RenderTransform特效的主要内容,如果未能解决你的问题,请参考以下文章
C# WPF 后台代码怎样实现 RenderTransform 效果呢?
C# WPF 后台代码怎样实现 RenderTransform 效果呢?
WPF/Silverlight:裁剪到网格单元大小和 RenderTransform
