position 的属性值
Posted chayin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了position 的属性值相关的知识,希望对你有一定的参考价值。
理论上来说,全部 position 的取值有8个
包括:position:static | relative | absolute | fixed | sticky | initial | inherit | unset
其中最常用的是 static 、relative、absolute、fixed 和 sticky
initial、inherit、unset 是css的关键字,任何css属性的取值都可以设置这几个值
position: static
默认值,在正常流中,对设置的 top 、left、right、bottom、z-index 一应忽略
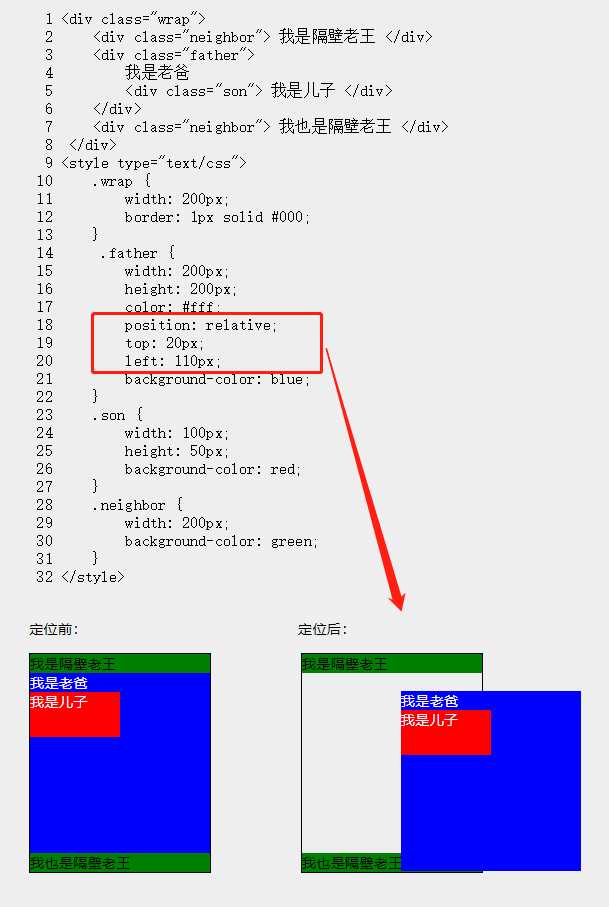
position: relative
相对定位,相对于自己原来的位置偏移,(例:top: 10px; // 移动后元素顶部位于原位置顶部下10px;)
脱离文档流,但在文档流中保留原位置的空间(预留空间),
也就是说,元素原来位置会一直保留空白占位,相邻兄弟元素会保持原来的位置,不会随元素的移动而改变
注意:position: relative 对 table-*-group,table-row,table-column,table-cell,table-caption 元素无效。
栗子:

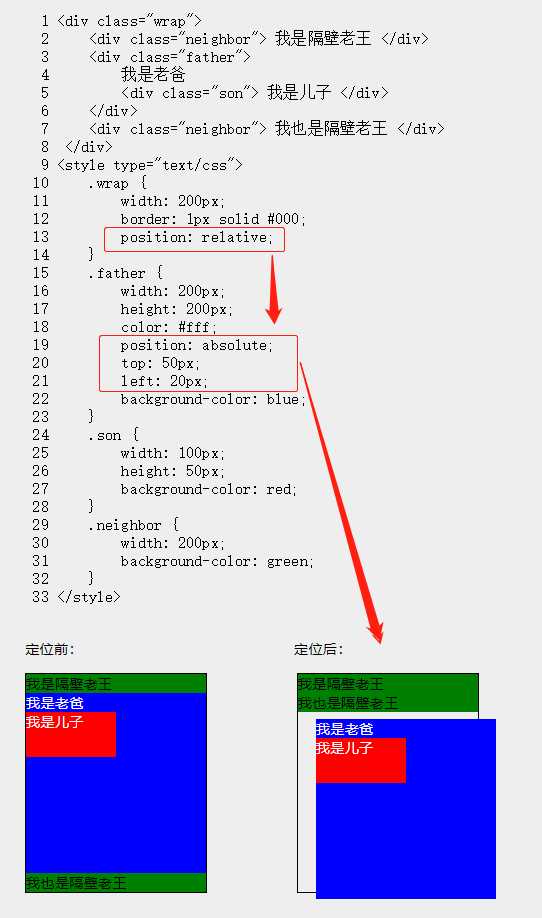
position: absolute
绝对定位,若祖先元素有设置 position: static 以外的属性值,则相对该祖先元素绝对定位;否则,相对浏览器视口绝对定位
(在这里说一个注意点,大多数人认为是相对 html 或 body 元素绝对定位,这是个误区;当页面是可滚动的,就可以看出是相对浏览器窗口绝对定位的了,而不是整个 html 内容;这里我也懒得写例子了,我就直接借鉴别人的吧:CSS进阶——绝对定位元素的宽高是如何定义的)
因此,一般做法是将该绝对定位元素的父元素加上 position: relative 属性
脱离文档流,不预留空间,该元素下的兄弟元素位置上移
栗子:

但 position: absolute 并不仅有以上这个用途;
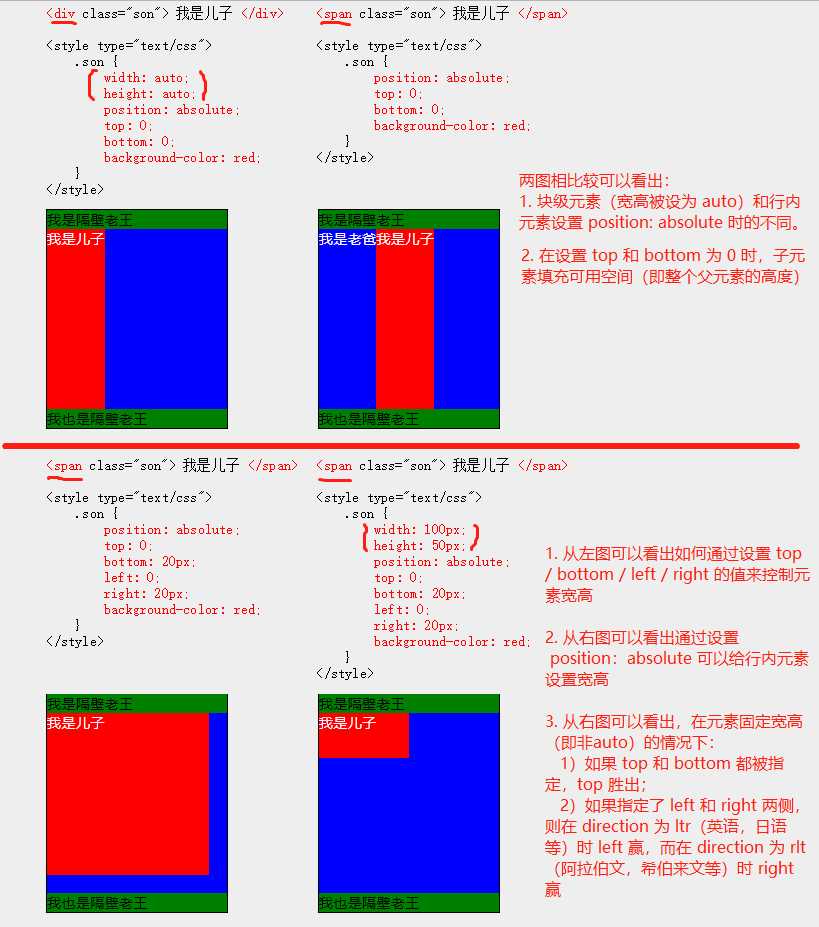
在按其内容大小调整尺寸的元素(例如 height 和 width 被设定为 auto,又或者行内元素),若该元素被绝对定位 position: absulute ,则可以通过指定 top / bottom / left / right , 保留 height 未指定(即 auto), 来填充可用的垂直(水平)空间
什么意思呢?淡定,来吃些栗子吧:
(除此之外,绝对定位的元素可以设置外边距(margin),且不会与其他边距合并,这个就不举栗子了)

写上面例子的时候还是有个疑问的:
既然绝对定位是脱离文档流的,为什么行内元素绝对定位的时候,在不设置 left 值时,它的原点是位于原位置的原点的呢?而不是位于父元素的原点呢?
(找了许久没找着原因,这个留着以后慢慢解答吧)
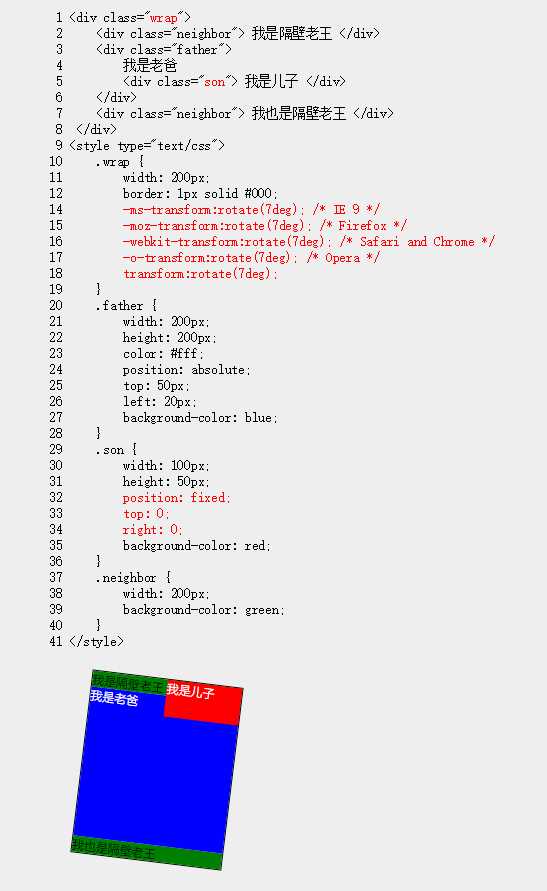
position: fixed
固定定位,相对浏览器窗口固定定位,不随滚动条滚动,实现的样本就是日常网页中的广告弹窗
脱离文档流,fixed 属性会创建新的层叠上下文。
注意:当该固定元素的祖先元素的 transform 属性非 none 时,容器由浏览器窗口改为该祖先元素

position: sticky
粘性定位,相当于相对定位和固定定位的混合。粘性定位根据一个阈值决定,在大于等于阈值时采用相对定位,小于阈值后则为固定定位。
这个阈值就是 top 、right 、bottom 、left 四种之一,必须设置了其中一个,才能让粘性定位生效,否则一直表现为相对定位。
粘性定位除了以上条件之外,还有几点需要注意,否则粘性定位会失效:
1. 父元素的内容需滚动查看,且不能有 overflow: hidden 、 overflow: auto 属性
2. 父元素的高度不能低于粘性定位元素的高度
3. sticky 是容器相关的,只会在它所处的容器(父元素)里生效。
sticky 栗子:demo
粘性定位的兼容问题:
1. 需写下两条css语句:
position: sticky; 和 position: -webkit-sticky; /* Safari */
2. Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。
position: initial
initial 关键字用于设置CSS属性为它的默认值(在这里也就是 position: static)
注: IE不支持该关键字
position: inherit
每个 CSS 属性定义的概述都指出了这个属性是默认继承的 ("Inherited: Yes") 还是默认不继承的 ("Inherited: no")。
关于 inherit 的妙用可以看看这里:谈谈一些有趣的CSS题目(四)– 从倒影说起,谈谈 CSS 继承 inherit
position: unset
unset 关键字是 initial 和inherit 的组合:
1. 如果该属性是默认继承属性,则该值等同于 inherit
2. 如果该属性是非继承属性,则该值等同于 initial
unset 的一些妙用可参考:有趣的CSS题目(15): 谈谈 CSS 关键字 initial、inherit 和 unset
至此,第一条博客总算是磕磕碰碰写完了,虽然一直也有做笔记总结,但是写出来还是觉得自己可能还有疏漏,写博客不容易,坚持写更是不容易了,由衷佩服那些让我学到知识的博客大牛们!感恩~
本文参考:
1. 有趣的CSS题目(15): 谈谈 CSS 关键字 initial、inherit 和 unset
2. 谈谈一些有趣的CSS题目(四)-- 从倒影说起,谈谈 CSS 继承 inherit
以上是关于position 的属性值的主要内容,如果未能解决你的问题,请参考以下文章