博客开篇——应用Markdown编辑器呈现样式和内容
Posted yuea777
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了博客开篇——应用Markdown编辑器呈现样式和内容相关的知识,希望对你有一定的参考价值。
刚刚开通博客,一直了解Markdown便捷的编写能力,正好博客园支持Markdown编辑器,写此篇练习Markdown的各种[标记]语法。本文内容有参考文章 博客园Markdown编辑器指南
Markdown编辑器
- 在未提供Markdown的博客中,通常使用安装好的Markdown编辑软件来编写内容,然后将导出的html文档复制到该博客的内容编辑栏中。常用的工具有MarkdownPad 2和Sublime Text,但MarkdownPad 2 要付费。
- 笔者使用博客园提供的页面Markdown编辑器来编辑此篇文章。
使用Markdown语法产出内容
1.标题
- “Markdown编辑器”和“使用Markdown语法产出内容”均为一级标题,在内容前加上“#”符号即可生成。
- “1.标题”为二级标题,在内容前加##生成。
- 一级、二级、三级标题依次在内容前加入#、##、###、......以此类推。
号与文字之间最好加上一个字符的空格
2.列表
- 无序列表只需在文字前加上-或*
- 西瓜
- 草莓
- 橙子
- 有序列表直接在文字前加1. 2. 3.
- 西瓜
- 草莓
- 橙子
- 注意符号和文字间空一个字符
3.引用
文章开通即为引用格式,除了可以引用别处的内容之外,还可以起到分隔或突显内容的作用。引用格式需要在文字前加>符号。
这是引用。
4. 链接
插入链接的格式为文字,注意]和(之间不要有空格,其中文字部分可以标明链接目的地的大致内容或者文章标题等,如本文开头的链接;链接地址部分直接复制目的站的地址。
这是我的博客地址的链接
5.图片
插入图片类似于插入链接,其格式为[文字](图片地址),若是截图得到的图片直接在内容编辑处的相应位置ctrl+v粘贴,即可出现插入图片的格式,并自动填充相应的地址;
博客园提供了添加图片的可视化按钮,点击插入图片,选择图片所在的地址,会自动生成相应的格式:

6.粗体与斜体
- 粗体的格式为
**包含一段文本(注意是包含,前后都有*);
使用粗体写一段话 - 斜体的格式为一个
*包含一段文本(前后都有一个);
使用斜体写一段话*
7.表格
Markdown的表格语法略繁琐,其示例语法如下:

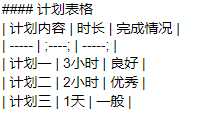
生成效果如下:
计划表格
| 计划内容 | 时长 | 完成情况 |
| ----- | ;----; | -----; |
| 计划一 | 3小时 | 良好 |
| 计划二 | 2小时 | 优秀 |
| 计划三 | 1天 | 一般 |
8. 代码框
笔者认为,代码框一般用于文字中(如某个段落内),呈现高亮和边框的特点,其格式为在代码段的前后用` 符号包裹,该符号需要输入法切换到英文状态下按Tab上方的按键。
使用tab键可进行代码框的缩进。
这是代码框示例
9. 代码
代码格式往往用于多行代码自成一块时,其语法为在代码开始行的上方加,同样在结束行的下方加,例如下图格式:

其显示效果为:
<ul id="background" class="background"></ul>
<div class="background-overlay"></div>
<div class="apps">
<div class="full"></div>
<div class="top-bar"></div>
<div class="top-row">
<div class="top-left"></div>
<div class="top-right"></div>
</div>
<div class="center"></div>
<div class="center-below"></div>
<div class="bottom"></div>
<div class="bottom-right"></div>
<div class="bottom-left" id="bottom-left"></div>
</div>
<div class="overlay drop-overlay">
<p>Drop to upload backgrounds <span class="badge plus-badge">PLUS</span></p>
</div>
<script src="js/lib.min.js"></script>
<script src="app/app.min.js"></script>10.分割线
分割线的语法为在两个段落/内容之间加,或者说,你在想要加分割线的地方写上成单独一行。
***
11.公式
- 该功能需要在博客园后台管理的选项界面勾选
启用数学公式支持 - 行内公式用$符号包括,且公式前加符号,如
$sqrt{x^2+y^2}+(y+z)^2$,效果展示:(sqrt{x^2+y^2}+(y+z)^2) - 行公式在公式行的上下行加$$符号,且公式前加符号,如:
$$
sqrt{x^2+y^2}+(y+z)^2
$$效果如下:
[
sqrt{x^2+y^2}+(y+z)^2
]
对于Markdown的练习就写这么多,运用Markdown的博客征途才刚刚开始......
以上是关于博客开篇——应用Markdown编辑器呈现样式和内容的主要内容,如果未能解决你的问题,请参考以下文章