盒子模型相关知识总结
Posted mengshi-web
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒子模型相关知识总结相关的知识,希望对你有一定的参考价值。
一、 CSS层叠
在前端程序员对CSS编写的过程中,CSS选择器的作用是用来选中某个元素,并对当前的元素进行样式上的渲染,那么每一个选择器都有属于自己的一些解析规则。那我们今天所探讨的CSS层叠就是浏览器对多个样式的来源进行叠加,并最终解析成渲染效果,那这个过程我们就称为CSS层叠。
1) CSS样式的来源
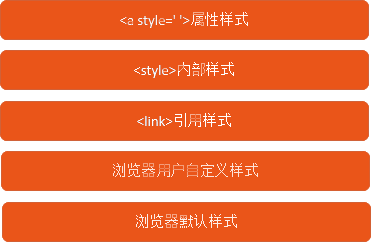
css之所以有“层叠”的概念,是因为有多个样式来源。其实css的样式来源有5个,开发人员只能接触到后面3个。

前三个我们程序员习惯的称为:“内联样式表”、“内部样式表”、“外部样式表”,这三个样式表也是我们程序员所接触的css样式编写的部分,这里就不做多的介绍。
下面我们来认识下后面两个:“浏览器默认样式”以及“用于自定义样式”。
a:浏览器默认样式:
当你不为html设置任何样式时,显示在浏览器上,b标签会显示粗体、em标签有倾斜、h1-h6字号有默认的大小……这是就是浏览器默认的样式。
因为浏览器自带一个默认的样式,如果html中没有为标签设置样式,则浏览器会按照自己的样式来显示。但是浏览器默认样式的级别是最低的,一旦有其他地方设置了标签样式,浏览器默认样式就会被干掉。
注意,不同浏览器的默认样式有些地方是不一样的。例如,我们在写css时,都会首先设置 * {margin:0; padding:0;},就是因为有浏览器兼容性问题。干脆,全部弄成0,这样各个浏览器就都统一了。
a:用户样自定义式:
在一些新闻网站中,经常看到可以设置字体大小的快捷菜单,例如下图就是搜狐新闻中的设置。这些都是用户可以根据自己的意愿去修改的。

其实浏览器也有这样的设置,例如chrome浏览器中,我们就可以设置字号和字体

2)CSS权重规则
每个选择器都有一些css规则,这些规则有可能不矛盾的,自然这些规则将会同时起效,然而有些规则是相互冲突的,为此需要为每条规则制定特殊性,当发生冲突的时候必须选出一条最高特殊性的规则来应用。
CSS规则的特殊性可以用4个整数来表示,例如0,0,0,0.计算规则如下:
1、对于规则中的每个ID选择符,权重值表示为0,1,0,0
2、对于规则中每个类选择符和属性选择符以及伪类,权重值表示为0,0,1,0
3、对于规则中的每个元素名或者伪元素,权重值表示为0,0,0,1
4、对于通配符,权重值表示为0,0,0,0.
5、对于内联规则,权重值表示为1,0,0,0
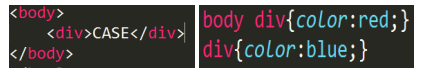
最终得到结果就是这个规则的权重。两个权重值的比较类似字符串大小的比较,是从左往右依次比较,第一个数字大的规则的权重高。例:

上例中两条规则的权重值分别是0,0,0,2 和0,0,0,1,显然第一条样式胜出,因此最终字是蓝色的。
注意,通配符的权重值0,0,0,0看起来没有作用,实际上不是。
css还有一个!important,用来改变css规则的特殊性。实际上,在解析css规则权重的时候,是将具有!important的规则和没有此标签的规则利用上述方法分别计算权重,分别选出权重值最高的规则。最终合并的时候,具有任何权重值的带有!important标记的规则胜出。
3)CSS设置规则
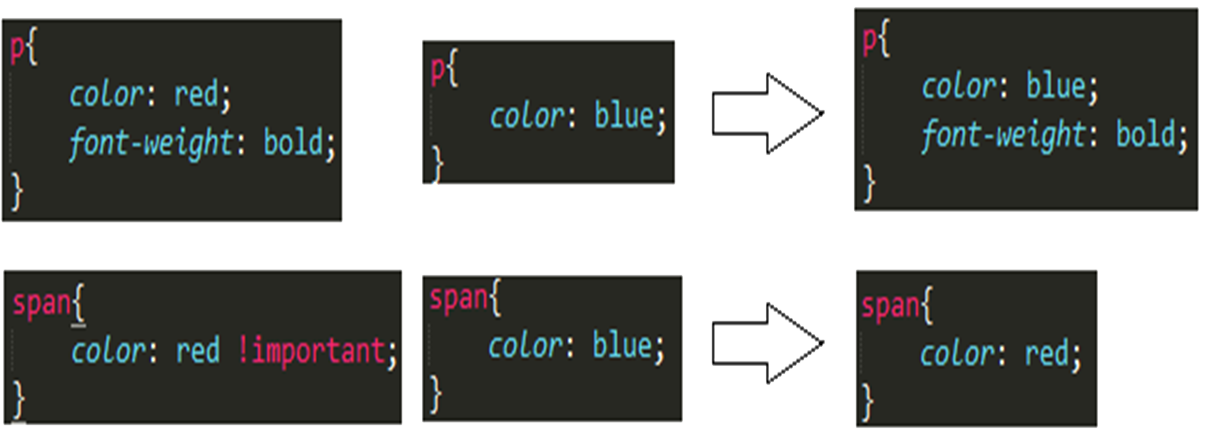
由于样式的来源不同,浏览器在加载样式时,需要计算出最终的样式值,这样才能显示出正确的界面效果——浏览器会通过叠加和覆盖这两种方式来生成最终的样式值。

根据上图描述箭头左侧分别是css外部样式和css内部样式对P/span标签的样式渲染,箭头右侧则是浏览器对css样式规则的解析。浏览器对css解析规则一目了然。
二、 css继承
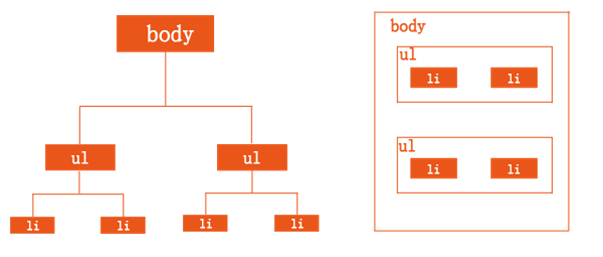
想要了解CSS继承,我们必须要先谈谈文档树,例:

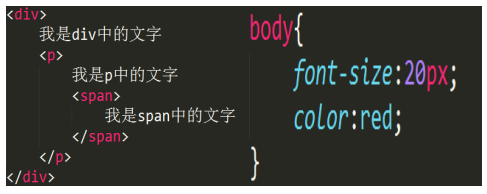
在HTML结构中各个元素的嵌套规则是我们前端程序员必须要掌握的专业技能,那么只要元素之间有了嵌套,那必然会产生父元素与子元素的关系,那继承是指我们设置上级(父级)的CSS样式,上级(父级)及以下的子级(下级)都具有此属性。在CSS中有一些特定的属性,例如:color、font-size、font-family、text-align等,这些属性会在给父元素设定后传递到子元素甚至传递到孙元素的样式中,那么这些子元素/孙元素会得到样式的渲染,这就是CSS的继承机制。

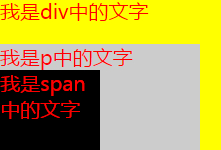
在浏览器上显示的则是如下图所示:

注:在给body设置了font-size、color属性之后,嵌套在body里面的div、p、span标签也应用了此属性,那么这种情况就是CSS的继承属性传递到了子元素以及孙元素身上。这就是css继承机制
盒子模型
1)简述:
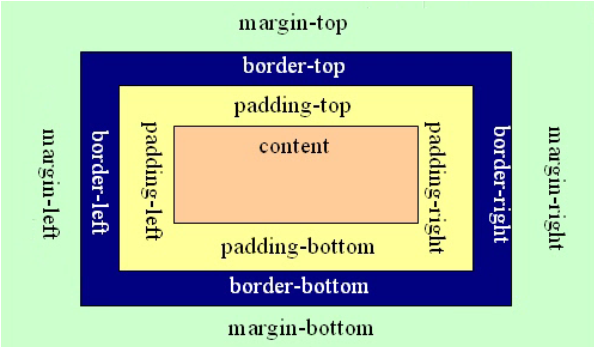
盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(填充)、边框、边界(外边距)这就是盒模型。下面是盒模型的图例:

2)盒模型组成及原理:
CSS盒模型由内而外依次是元素内容(content)、内边矩(padding-top、padding-right、padding- bottom、padding-left)、边框(border-top、border-right、border-bottom、border- left)和外边距(marging-top、margin-right、margin-bottom、margin-left)。
内边距、边框和外边距可以应用于一个元素的所有边,也可以应用于单独的边。而且,外边距可以是负值,而且在很多情况下都要使用负值的外边距。
1、元素框的最内部分是实际的内容;直接包围内容的是内边距(padding),内边距呈现了元 素的背景(background);内边距的边缘是边框(border);边框以外是外边距(margin),外边距默认是透明的,因此不会遮挡其后的任 何元素(其实元素的margin就是其所在父元素的padding)。元素的背景应用于由内容和内边距、边框组成的区域。
2、内边距、边框和外边距都是可选的,默认值是零。但是,许多元素将由用户代理样式表设置外边距和内边距。可以通过将元素的 margin 和 padding 设置为零来覆盖这些浏览器样式。这可以分别进行,也可以使用通用选择器(*)对所有元素进行设置:
3、在 CSS 中,width 和 height 指的是内容区域的宽度和高度。增加内边距、边框和外边距不会影响内容区域的尺寸,但是会增加元素框的总尺寸。
- width 和height 设置了内容框的宽/高
- padding 家族属性设置内边距的宽度(别忘了普通属性比如 padding-bottom ,一次设置一个边).
- border 家族属性设置边界的宽度、样式和颜色(许多可用的普通边界属性还有很多)。
- margin 家族属性设置包围CSS盒子外部区域的宽度,这个属性推开布局中其他的CSS盒子
溢流(overflow)
当用绝对的值设置盒子的大小时(比如,固定像素的 width 和 height),内容可能会超出设置的大小,此时内容就会溢流盒子。要控制这时候发生的事情,我们可以使用 overflow 属性。 该属性有几个可能的取值,不过最常用的是:
- auto:如果内容太多,那么超出盒子大小的内容会被隐藏,滚动条显示出来,从而可以让用户滚动看到所有内容。
- hidden:如果内容太多,那么超出盒子大小的内容被隐藏了。
- visible:如果内容太多,超出盒子大小的内容显示在盒子之外(这通常是默认的行为)。
背景剪裁 (Background clip)
盒背景由颜色和图像组成,堆叠在彼此之间(background-color,background-image)。它们被应用于一个盒并在该盒子下画。默认情况下,背景延伸到边界的外边缘。这通常很好,但在某些情况下可能会令人烦恼(如果您有一个平铺的背景图片,您只想扩展到内容的边缘呢?)这种行为可以通过设置background-clip属性。
轮廓(Outline)
盒子的 outline 看起来像边界,但是它不是盒模型的一部分。它表现得像边界,但是是画在盒子之上,不会修改盒子的大小(具体来说,ouline 是画在边界框之外,外边距区域之内)。
设置宽和高的约束
通过属性 min-width、max-width、min-height 和 max-height 实现设置大小约束
-
width: 70%;
-
max-width: 1280px;
-
min-width: 480px;
盒子显示(display)类型
常见的display的类型
display 可以有很多种不同的值, 其中三种常见的值为 block, inline, 和 inline-block.
- 块盒(
blockbox)是被定义为堆放在其它盒子之上的盒子(即盒子之前以及之后的内容出现在不同的行上),并且可以给它设置高度和宽度。上面所述的整个盒模型都适用于块盒。 - 行内盒(
inlinebox)与块盒相反:它跟随文档的文本流堆放(即,它会与周围的文本和其它行内元素出现在同一行,并且其内容会像段落中的文本行一样,随着文本流换行)。宽度和高度设置对行内盒无效;在行内盒上的所有内边距、外边距和边界设置会改变周围文本的位置,但是不会影响周围块盒的位置。 - 行内块盒(
inline-blockbox)介于前两者之间: 它会像行内盒一样,跟随周围的文本流堆放,不会在其前后创建换行;不过,它可以像块盒一样,使用宽度和高度设置大小,并且维护其块完整性 — 它不会跨段落行换行(对于一行文本容纳不下的行内盒,会落到第二行上,因为第一行上没有足够的空间容纳它,并且不会跨两行换行)。
块级元素默认设置为 display: block; ,行内元素默认设置为 display: inline; 。
不常见的display类型
同时, display 属性也有一些不常用的值,在以后你将会遇到。其中一些已经出现了有一段时间,并且可以很好的被支持, 而另一些则比较新,不能够被很好的支持。这些值通常是为了使创建网页/网页应用更简单而被创造出来。最被关注的有这些:
display: table— 允许你像处理table布局那样处理非table元素,而不是滥用HTML的<table>标签来达到同样的目的。display: flex— 允许你处理一些困扰CSS已久的一些传统布局问题,例如布置一系列弹性等宽容器或者垂直居中内容。display: grid— 给出一种简单实现CSS网格系统的方式,而在传统上它依赖于一些棘手难以处理的CSS网格框架。
css的两种盒模型
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css盒模型</title>
</head>
<style type="text/css">
.content {
width: 300px;
height: 400px;
border: 5px solid #242424;
padding: 20px;
background-color: #898989;
}
</style>
<body>
<div class="content"></div>
</body>
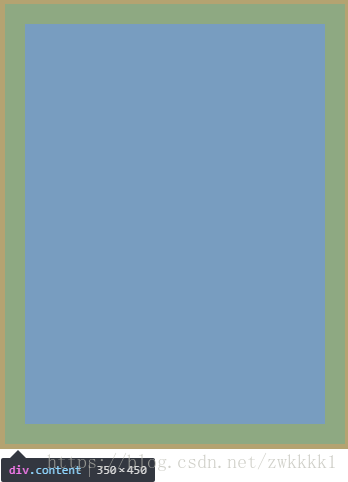
</html>? ?上面代码的逻辑很简单,就是设一个宽300px,高400px的div,并设置5px的边框和20px的padding。然后我们来看效果:

这里我们会发现明明我们设置了300*400长宽比,为什么呈现出来的是一个350*450的盒子呢?
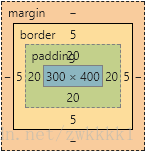
接着让我们打开调试页面一探究竟。
我们可以找到下面的这张示意图:

在这张图中,我们发现我们设置的300*400出现在了最里面的那个蓝框中,与此同时我们可以发现在这个盒模型中除了我们设置的内容(content),还有margin(外边距)、border(边框)、padding(内边框)
margin(外边距)- 清除边框外的区域,外边距是透明的。border(边框)- 围绕在内边距和内容外的边框。padding(内边距)- 清除内容周围的区域,内边距是透明的。content(内容)- 盒子的内容,显示文本和图像。
为了正确设置元素在所有浏览器中的宽度和高度,你需要知道盒模型是如何工作的。
而我们在测试效果图看到的350*450盒子,
350 = 300(width) + 20(padding)* 2 + 5(border)* 2
450= 400 (height)+ 20(padding)* 2 + 5(border)* 2
css的两种盒模型
而引起上面效果的原因来自于 css 的两种盒模型的不同,这里我先对两种盒模型做个介绍。
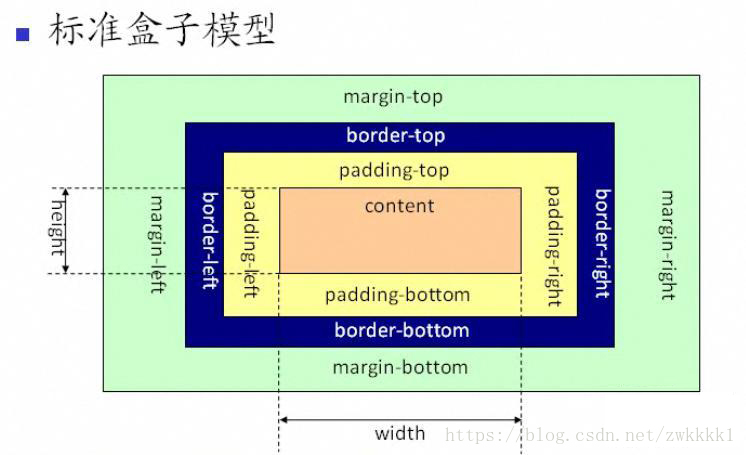
W3C的标准盒模型

在标准的盒子模型中,width指content部分的宽度
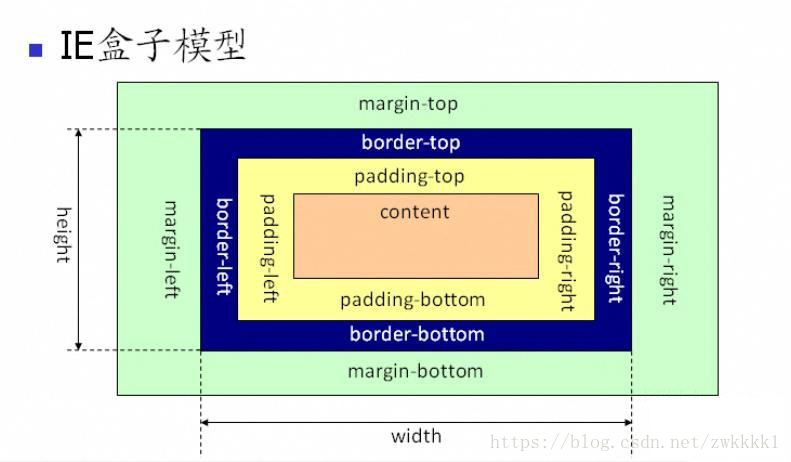
IE的盒模型

在IE盒子模型中,width表示content+padding+border这三个部分的宽度
我们可以看出我们上面的使用的默认正是W3C标准盒模型
而这里盒模型的选取更倾向于项目和开发者的习惯,并没有绝对的好坏之分。
box-sizing的使用
如果想要切换盒模型也很简单,这里需要借助css3的box-sizing属性
??
box-sizing: content-box是W3C盒子模型
??box-sizing: border-box是IE盒子模型
box-sizing的默认属性是content-box
以上是关于盒子模型相关知识总结的主要内容,如果未能解决你的问题,请参考以下文章