vscode - 使用Settings进行同步扩展以及配置信息等
Posted cisum
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vscode - 使用Settings进行同步扩展以及配置信息等相关的知识,希望对你有一定的参考价值。
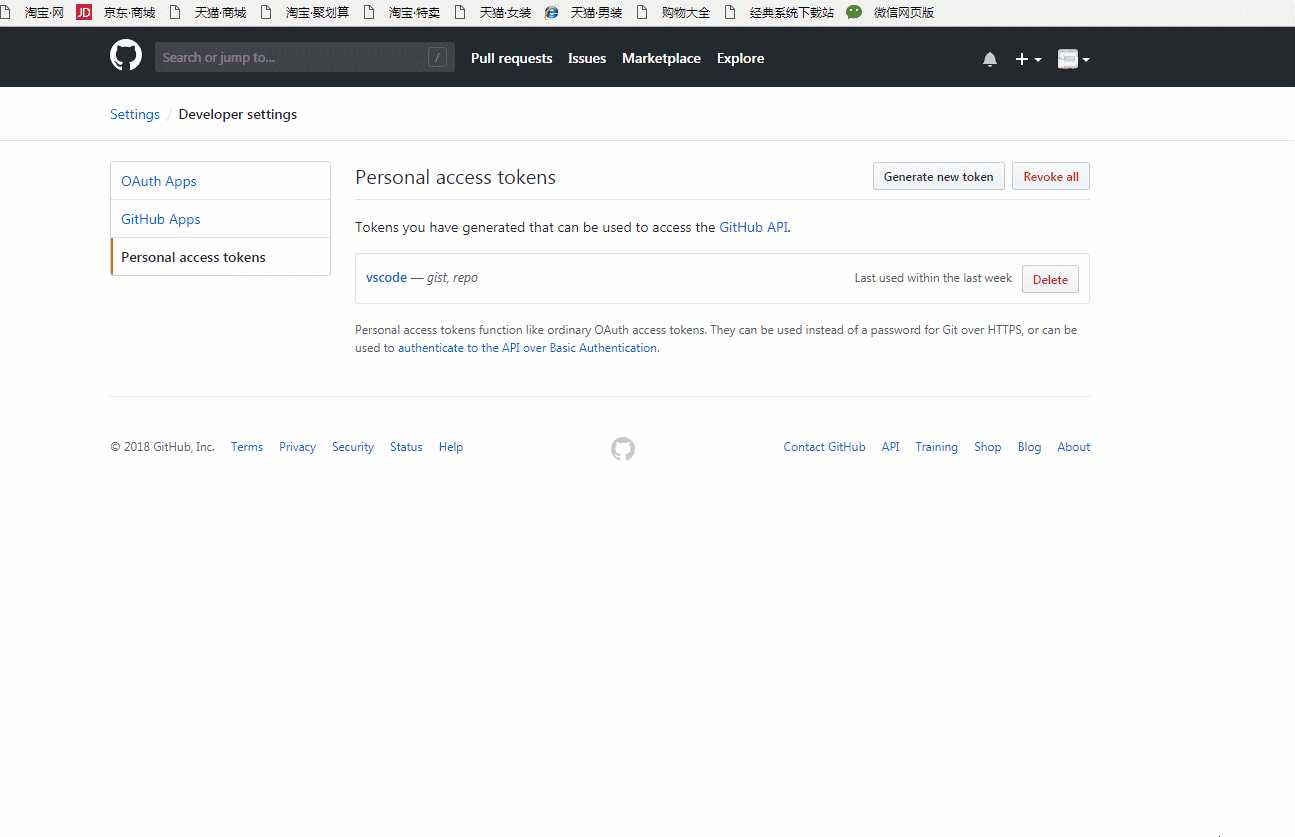
1. 创建token(记住要复制上面的token):
https://github.com/settings/tokens.

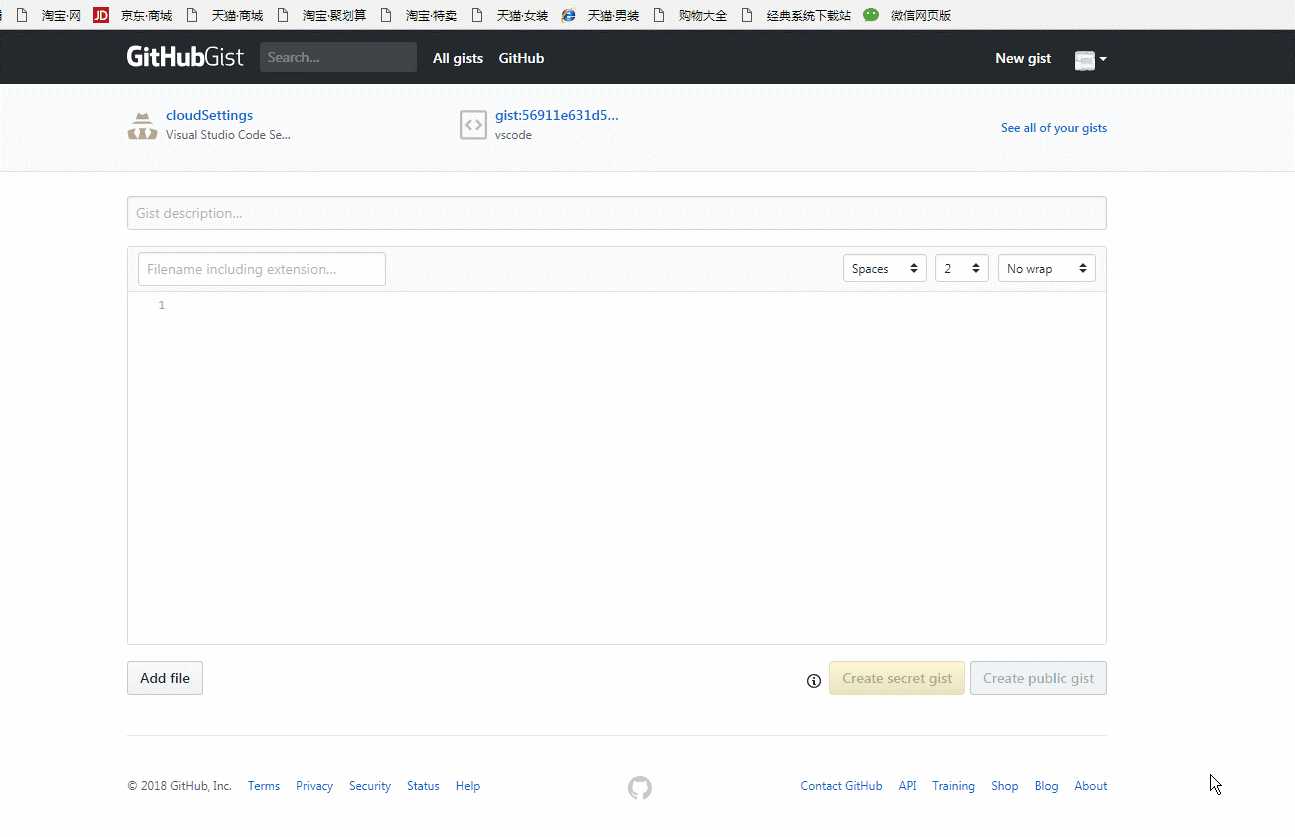
2. 创建gist id
当前如果不存在gist,则无法创建gist id,
保存gist id

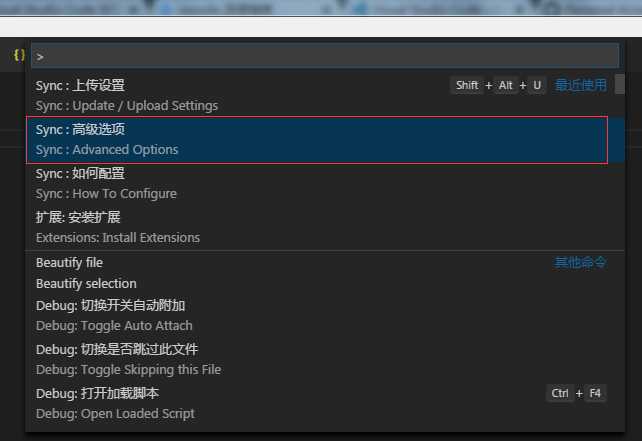
3. Ctrl+Shift+P 安装Settings-sync(我们保存了gistid 和 tokens以后)

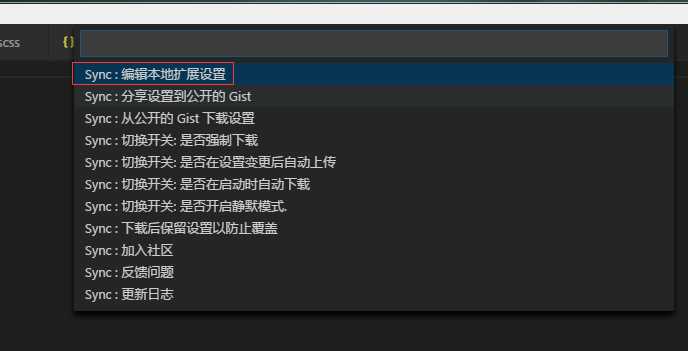
以及安装了Settings-sync以后,Ctrl+Shift+P输入:Sync


填入token以及gist id
1 { "ignoreUploadFiles": ["projects.json", "projects_cache_vscode.json", "projects_cache_git.json", "projects_cache_svn.json", "gpm_projects.json", "gpm-recentItems.json"], "ignoreUploadFolders": ["workspaceStorage"], "ignoreExtensions": [], "replaceCodeSettings": {}, "gistDescription": "Visual Studio Code Settings Sync Gist", "version": 300, "token": "填入token", "downloadPublicGist": false, "supportedFileExtensions": ["json", "code-snippets"], "openTokenLink": true, "填入gist id": "sync" }
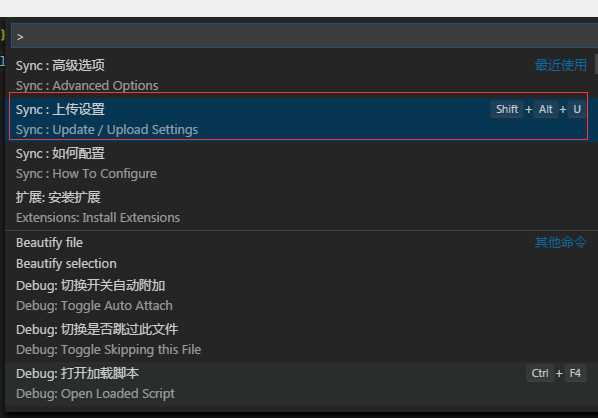
最后,使用Ctrl+Shift+P,输入

即可上传成功. 上传:Shift+Alt+U、下载:Shift+Alt+D
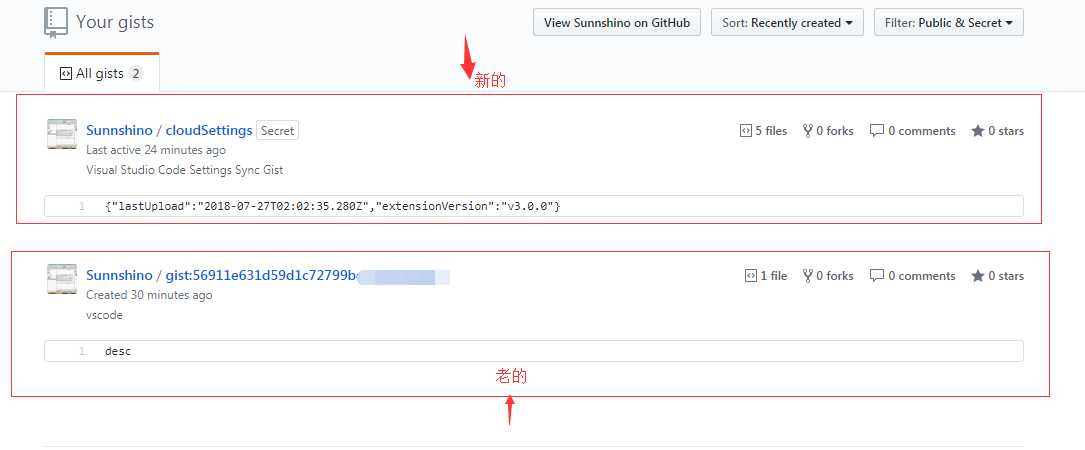
最后gist重新生成一份备份,以及一份新的gist id(保存好)

谨记记得保存新的gist id以及原来的toke!!!
这是你以后恢复扩展文件的必要条件.
以上是关于vscode - 使用Settings进行同步扩展以及配置信息等的主要内容,如果未能解决你的问题,请参考以下文章