性能优化总结
Posted wenwenli
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了性能优化总结相关的知识,希望对你有一定的参考价值。
1. 雅虎军规
1.1 减少http请求数,一般5个,不能再多了
js,css合并压缩,图片雪碧图
1.2 减少DNS的查找次数
CDN分发请求,预加载服务器,不要CDN太多,也会变慢
<meta http-equiv="x-dns-prefetch-control" content="on" />
<link rel="dns-prefetch" href="http://bdimg.share.baidu.com" />
1.3 避免跳转
跳转是301和302实现的
要把http状态码记住
1.4 可缓存的ajax
使响应具有可缓存性
具体的讨论可以查看add an Expires or a Cache-Control Header。其他的几条规则也同样适用于Ajax:
Gizp压缩,减少DNS查找次数,精简javascript,避免跳转,配置ETag
具体实现方式
$.ajax参数里面 cache: true,需要传过期时间,后台返回的头也有时间,这样就可以实现了
1.5 推迟加载内容
lazyload,模版和后端配合实现首屏加载
1.6 预加载
<link rel="prefetch" href="page1.html" />
<link rel="prefetch" href="page1.png" />
mozilla实现的,不知道有没有放到标准里
<link rel="prefetch alternate stylesheet" href="page1.css" />
<link rel="next" href="2.html" />
是将下一个页面的东西提前下载到缓存中
下面有三种预加载的方法:
1.6.1 无条件加载,触发onload事件时,直接加载额外的页面内容,比如google,在首页会下载搜索结果页用到的图片
1.6.2 有条件加载,根据用户的操作来有条件的判断用户下面可能去往的页面并相应的预加载页面内容。在输入内容时加载额外的页面内容
1.6.3 有预期的加载,载入重新设计过的页面时使用预加载,这种情况经常出现在页面经过重新设计后,用户抱怨,比以前慢。问题可能是用户对于之前的站点建立了完整的缓存,对于新站点没有,因此可以在访问旧站点的时候就加载一部分新站点的内容。适用情况是,有个旧网站,上面有个新网站的链接,这个可以提前加载。
1.7 减少DOM元素数量
1.8 根据域名划分内容
1.9 使用iframe的数量最小
iframe优点,解决加载缓慢的第三方内容,如图标和广告等的加载问题
iframe缺点,即时内容为空,加载也需要时间,会阻止页面加载,没有语义
1.10 不要出现404
1.11 使用内容分发网络
1.12 为文件头指定Expires或Cache-Control
感觉浏览器自己就能做这个事,对于图片,文件它自己就会缓存
1.13 gzip压缩
1.14 配置ETag
1.15 尽早刷新输出缓冲
php有一个方法flush()方法,它允许把已经编译好的部分html响应文件先发给浏览器,这时浏览器就可以先下载文件中的内容(脚本,css文件等)而后台处理剩余的html页面
... <!-- css,js -->
</head>
<?php flush();?>
<body>
... <!-- content -->
1.16 使用GET来完成AJAX请求
1.17 把样式表置于顶部
1.18 避免使用css表达式
1.19 使用外部的js和css
1.20 削减js和css
1.21 用link 代替@import
1.22 避免使用滤镜, filter
1.23 把脚本放到底部
1.24 剔除重复的脚本
1.25 减少DOM访问
这个和vue冲突
1.26 开发智能的事件处理程序
事件代理,过多的事件句柄会使浏览器反应缓慢,因为句柄会频繁的触发,从而拖慢浏览器
1.27 减小Cookie体积
去除不必要的cookie
使cookie体积尽量小,以减少对用户响应的时间
注意在适应级别的域名上设置cookie以便子域名不受影响
设置合理的过期时间
1.28 对页面内容使用无cookie的域名
也是CDN分发的一种,但是如果在顶级域名上设置了cookie,则所有的子域名都包含顶级域名的cookie,这点要注意,如果想实现无cookie的域名,需要重新申请别的域名存放静态文件
1.29 优化图像
压缩,修改gif为png格式
检查颜色的工具imagemagick,
命令: identify -verbose image.gif
将gif转为png的命令:
convert image.gif image.png
png图片优化工具,有很多种,这里说一种pngcrush
pngcrush image.png -rem alla -reduce -brute result.png
jpg图片优化
jpegtran -copy none -optimize -perfect src.jpg dest.jpg
1.30 优化css spirite
雪碧图垂直排列,颜色较近的组合到一起,可以降低颜色数,理想状况是低于256色以便使用png8格式,不要在雪碧图的图像中间留有较大的空隙,虽然空隙不会增加文件大小,但是内存需要更大的空间来存放像素
1.31 不要在html中缩放图像
尽量在缩略图的地方使用缩略图
1.32 favicon.ico要小而且可缓存
也可以使浏览器不下载这个文件
<link rel="icon" href="data:;base64,=">或者详细一点
<link rel="icon" href="data:image/ico;base64,aWNv">
1.33 保持单个文件小于25k
这个限制主要是因为iPhone不能缓存大于25k的文件,这里指的是解压后的大小,由于单纯gzip可能达不到要求,因此精简文件就显得十分重要。
1.34 打包组件成复合文本
把页面内容打包成复合文本,就如同带有多附件的Email,它能够在一个http请求中取得多个组件,切记http请求是很奢侈的,当使用这条规则时,首先确定用户代理是否支持,iPhone是不支持的
js和css写在一起
根据注释的不同来区分加载
现在一般不这样做了
2. 面向切面编程
Aspect Oriented Programming(AOP)面向切面编程,主要实现的目的是针对业务处理过程中的切面进行提取,它所面对的是处理过程中俄某个步骤或阶段,以获得逻辑过程中各部分之间低耦合性的隔离效果。
对业务操作进行无干扰的处理
比如埋点操作,测试等
这种在运行时,动态地将代码切入到类的指定方法、指定位置上的编程思想就是面向切面的编程。
一般而言,我们管切入到指定类指定方法的代码片段称为切面,而切入到哪些类、哪些方法则叫切入点。有了AOP,我们就可以把几个类共有的代码,抽取到一个切片中,等到需要时再切入对象中去,从而改变其原有的行为。
这样看来,AOP其实只是OOP的补充而已。OOP从横向上区分出一个个的类来,而AOP则从纵向上向对象中加入特定的代码。有了AOP,OOP变得立体了。如果加上时间维度,AOP使OOP由原来的二维变为三维了,由平面变成立体了。从技术上来说,AOP基本上是通过代理机制实现的。 AOP在编程历史上可以说是里程碑式的,对OOP编程是一种十分有益的补充。
3. nginx配置缓存

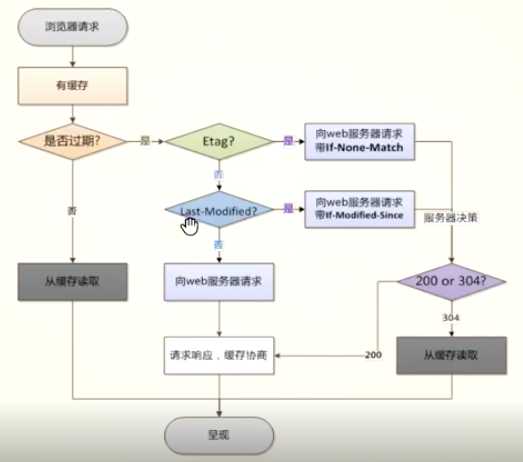
浏览器发请求后,先看自己的缓存有没有过期,如果过期的话先看有没有ETag,如果有的话浏览器自动带if-None-Match给服务器,服务器决定是返回304还是200,如果是304的话就向缓存读取,这里的缓存是指浏览器的缓存,如果没有ETag的话,看是否有Last-Modified,如果有浏览器自带If-Modified-Since给服务器,服务器决定是304还是200,如果没有向服务器正常发送请求。
浏览器一定会有缓存吗,如果设置no-cache呢?浏览器一定会有缓存,就算设置了no-cache也没有用,照样缓存。就是修改了会立马有变化。
如果所有设置缓存的设置都关闭,则浏览器会根据Last-Modified判断文件是否更新,不同浏览器也有不同的策略,所以不能完全依赖这个,还是要设置其他的。
expires和add_header Cache-Control cache-control的优先级高于expires,如果没有cache-control的话使用expires
如果设置了etag和expires,则expires的优先级最高,属于强缓存,所以要慎用expires。
https://www.cnblogs.com/shixiaomiao1122/p/7591556.html
from disk cache还是from memory cache
#设置浏览器缓存
add_header Cache-Control no-cache; add_header Cache-Control private;3.1 默认ETag是开启的,ETag是更细粒度的缓存策略,根据文件信息生成的值,如果文件变化则该值就会变化。
3.2 expires, 设置过期时间,再修改后可能会造成客户端无法获取新内容的问题
3.3 add_header Cache-Control no-cache;
3.4 gzip开启,默认进行gzip压缩的格式只有html文件,我们需要加上js,css,图片等
但是服务器启动gzip压缩需要消耗一定的时间,所以可能会牺牲时间来减少流量。视具体情况而定。
gzip_types text/plain application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
https://www.cnblogs.com/mitang/p/4477220.html
反向代理以上设置都不起作用,需要用proxy_cache 的配置
http://www.cnblogs.com/dudu/p/4597351.html
还有清除缓存的
proxy_cache_key $host$uri$is_args$args;
location ~ /purge(/.*) {
allow all;#指定可以清除缓存的ip,all允许所有ip清除
proxy_cache_purge my-cache $host$1$is_args$args;
}
4. 实现聊天的方法
a. Polling(AJAX),每隔一段时间发送一次
b. Long Polling(Comet)
c. Flash
d. Web Socket
通过http握手,握手成功使用tcp
发送的请求头添加upgrade: upgrade
https://socket.io/get-started/chat/
一个聊天小程序
nginx安装node
2、直接安装编译好的 Nodejs(推荐)
这种方法相比第一种节省了编译安装的时间,所以安装起来更快。
第一步仍然需要下载对应的二进制文件:wget -c https://nodejs.org/dist/v8.9.1/node-v8.9.1-linux-x64.tar.xz
提取文件:tar -xvf node-v8.9.1-linux-x64.tar.xz
解压之后得到的文件夹就是已经安装好的 Nodejs 了,为了方便我们可以把它重命名一下(在这里我把它放到了
用户根目录下面的 app 的文件夹里,你也可以换成其他路径):mv node-v8.9.1-linux-x64 ~/app/nodejs
然而,这种方式安装的 Nodejs 并不完美。首先,Nodejs 的命令 node 和 npm 并不能在全局使用。为了解决这个问题,我们需要建立两个软链接:sudo ln -s ~/app/nodejs/bin/node /usr/local/bin/nodesudo ln -s ~/app/nodejs/bin/npm /usr/local/bin/npm
其中,~/app/nodejs 是我们刚才安装的 Nodejs 的路径,在建立软链接的时候要注意区别。
现在,node 和 npm 可以在全局使用了,同样输入命令 node -v 来检查 Nodejs 是否安装成功:
http://180.76.99.112:3001/
多元素滚动优化,使用overflow:hidden,外层再包裹一个滚动的div,根据滚动的高度计算元素的位置
5. Google AMP
Google AMP针对的场景是手机端,资讯页面(非SPA)
场景的特点:
机器性能低,浏览器性能,网速受限,非刚性需求
优化:
减少请求,减小体积,牺牲一部分UE
优化的目标:
提升用户体验,提升执行效率,减轻服务器压力
限制:
安全性,一致性,可维护性,成本,业务类型
综合考虑性能提升
前端性能优化场景: web场景下的浏览器和http层性能优化
一般性特点:
js执行效率,V8的及时编译,闭包的使用,单线程应用模型
渲染引擎效率,重绘,重排问题
http请求,
pc端:浏览器性能差异,网速相对快,处理器性能较好
移动端:处理器性能有限,网络速度慢,流量成本,手机端对请求数有限制,3G,4G网络网速的限制
AMP有自定义的标签 amp-image,amp-video等
图片的大小未知,会出发reflow,所以强制要求图片必须在渲染之前指定大小
AMP CSS,必须inline,必须在head,只能有一个,禁止在html标签上写样式,禁止* selector,禁止 filter
AMP的限制:只允许异步脚本,显示指定UI尺寸,css只能有一个inline,css只能50k,允许有限的css动画,控制资源加载,动画执行
AMP的原则: 严格控制外部资源,严格控制整个页面渲染,严格控制css动画
icon font https://icomoon.io/app/#/select/font
性能优化需要权衡
人月神话
6. 高性能动画及渲染过程
如何实现动画
jquery animation setTimeout, top/left
css3动画
GPU加速,哪些动画是在GPU中渲染的?
重排和重绘加速
硬件加速(GPU加速)
CPU和GPU
相同之处: 两者都有总线和外界联系,有自己的缓存体系,以及数字和逻辑运算单元,两者都是为了完成计算任务而设计的
不同之处: CPU主要负责操作系统和应用程序,GPU主要负责跟显示相关的数据处理,GPU的活CPU一般都可以干,但是效率低下
layer模型: 浏览器根据css属性为元素生成layers,将layers作为texture上传到GPU,当改变layer的transform,opacity属性时,渲染会跳过layout,paint,直接通知GPU对layer做变换。
哪些会生成layer模型:
拥有3d transform属性,animation,transition,实现opacity,transform动画,video,canvas,flash,使用css filter的元素,z-index大于某个相邻节点的layer的元素
为什么硬件加速会快?
节省了哪些时间,CPU节省了paint和layout和向GPU传输位图的时间。
composite layers图层合成是在GPU上不会占用CPU的空间
layout就是重排的操作,触发layout,设置宽高相关的属性,clientHeight, clientLeft, clientTop, clientWidth, focus(), getBoundingClientRect(), getClientRects(), innerText,, offsetHeight, offsetLeft, offetParent, offsetTop, offsetWidth, outerText, scrollByLines(), scrollByPages(), scrollHeight, scrollIntoView(), scrollIntoViewIfNeeded(), scrollLeft, scrollTop, scrollWidth ...
fastdom.js
分离读写操作,写操作会触发layout
paint重绘,对元素进行修饰的属性会触发重绘,减少重绘的区域和元素
GPU的composite也需要优化,
以上是关于性能优化总结的主要内容,如果未能解决你的问题,请参考以下文章