71.vue组件
Posted learningonline
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了71.vue组件相关的知识,希望对你有一定的参考价值。
1.组件
组件就是可以扩展html元素,封装可重用的HTML代码,可以将组件看作自定义的HTML元素
组件的复用实例,全局注册(主体代码):
<body> <div id="app"> <buttons></buttons> <buttons></buttons> <buttons></buttons> </div> <hr> <div id="app2"> <buttons></buttons> </div> </body> <script> // 组件中data必须是一个函数 Vue.component(‘buttons‘,{ data:function(){ return{ count:0 } }, template:`<button v-on:click=‘count++‘>biubiubiu{{ count }}</button>` }) var app = new Vue({ el:"#app" }) var app2 = new Vue({ el:"#app2" }) </script>
效果:

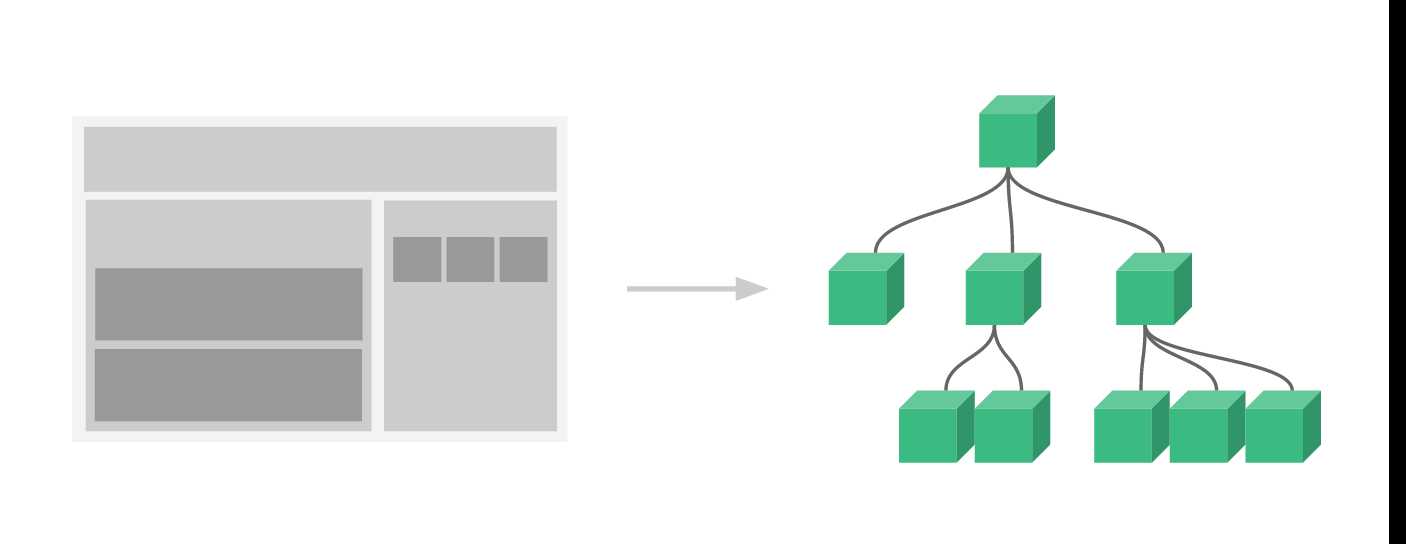
2.组件组织:

该图很好的表明了组件的组织关系对应图,或者说是层级关系
Vue.js通过组件,把一个单页应用中的各种模块拆分到一个一个单独的组件(component)中,只要先在父级应用中写好各种组件标签,并且在组件标签中写好要传入组件的参数(就像给函数传入参数一样,这个参数叫做组件的属性),然后再分别写好各种组件的实现,然后整个应用就算做完了
3.组件中的数据传递(props)
<body> <div id="app"> <!-- 写死了 --> <buttons title="My journey with Vue"></buttons> <buttons title="Blogging with Vue"></buttons> </div> <hr> <!-- 动态传递 --> <div id="app2"> <buttons v-for="post in posts" v-bind:key="post.id" v-bind:title="post.title" ></buttons> </div> </body> <script> // 这里的buttons属于我们的自定义标签,通过props向子组件传递数据 Vue.component(‘buttons‘, { props: [‘title‘], template: ‘<h3>{{ title }}</h3>‘ }) var app = new Vue({ el:"#app", }) var app2 = new Vue({ el:"#app2", // 动态传递一个数组 data: { posts: [ { id: 1, title: ‘My journey with Vue‘ }, { id: 2, title: ‘Blogging with Vue‘ }, ] } }) </script>
以上是关于71.vue组件的主要内容,如果未能解决你的问题,请参考以下文章