vue.js的学习总结
Posted senleyumi
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js的学习总结相关的知识,希望对你有一定的参考价值。
一、vue.js的简介
vue.js是一套用于构建用户界面的渐进式框架。具体简介参考官方介绍,https://cn.vuejs.org/v2/guide/。
二、使用vue.js的学习总结
1、v-model在表单控件或者组件上创建双向绑定。随表单控件类型不同而不同。但是除表单以外就不能使用双向绑定,比如说表格中的标签不能使用v-model进行双向绑定,只能让数据从后台到前台单向的传输,展示用双花括号。
2、创建vue对象后自定义的方法需要写在methods中,方法中支持$.get()和$.ajax()。
3、多选的情况,比如在vue对象的data中创建一个student变量,变量初始值一般设为null,我们也将student的初始值设为null,还有students数组变量,数组中是对象成员,如下所示。
students:[
{text:‘学号‘,value:‘0‘},//学号
{text:‘姓名‘,value:‘1‘},//姓名
{text:‘年龄‘,value:‘2‘},//年龄
{text:‘性别‘,value:‘3‘},//性别
{text:‘班级‘,value:‘4‘},//班级
{text:‘院系‘,value:‘5‘},//院系
{text:‘学校‘,value:‘6‘},//学校
{text:‘条件不限‘,value:null}
]
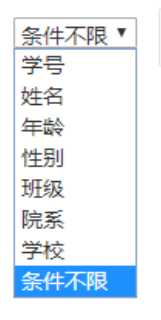
页面中可以这样写。
<select id="students" v-model="student">
<option v-for="item in students" :value="item.value">
{{item.text}}
</option>
</select>
显示如图。

由于student的初始值是null,所以默认已经选择条件不限。比如当我们选择学号时,item.value值为0,其中item是我自己定义的,你也可以根据自己习惯写,比如ele等等。通过v-model将0值赋给了student,这样就实现了数据的双向绑定。这里我们简单的了解了什么是数据的双向绑定。想要更深的了解vue.js,我还是建议多学习官方文档。
以上是关于vue.js的学习总结的主要内容,如果未能解决你的问题,请参考以下文章