微信公众号菜单添加小程序,miniprogram,pagepath参数详解,php开发公众号
Posted achengmu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信公众号菜单添加小程序,miniprogram,pagepath参数详解,php开发公众号相关的知识,希望对你有一定的参考价值。
随着微信小程序功能的开发,
已经可以跟公众号打通了,
主要有两种方式:
1) 在公众号文章中插入小程序
2) 在公众号菜单中添加小程序
第一种方式,
子恒老师在前面的课程已经详细介绍过,
今天来讲第二种方法,
怎么通过开发的方式实现。
一、 公众号菜单添加小程序请求的微信地址
https://api.weixin.qq.com/cgi-bin/menu/create?access_token=ACCESS_TOKEN
其中 ACCESS_TOKEN 需要替换成你自己的 access token,
猛击这里,
查看《微信公众号获取access token》方法。
二、 使用POST方式请求
注意不能使用GET方式
三、 请求数据格式
请求的数据格式为json,
使用php开发时,
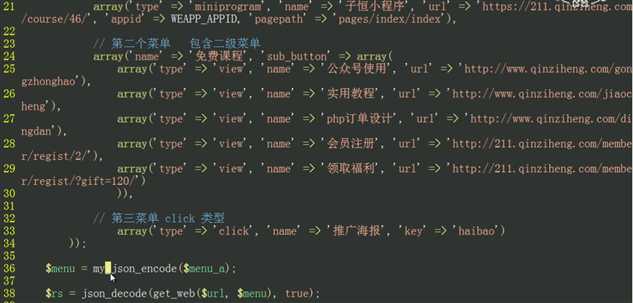
程序中通常用数组array组装数据,
然后使用json_encode()函数,
把array数组转换成json。
四、 小程序关键参数说明
这里主要讲与普通菜单参数不同的地方
type: 必填项;必须是 miniprogram ,表示小程序类型;这个参数是小程序出来后新增的类型。
url: 必填项; 你的网页链接,表示如果用户微信客户端版本很老,无法打开你的小程序,将会跳转到这个 url 链接上。
appid: 是你小程序的appid,在小程序后台获取
pagepath: 小程序页面路径;表示用户点击菜单后,跳转到哪个小程序页面,现在还不支持参数

根据上面的步骤,
把数据组装好后,
就可以使用get_web()函数提示了,
如果正确将返回{"errcode":0,"errmsg":"ok"},
表示小程序成功添加到公众号菜单中。
以上是关于微信公众号菜单添加小程序,miniprogram,pagepath参数详解,php开发公众号的主要内容,如果未能解决你的问题,请参考以下文章