WPF中Binding的技巧
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF中Binding的技巧相关的知识,希望对你有一定的参考价值。
在WPF应用的开发过程中Binding是一个非常重要的部分。
在实际开发过程中Binding的不同种写法达到的效果相同但事实是存在很大区别的。
这里将实际中碰到过的问题做下汇总记录和理解。
1. source = {binding} 和source = {binding RelativeSource={RelativeSource self},Path=DataContext}效果相同
理解:{binding} 不设定明确的绑定的source,这样binding就去从本控件类为开始根据可视树的层次结构自下而上查找不为空的Datacontext属性的值。
{binding RelativeSource={RelativeSource self},Path=DataContext}中RelativeSource self的含义为绑定的source为控件自身,这样binding 就绑定了自身控件的Datacontext。
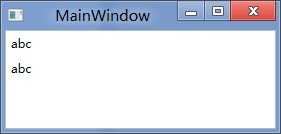
效果:
<StackPanel DataContext="abc">
<Label Content="{Binding}"></Label>
<Label Content="{Binding RelativeSource={RelativeSource Self},Path=DataContext}"></Label>
</StackPanel>

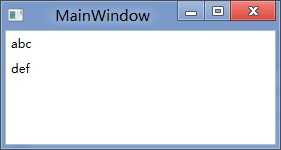
<StackPanel DataContext="abc">
<Label Content="{Binding}"></Label>
<Label DataContext="def" Content="{Binding RelativeSource={RelativeSource Self},Path=DataContext}"></Label>
</StackPanel>

2.在Template的Trigger中改变Template中某个样式控件的属性
<Style TargetType="{x:Type Button}">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type Button}">
<Border>
<Label x:Name="PART_Label" Content="{TemplateBinding ContentA}" />
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsChecked" Value="True">
注: <Setter TargetName="PART_Label" Property="Content" Value="{Binding Path=ContentB, RelativeSource={RelativeSource TemplatedParent}}" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
当然把注:的这句改成<Setter TargetName="PART_Label" Property="Content" Value="{Binding Path=ContentB, RelativeSource={RelativeSource AncestorType={x:Type Button}}}">效果一样。
先写到这,下篇继续关注Binding中ElementName,RelativeSource,Source的相同点和区别。
转载时,请注明本文来源:www.cnblogs.com/tmywu
作者: 淘米部落
mail:[email protected]
以上是关于WPF中Binding的技巧的主要内容,如果未能解决你的问题,请参考以下文章