Dreamweaver基本操作
Posted lzhc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Dreamweaver基本操作相关的知识,希望对你有一定的参考价值。
1.站点管理
在网站设计前,我们需要先建立站点,再进行网站设计。
-
站点
-
作用:用来归纳一个网站上所有的网页、素材及他们之间的联系。
-
站点根文件夹命名规则:由数字、字母、下划线组成,数字不能在开头。
-
首页:index.html
-
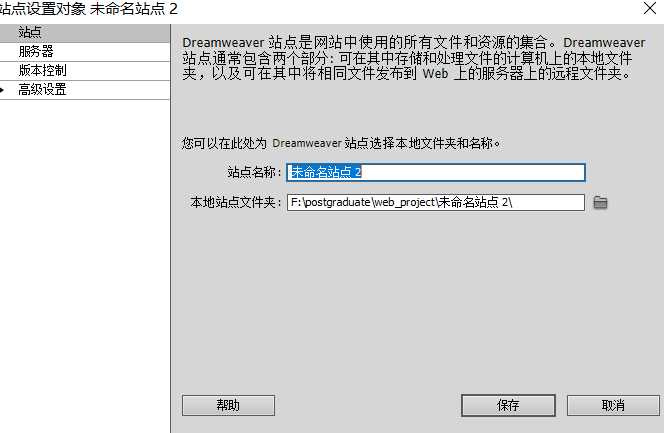
建立站点:“站点”->“新建站点”

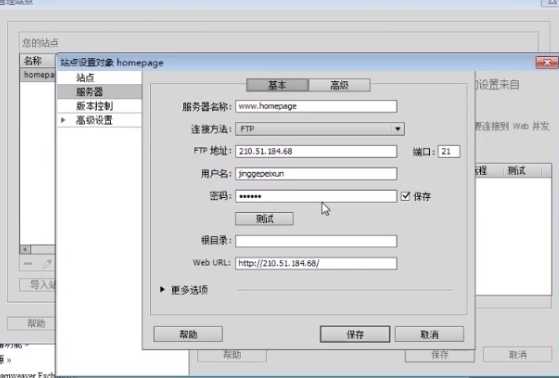
只有上传至服务器才能远端访问。FTP地址、用户名和密码为服务商提供的,服务器名称自己定。

2.实时视图
拆分窗格中显示的效果并不是在浏览器中的最终效果,实时视图才是浏览器的最终效果(默认使用的Chrome浏览器)
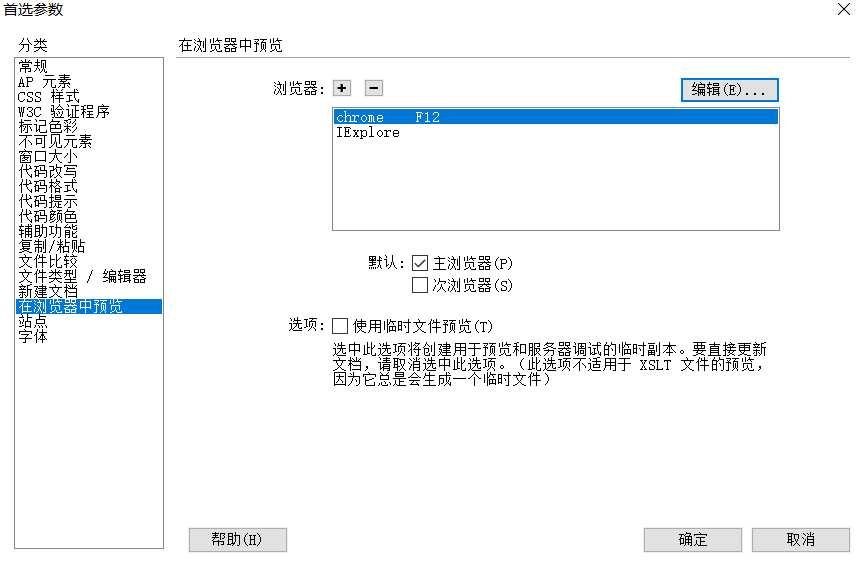
如果要换浏览器,需要点击 进行修改
进行修改

默认键为F12。当点击时Dreamweaver会自动打开浏览器进行测试
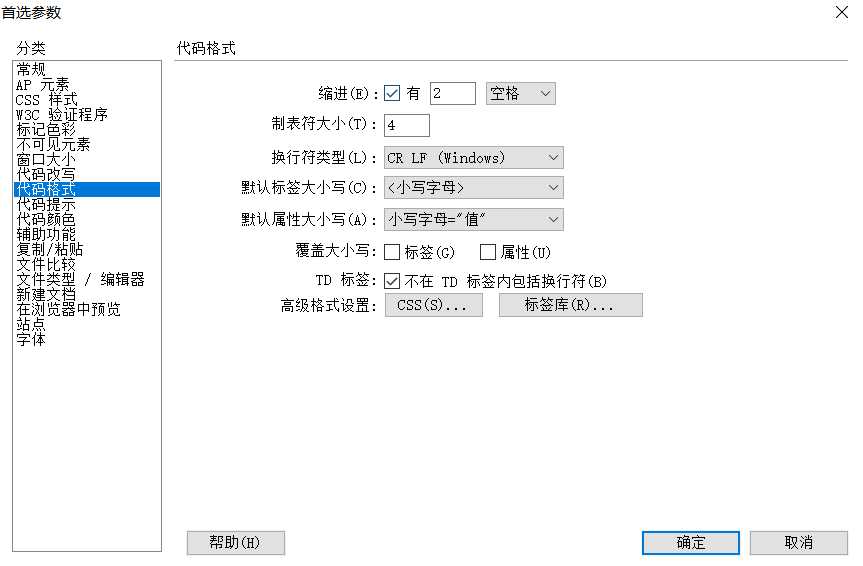
3.首选参数
点击编辑--首选参数,可以调整整个工作区的格式

*无法恢复默认值,改完智能手动更改
4.关联标签
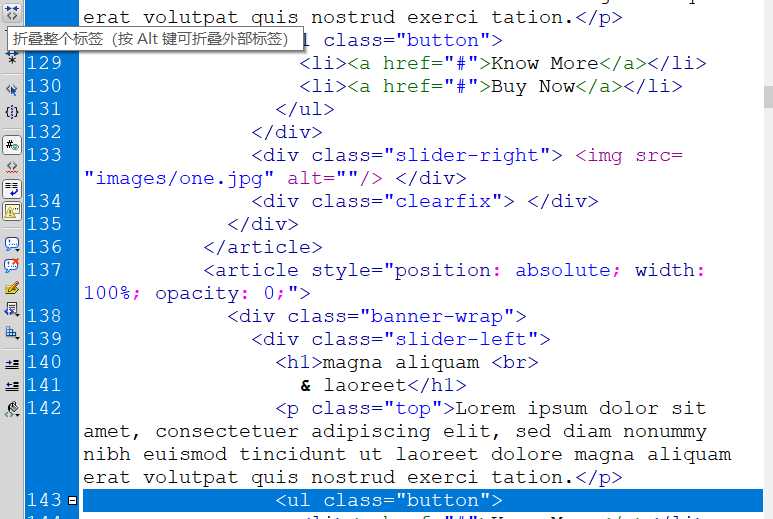
1)折叠与展开
单击想要隐藏的标签的行,点击折叠,即可完成折叠操作

2)显示无效代码

无效代码会被标出,用于排错
3)选择父标签

在光标的位置一级一级往上搜索父标签
5.智能提示
按空格会出现该标签所有的属性提示
以上是关于Dreamweaver基本操作的主要内容,如果未能解决你的问题,请参考以下文章