JQuery等待加载与库冲突
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery等待加载与库冲突相关的知识,希望对你有一定的参考价值。
一、JQuery等待加载
JQuery库元素是在body元素加载之前加载的。在延迟等待加载,javascript提供了一个事件load,方法如下:
window.onload = fuction(){};//很少用,因为交互假死,方法覆盖
$(document).ready(function(){});//可以定义多个,不会覆盖只会一次加载
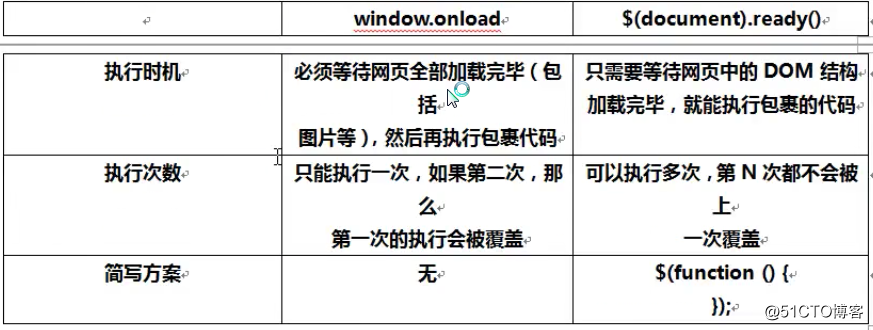
他们的区别在于:
二、JQuery解决库冲突的方法
因为$代表的就是JQuery,因此$与JQuery是可以互换的。在Web项目中,若别的库文件也用到了$,那么JQuery是支持这么写的:
var $$ = JQuery;然后用$$代替$使用即可。
以上是关于JQuery等待加载与库冲突的主要内容,如果未能解决你的问题,请参考以下文章