极客验证官方demo构建使用及代码分析
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了极客验证官方demo构建使用及代码分析相关的知识,希望对你有一定的参考价值。
#什么是极客验证?
官方定义:极验验证是一种在计算机领域用于区分自然人和机器人的,通过简单集成的方式,为开发者提供安全、便捷的云端验证服务。
#使用命令从github上获取:
git clone https://github.com/GeeTeam/gt3-java-sdk.git
#使用idea搭建sdk工程:
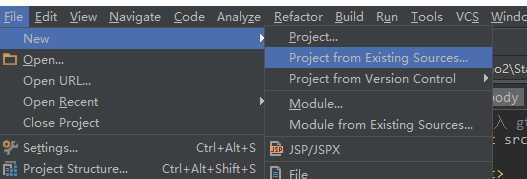
>>导入已有的工程:

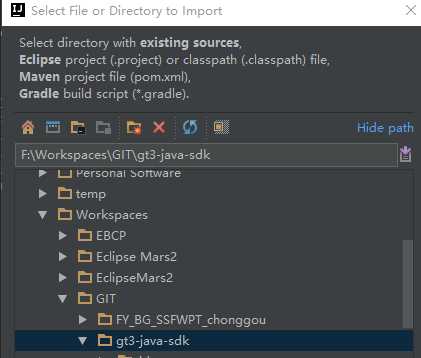
>>选择从git克隆的项目

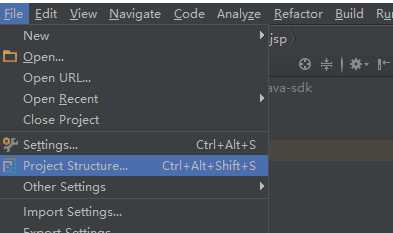
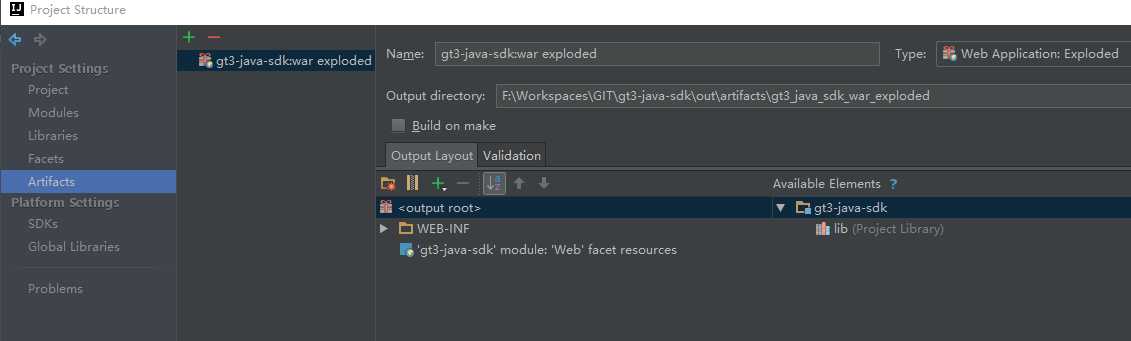
>>选择Project Structure 设置

>>选择工程gt3-java-sdk


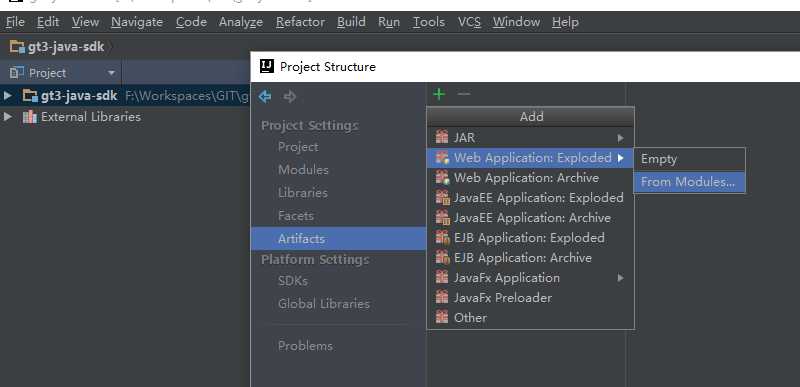
>>选择之后显示 gt3-java-sdk:war explorded, 表示成功

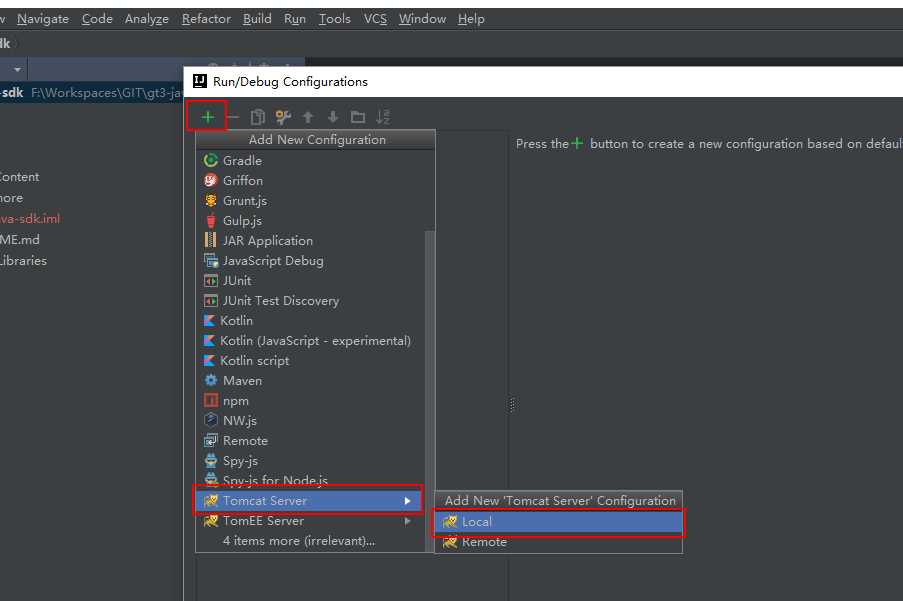
>>配置tomcat,加刚才的项目加到tomcat中,选择Edit Configurations > + > Tomcat Server > Local

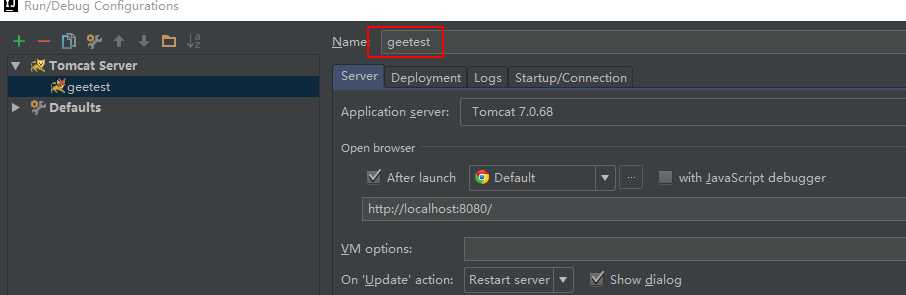
>>取个名字:

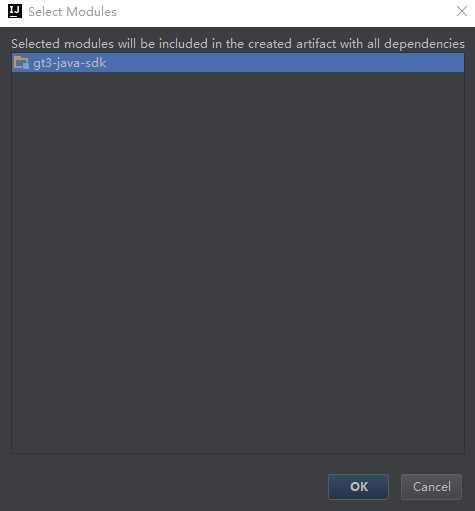
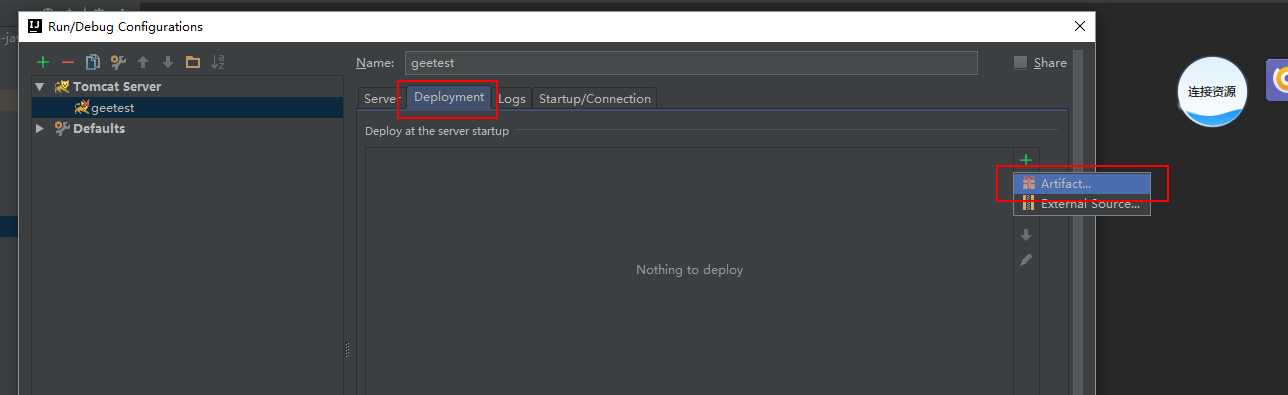
>>选择Deployment -> Artifact

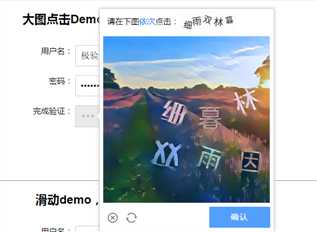
>>加好之后可以,也可以给你的项目加一个访问空间,访问项目 /login.jsp

#极客验证后台逻辑梳理:
step1: 该段script位于主页body里面,也就是说在页面加载完毕后,会加载该部分内容,这个时候我们发现进行了ajax请求后台。
<script>
var handler1 = function (captchaObj) {
$("#submit1").click(function (e) {
var result = captchaObj.getValidate();
if (!result) {
$("#notice1").show();
setTimeout(function () {
$("#notice1").hide();
}, 2000);
e.preventDefault();
}
});
// 将验证码加到id为captcha的元素里,同时会有三个input的值用于表单提交
captchaObj.appendTo("#captcha1");
captchaObj.onReady(function () {
$("#wait1").hide();
});
// 更多接口参考:http://www.geetest.com/install/sections/idx-client-sdk.html
};
$.ajax({
url: "gt/register1?t=" + (new Date()).getTime(), // 加随机数防止缓存
type: "get",
dataType: "json",
success: function (data) {
// 调用 initGeetest 初始化参数
// 参数1:配置参数
// 参数2:回调,回调的第一个参数验证码对象,之后可以使用它调用相应的接口
initGeetest({
gt: data.gt,
challenge: data.challenge,
new_captcha: data.new_captcha, // 用于宕机时表示是新验证码的宕机
offline: !data.success, // 表示用户后台检测极验服务器是否宕机,一般不需要关注
product: "float", // 产品形式,包括:float,popup
width: "100%"
// 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config
}, handler1);
}
});
</script>
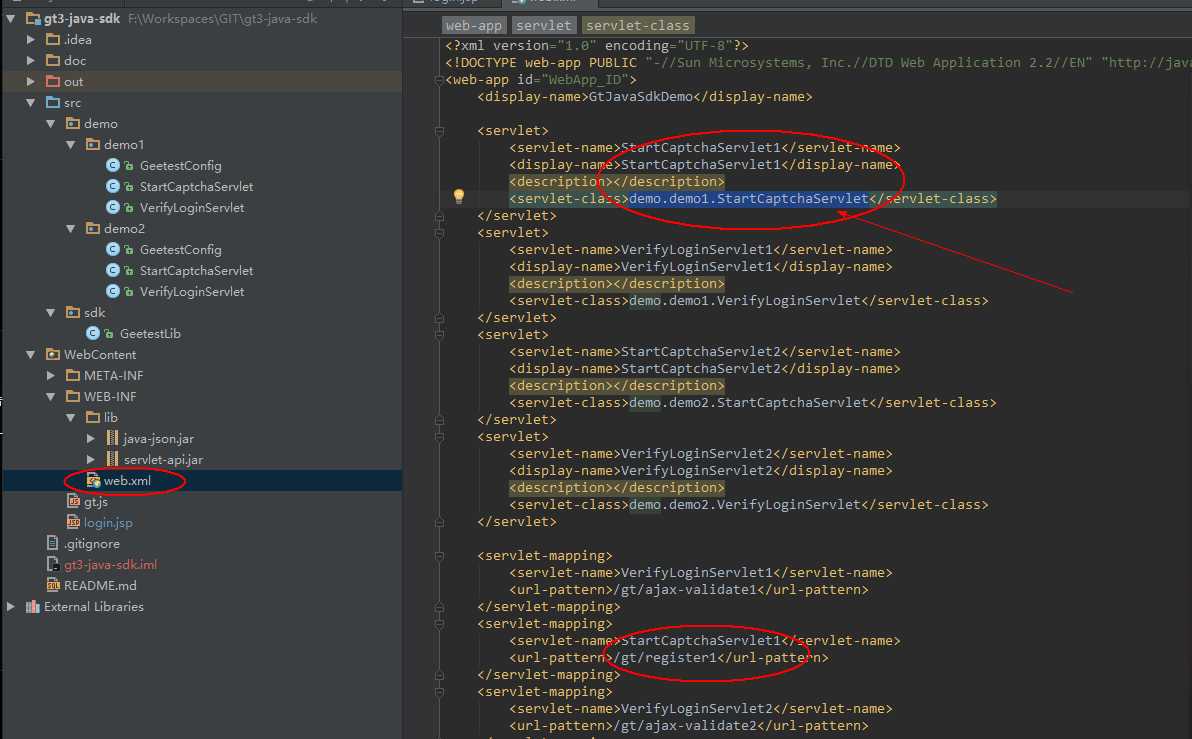
step2: 观察web.xml配置,我们找到请求的类demo.demo1.StartCaptchaServlet

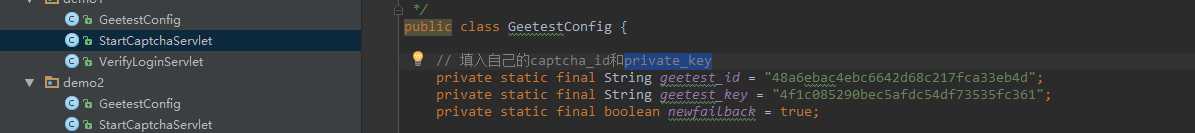
step3: demo.demo1.StartCaptchaServlet 从该类可以看出,该次请求主要做了用户验证预处理。主要根据在官方网站注册得到的captcha_id和private_key进行验证预处理

GeetestLib gtSdk = new GeetestLib(GeetestConfig.getGeetest_id(), GeetestConfig.getGeetest_key(), GeetestConfig.isnewfailback()); String resStr = "{}"; //自定义userid String userid = "test"; //进行验证预处理 int gtServerStatus = gtSdk.preProcess(userid); //将服务器状态设置到session中 request.getSession().setAttribute(gtSdk.gtServerStatusSessionKey, gtServerStatus); //将userid设置到session中 request.getSession().setAttribute("userid", userid);
step4: 首先通过userid进行服务注册,并将注册结果返回
/** * 验证初始化预处理 * * @return 1表示初始化成功,0表示初始化失败 */ public int preProcess() { if (registerChallenge() != 1) { this.responseStr = this.getFailPreProcessRes(); return 0; } return 1; }
step5: 该处使用HttpURLConnection 连接服务器得到服务器返回的结果,并且更新 challenge
URL getUrl = new URL(URL); HttpURLConnection connection = (HttpURLConnection) getUrl .openConnection(); connection.setConnectTimeout(2000);// 设置连接主机超时(单位:毫秒) connection.setReadTimeout(2000);// 设置从主机读取数据超时(单位:毫秒) // 建立与服务器的连接,并未发送数据 connection.connect(); if (connection.getResponseCode() == 200) { // 发送数据到服务器并使用Reader读取返回的数据 StringBuffer sBuffer = new StringBuffer(); InputStream inStream = null; byte[] buf = new byte[1024]; inStream = connection.getInputStream(); for (int n; (n = inStream.read(buf)) != -1;) { sBuffer.append(new String(buf, 0, n, "UTF-8")); } inStream.close(); connection.disconnect();// 断开连接
step6: 并且在成功的时候会将返回的字符串标准化然后返回到前台
/** * 预处理成功后的标准串 * */ private String getSuccessPreProcessRes(String challenge) { gtlog("challenge:" + challenge); JSONObject jsonObject = new JSONObject(); try { jsonObject.put("success", 1); jsonObject.put("gt", this.captchaId); jsonObject.put("challenge", challenge); } catch (JSONException e) { gtlog("json dumps error"); } return jsonObject.toString(); }
resStr = gtSdk.getResponseStr(); PrintWriter out = response.getWriter(); out.println(resStr);
step7: 使用返回的结果进行参数初始化(这儿进行初始,会在gt.js里面再次请求服务器,进行验证图片相关的请求)
initGeetest({ gt: data.gt, challenge: data.challenge, new_captcha: data.new_captcha, // 用于宕机时表示是新验证码的宕机 offline: !data.success, // 表示用户后台检测极验服务器是否宕机,一般不需要关注 product: "float", // 产品形式,包括:float,popup width: "100%" // 更多配置参数请参见:http://www.geetest.com/install/sections/idx-client-sdk.html#config }, handler1);
step: js还很薄弱,后面深入了解了,该处可以用来提升js实战。
以上是关于极客验证官方demo构建使用及代码分析的主要内容,如果未能解决你的问题,请参考以下文章