vue中组件的嵌套
Posted 461770539-qq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue中组件的嵌套相关的知识,希望对你有一定的参考价值。
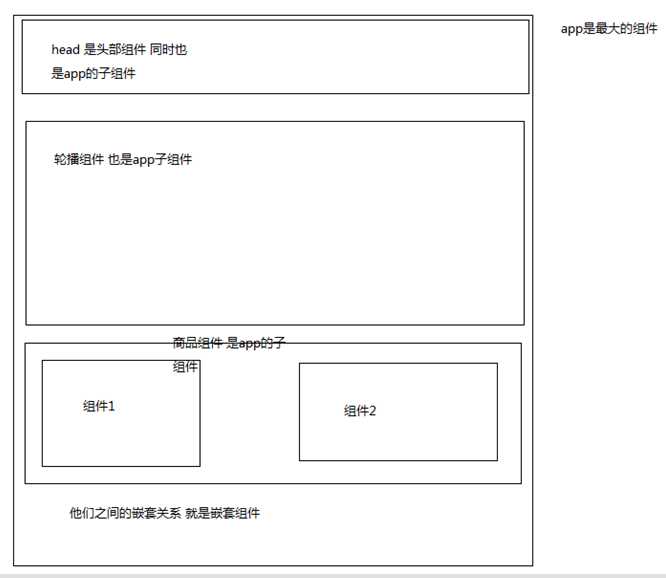
1.组件的嵌套
组件嵌套:把组件与组件嵌套在一起,

在父组件下的模板中,以标签的形式调用子组件。
2 . 组件通信
组件通信 : 就是把同一个信息可以在不同的组件中共用
方式一 : 组件 父传子 用 Props 父组件将信息传给子组件,从而子组件获得父组件的信息
父组件和子组件,之间靠子组件标签取得关联,在子组件标签上所有的属性构成的集合在子组件的props属性可以接受到。
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>组件-父传子</title> <script type="text/javascript" src="js/vue.js"> </script> </head> <body> <div id="app"> <!-- 调用组件标签 --> <heads></heads> </div> </body> </html> <template id="temp"> <!-- 创建模板 --> <div> <!-- 定义模板只能有一个顶层标签 --> <h3>这是我的第一个模板</h3> <p>{{msg}}</p> <!-- 组件的数据放在模板里 --> <son :tab = "msg"></son> <!-- 组件标签 :tab 绑定动态属性 msg是数据 --> </div> </template> <script type="text/template" id="temp1"> <!-- 子组件的模板 --> <div> <h2>good moring {{tab}}</h2> <p>{{msg}} {{tab}}</p> </div> </script> <script type="text/javascript"> // 定义子组件 let Son = { template : "#temp1", // 每个组件都有一个props属性,这个属性是该组件的组件标签身上所有属性构成的集合 props : ["tab"], data : function (){ return { msg : "这是我的子组件", } }, mounted(){ this.tab = this.$props.tab; } } // 定义组件 let Heads = { // 组件名必须大写,不能使用h5标签 template : "#temp", // 模板和组件通过id相关联 data : function (){ // 组件的data是一个函数 return{ msg : "hello Miss wang!", } }, components : { son : Son, // 注册子组件 } } // app是最大的根组件 let app = new Vue({ el : "#app", data : {}, components : { heads : Heads, // 注册组件 } }); </script>
方式二 : 组件 父取到子的信息(即 子传父)
refs 是组件模板下,所有子组件标签构成的集合。
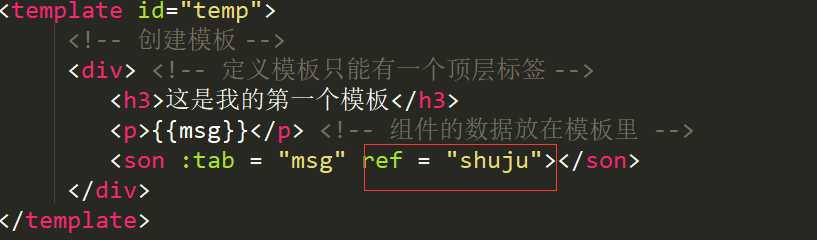
1. 在子组件的标签上添加 ref 属性

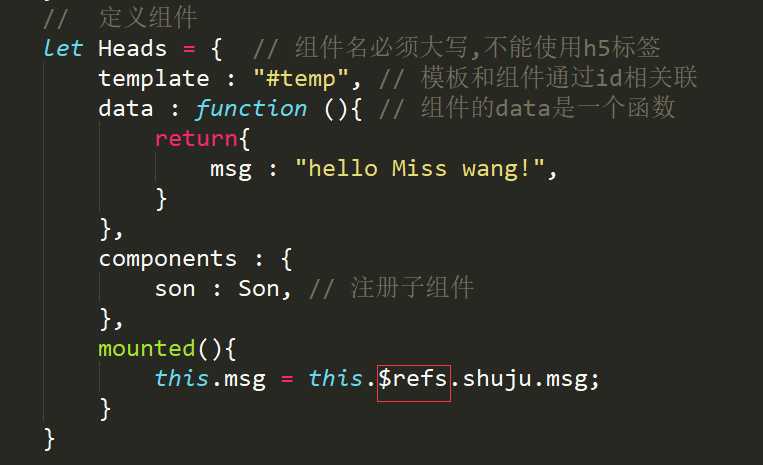
2.在父组件下使用this.$refs 就可以看到子组件标签的所有信息

方式三 : 自定义事件--子传父
人为触发的事件,创建的方法是this.$emit
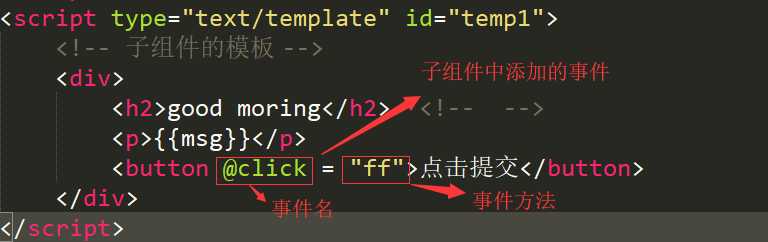
1. 在子组件的模板中添加事件名与事件方法(注意事件名与事件方法),在对应的组件模板中用$emit定义事件

$emit定义事件

2. 在子组件标签下 用v-on 或 @ 去接受自定义的事件

3.写事件方法

实例 : 自定义事件
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>自定义组件-子传父</title> <script type="text/javascript" src="js/vue.js"> </script> </head> <body> <div id="app"> <!-- 调用组件标签 --> <heads></heads> </div> </body> </html> <template id="temp"> <!-- 创建模板 --> <div> <!-- 定义模板只能有一个顶层标签 --> <h3>这是我的第一个模板</h3> <p>{{msg}}</p> <!-- 组件的数据放在模板里 --> <son @switch = "dd"></son> <!-- 接受事件 --> </div> </template> <script type="text/template" id="temp1"> <!-- 子组件的模板 --> <div> <h2>good moring</h2> <p>{{msg}}</p> <button @click = "ff">点击提交</button> </div> </script> <script type="text/javascript"> // 定义子组件 let Son = { template : "#temp1", data : function (){ return { msg : "这是我的子组件", } }, methods : { ff : function(){ // 定义一个事件 $emit("事件名",数据) this.$emit("switch",this.msg); } }, } // 定义组件 let Heads = { // 组件名必须大写,不能使用h5标签 template : "#temp", // 模板和组件通过id相关联 data : function (){ // 组件的data是一个函数 return{ msg : "hello Miss wang!", } }, methods : { dd : function(res){ this.msg = res; } }, components : { son : Son, // 注册子组件 } } // app是最大的根组件 let app = new Vue({ el : "#app", data : { }, components : { heads : Heads, // 注册组件 } }); </script>
以上是关于vue中组件的嵌套的主要内容,如果未能解决你的问题,请参考以下文章