vue组件相关内容
Posted cooldown
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue组件相关内容相关的知识,希望对你有一定的参考价值。
说明
组件(Component)是 Vue.js 最强大的功能之一,组件可以扩展 html 元素,封装可重用的代码,组件系统让我们可以用独立可复用的小组件来构建大型应用。
定义方法
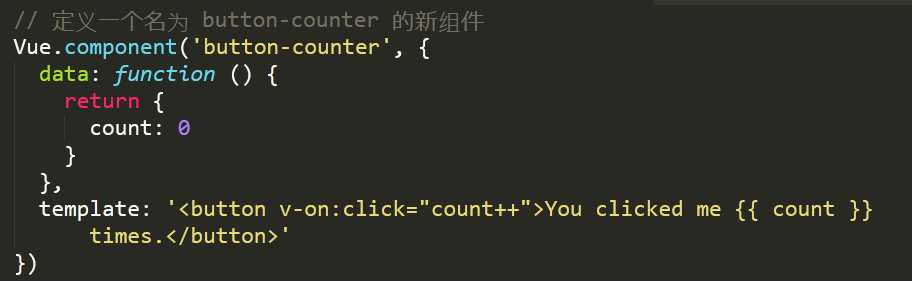
这是官网给出的一种定义组件的方法

一下是我目前使用的方法,以下内容都是按照此方法定义组件的。(因为这样可以使模板和组件分开)
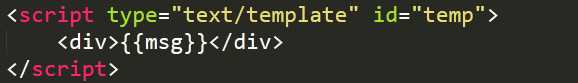
定义组件前首先要定义一个模板,这是定义模板的一种方式

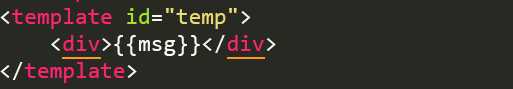
这是定义模板的另一种方式

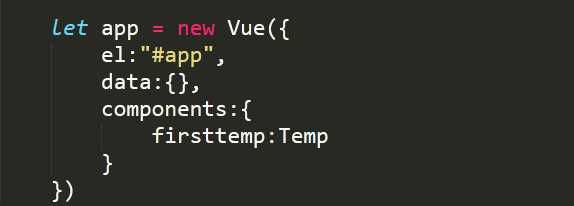
接下来定义组件

这里有几个注意事项:
1.定义模板时,模板里只能有一个顶层标签。
2.定义组件时,不能使用H5标签。
3.模板和组件之间用id相关联。
4.组件的数据data是个函数。
5.组件的数据在自己的模板里使用。
定义好模板和组件时,我们要使用组件,首先要在父组件中注册这个组件,firsttemp就是我注册的组件,然后在父组件的模板中以标签的形式调用。


对以上内容做个小总结:
每个组件都有自己的模板,组件和模板之间用id相关联,每个组件下面的数据只能在自己的模板中使用,如果使用这个组件,需要把它注册在一个父组件下,在父组件的模板中以标签的形式调用。
组件的生命周期(钩子函数)
生命周期:组件本省是不存在,是人为创建的,这种从无到有到销毁的过程叫生命周期。
三个步骤六个过程
Created 创造 beforeCreated created
Mounted 加载 beforeMounted mounted
Destroy 销毁 beforeDestroy destroyed
数据交互
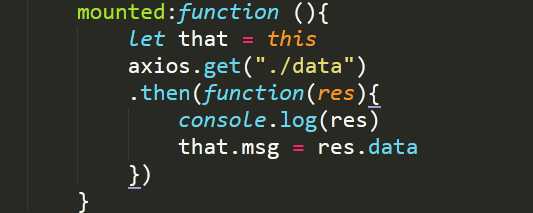
GET
这里有一个this指向的问题,这是一种解决方式,用变量储存this

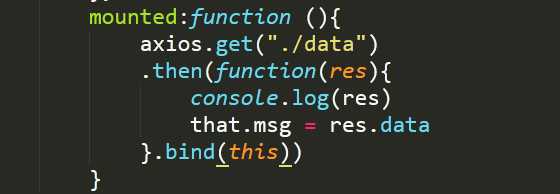
这是第二种解决方式

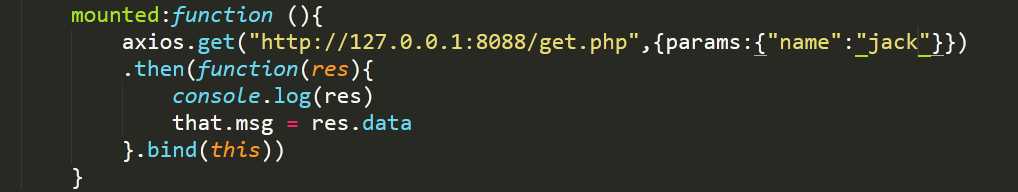
get传参

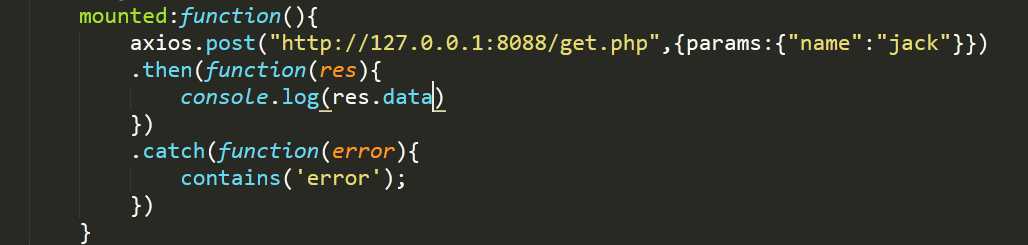
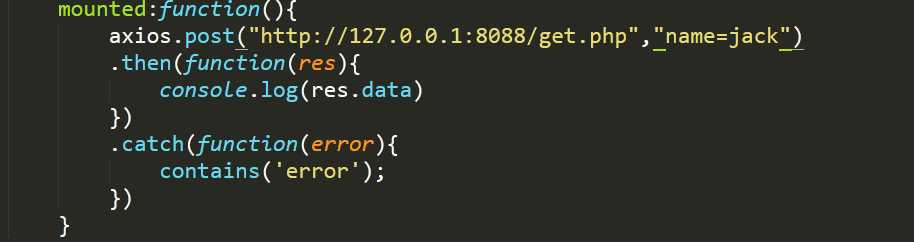
POST

大家会发现,数据出不来,因为这个作者他忽略了所有后台的传参的本质是字符串,
get是通过url中的query对象来传,而post是通过协议中的一个body属性来传,但是不管是什么方式,本质都是字符串。
强制将参数变成字符串

以上就是axios的get和post数据交互。
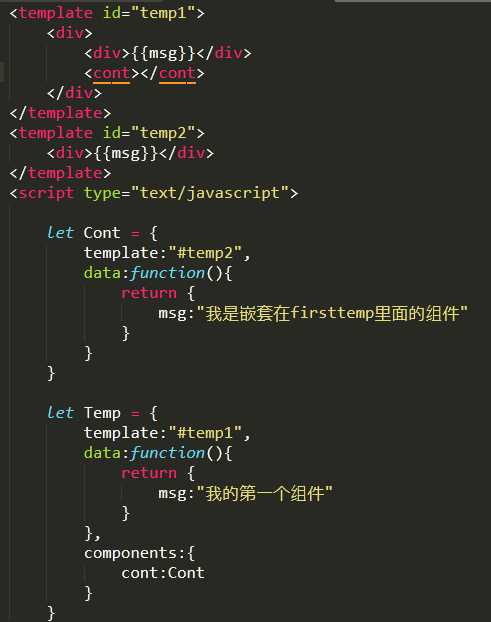
嵌套组件

只要在父组件中用标签的形式调用子组件就可以了。
组件通信
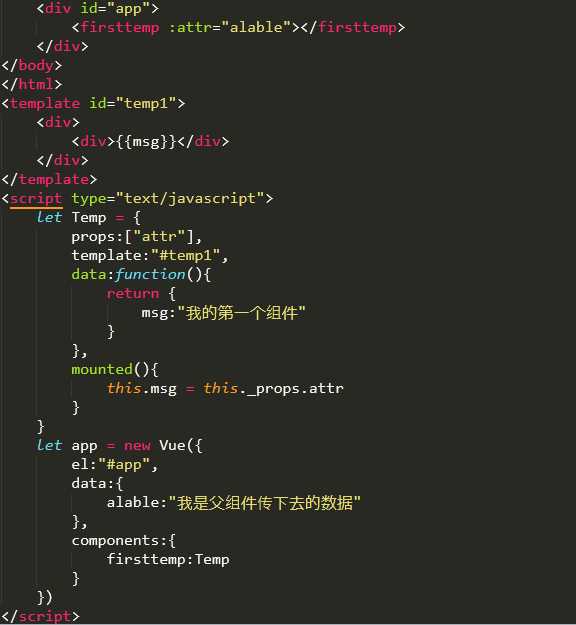
第一种是父组件向子组件传数据

每一个组件都有一个props属性,这是该组件的组件标签上的所有属性构成的集合。
父组件和子组件之间靠子组件标签取得联系,在子组件标签上的属性可以在子组件的props属性接受到。
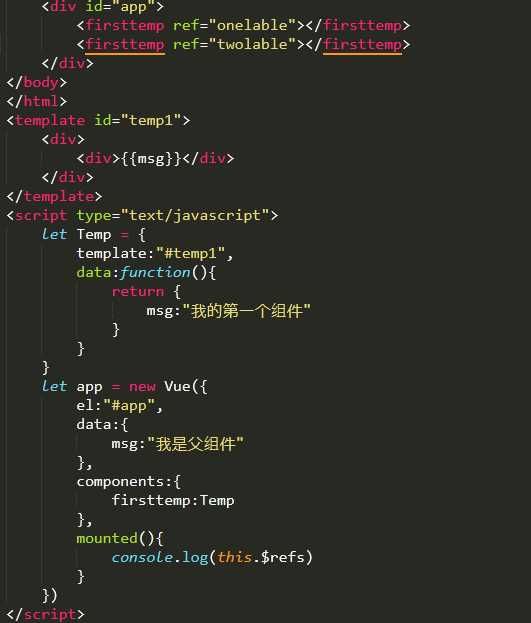
第二种是子组件向父组件传递数据
这里有一个refs属性,是在组件模板下,所有子组件标签构成的集合。
如果父组件想要获得子组件的信息。
第一步:
给子组件添加ref属性。
第二步:
在父组件下使用this.$refs 就可以看到子组件标签的所有信息。

自定义事件
除了默认设置的核心指令( v-model 和 v-show ), Vue 也允许注册自定义指令。
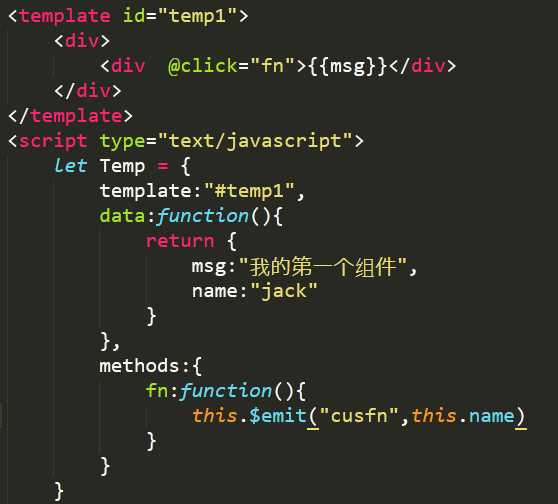
在子组件下定义一个事件,用于自定义事件,我们用到的是this.$emit

首先我们在子组件上绑定了一个click事件,这里用到的this.$emit有两个参数,第一个参数是自定义事件名,第二个参数是想要传递的数据。
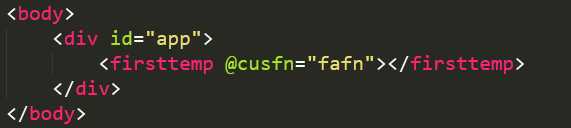
然后我们在子组件标签上用v-on 或者 @ 来接收自定义的文件

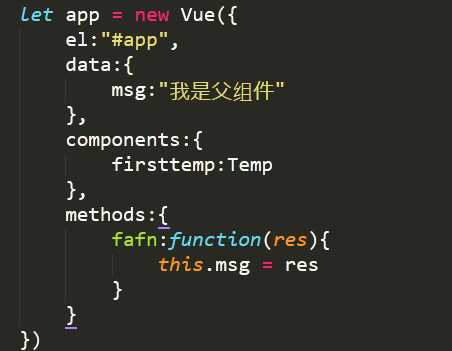
接下来我们在父组件上写下事件的方法

这里的参数res就是接收到的数据。
以上是关于vue组件相关内容的主要内容,如果未能解决你的问题,请参考以下文章