Chrome自带工具Performance
Posted tjtest
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Chrome自带工具Performance相关的知识,希望对你有一定的参考价值。
最近接到一个新需求,测试前端页面在浏览器中的运行性能,在网上一通找,最后锁定了Chrome自带工具Performance,原因很简单:免费并可以解决问题
之前也试过一个APM平台,总体感觉是报告数据比较直观,统计维度比较广,但是感觉测试结果并不准确(与Performance对比),不过也可能是自己没有找到正确的使用方法。
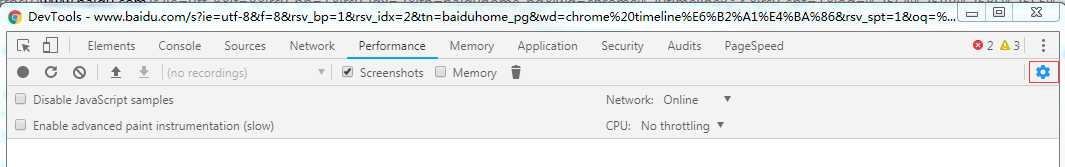
第一步:F12,打开开发者工具,点击Performance标签
第二步:点击右上角的小齿轮图标,进行设置

在这个设置中,可以模拟较差的网络环境,也可以模拟较差的cpu速度,比如手机环境中,cpu就没有pc端的快,勾选Screenshots复选框,录制过程可以生成截图
第三步:点击录制按钮,并且快速在浏览器中输入要测试的页面地址,如果是登录后的某个页面,建议先登录,再点录制
第四步:等待页面全部加载完成,点击stop按钮,页面会立即生成报告

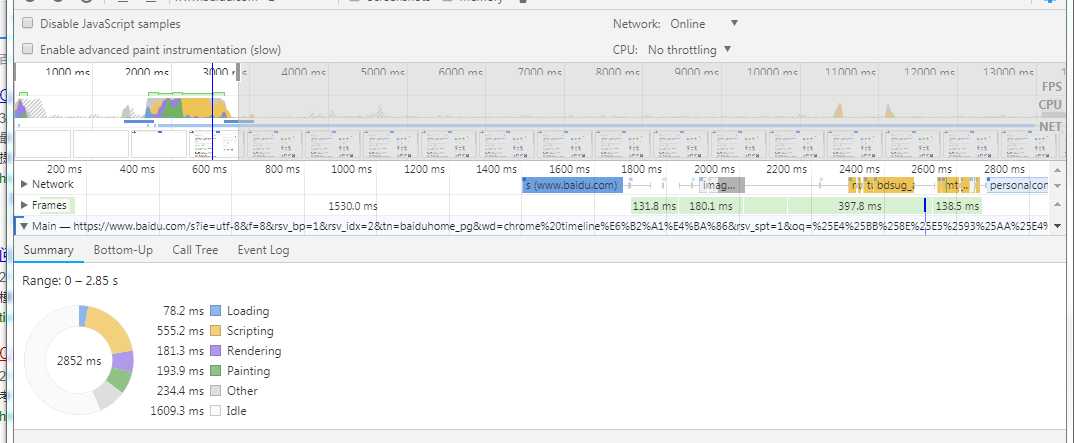
第五步:分析报告中的各个参数
这部分建议参考:https://zhuanlan.zhihu.com/p/29879682,写得非常详细,不再赘述
最后补充几点:
1、饼图中的各个色块代表什么意思:
蓝色(Loading):网络通信和html解析
黄色(Scripting):javascript执行
紫色(Rendering):样式计算和布局,即重排
绿色(Painting):重绘
灰色(other):其它事件花费的时间
白色(Idle):空闲时间
其中,紫色+绿色就是我们常说的渲染时间
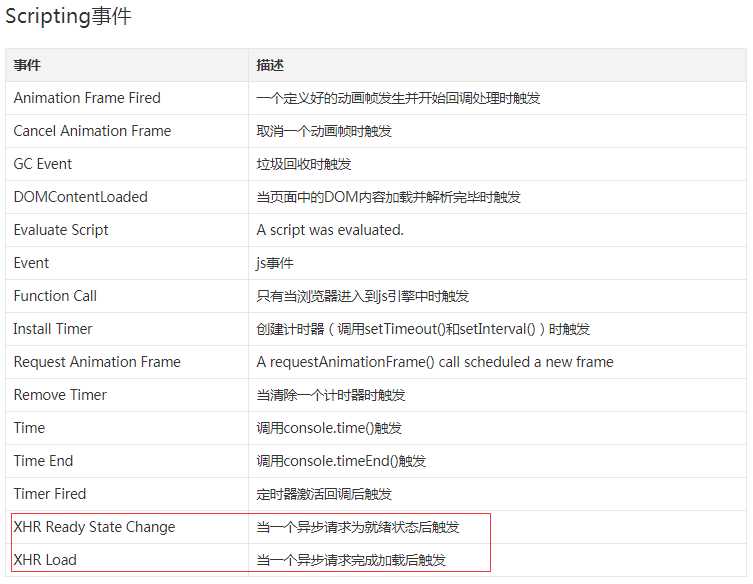
2、ajax请求回来的数据加载到页面上,是算渲染时间,还是js执行时间
应该算在js执行时间中,请看下面具体事件说明

其他事件说明请参考:


3、调用fps实时查看面板工具方法
在开发者工具面板右上角,点击竖着的三个小圆点,选择more tools,然后选择Rendering
然后勾选FPS meter,最小化开发者工具,在页面右上角就可以看到了
以上内容参考如下:
https://segmentfault.com/a/1190000003991459#articleHeader1
https://zhuanlan.zhihu.com/p/29879682
以上是关于Chrome自带工具Performance的主要内容,如果未能解决你的问题,请参考以下文章