cs3动画
Posted tohold
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cs3动画相关的知识,希望对你有一定的参考价值。
css3 3d学习心得

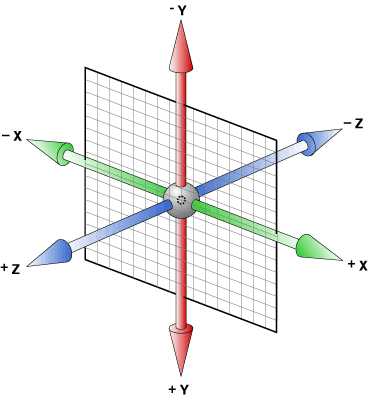
通过这个图片应该清楚的了解到了x轴 y轴 z轴是什么概念了。
首先先给大家看一个小例子:
卡片反转

这个例子只是简单的纯css3 3d 关于y轴旋转 下面是代码:
这是html:
<body style="background-color:#23d19d">
<div id="box">
<div class="bian zhi1"><img src="imags/kpxz1.jpg" alt=""></div>
<div class="bian zhi2"><img src="imags/kpxz2.jpg" alt=""></div>
</div>
</body>这是css:
body{
perspective: 800px;
transform-style: preserve-3d;
}
#box{
width: 300px;
height: 300px;
margin: 0 auto;
transform-style: preserve-3d;
position: relative;//相对body定位
transition: 2s;//运动时间
}
#box:hover{
transform:rotateY(180deg);//当鼠标移动到上面时让他旋转180°
}
#box .bian{
width: 300px;
height: 300px;
text-align: center;
line-height: 300px;
font-size: 100px;
position: absolute; //.mian相对与#box绝对定位
}
.zhi1{
background-color: red;
transform:rotateY(180deg);
}
.zhi2{
background-color: yellow;
backface-visibility: hidden;//设置后面的可适度为看不见
}精彩的代码已经看完了那就聊聊原理吧!
css3 3d 顾名思义是由两个2d名片组成的 但不是让你建立连个2d啊!
一个div要想又3d效果那就得在最外层建立一个3d平面.
transform-style: preserve-3d; 3d空间
perspective: 800px; 它被成为视距或者紧身.
但是要是相对与body是不是也得给div上一层也得加一个紧身呢!
有了3d效果是不是的有一个像眼镜一样的东西呢 在不同的地方显示的效果也是不一样的
perspective-origin:50% 50%; 这就是你的眼镜啦 位置不同效果也就不用了
这样我们的3d空间就已经建立成了。
3d无非就是通过X Y Z轴来进行操作
rotateX/rotateY/rotateZ可以帮助理解三维坐标
translateZ则可以帮你理解透视位置。
transform-origin我们成为基点 在水平方向改变观看div的位置
scale 缩放 rotate 旋转 translate移动 skew倾斜 通过这些来进行3d效果
我相信大家已经初步了解了css3 3d了
魔方
那现在我们再来看一个例子吧!

这是一个正方体也是纯css3 来编写的
首先先让六个面全部叠加在一起 通过自己对3d空间的理解 和 x y z 轴的移动来拼接这个立方体
这是HTML:
<body style="background-color:#23d19d">
<div id="box">
<div class="mofang_box"id="mofang_box">
<div class="mofang qian"><img src="imags/1.jpg"></div>
<div class="mofang hou"><img src="imags/2.jpg"></div>
<div class="mofang left"><img src="imags/3.jpg"></div>
<div class="mofang right"><img src="imags/4.jpg"></div>
<div class="mofang top"><img src="imags/5.jpg"></div>
<div class="mofang buttom"><img src="imags/6.jpg"></div>
</div>
</div>
<script type="text/javascript"src="js/index02.js"></script>
</body>这是css:
img{
width: 200px;
height: 200px;
}
#box{
perspective: 800px;
transform-style: preserve-3d;
transition: 5s infinite;
transform:rotateX(0deg) rotateY(0deg);
}
.mofang_box{
width: 200px;
height: 200px;
margin: 100PX auto;
position: relative;
transform-style: preserve-3d;
transition: 50s;
transform:rotateX(0deg)rotateY(0deg);
}
.mofang_box:hover{
transform:rotateX(3600deg)rotateY(3600deg);
}
.mofang{
width: 200px;
height: 200px;
text-align: center;
line-height: 200px;
position: absolute;
}
//原来这六个面的div是叠加在一起的通过旋转 移动来让他们形成正方体
.left{
transform:rotateY(90deg)translateZ(-100px);
}
.right{
transform:rotateY(90deg)translateZ(100px);
}
.top{
transform:rotateX(90deg)translateZ(100px)rotateZ(360deg);
}
.buttom{
transform:rotateX(90deg)translateZ(-100px)rotateZ(180deg);
}
.hou{
transform:rotateX(0deg)translateZ(-100px)rotateZ(180deg);
}
.qian{
transform:rotateX(0deg)translateZ(100px);
}这个例子就不多说了 下面这个是非常炫 而且经常用的banner图:
banner图

这个案例简单的说就是前面做的魔方,用5个魔方拼接起来让他在视觉上成为一体 再给每个魔方设置一个延迟时间 第一个相对第二个延迟 第二个相对第三个延迟 这样一次类推就会有这样的效果了
这是最重要的就是图片的定位 每一个div上显示的都是图片的一部分 我们需要来规定它的位置
.wutai:nth-of-type(2)>.mofang{
background-position:-100px 0px;
}
.wutai:nth-of-type(3)>.mofang{
background-position:-200px 0px;
}
.wutai:nth-of-type(4)>.mofang{
background-position:-300px 0px;
}
.wutai:nth-of-type(5)>.mofang{
background-position:-400px 0px;
}
.wutai:nth-of-type(6)>.mofang{
background-position:-500px 0px;
}他就是规定图片的位置
这是HTML:
<body style="background-color:#23d19d">
<div id="box"></div>
</body>这是css;
css里边有-webkit-都是兼容ie的写法;
img{
width: 100px;
height: 200px;
}
#box{
-webkit-perspective: 800px;
perspective: 800px;
-webkit-perspective-origin: 50% 50%;
perspective-origin: 30% 50%;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-transition: 5s infinite;
transition: 5s;
margin:100px 415px;
}
.wutai{
width: 100px;
height: 200px;
position: relative;
-webkit-transform-style: preserve-3d;
transform-style: preserve-3d;
float: left;
margin-left: -2px;
}
.mofang{
width: 100px;
height: 200px;
text-align: center;
line-height: 200px;
position: absolute;
}
.left{
width: 200px;
height: 200px;
-webkit-transform:rotateY(90deg)translateZ(-100px);
transform:rotateY(90deg)translateZ(-100px);
background-color: #000;
}
.right{
width: 200px;
height: 200px;
background-color: #000;
-webkit-transform:rotateY(90deg)translateZ(0px);
transform:rotateY(90deg)translateZ(0px);
}
//.wutai:nth-of-type(2)>.mofang这样的很重要 他是改变图片大小的
//这个banner是把5个div拼接起来的所以要改变图片的大小和位置
.wutai:nth-of-type(2)>.mofang{
background-position:-100px 0px;
}
.wutai:nth-of-type(3)>.mofang{
background-position:-200px 0px;
}
.wutai:nth-of-type(4)>.mofang{
background-position:-300px 0px;
}
.wutai:nth-of-type(5)>.mofang{
background-position:-400px 0px;
}
.wutai:nth-of-type(6)>.mofang{
background-position:-500px 0px;
}
.top{
background-image: