支付宝支付流程
Posted hss-blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了支付宝支付流程相关的知识,希望对你有一定的参考价值。
转自:http://www.cnblogs.com/fanshaokun/p/6255043.html

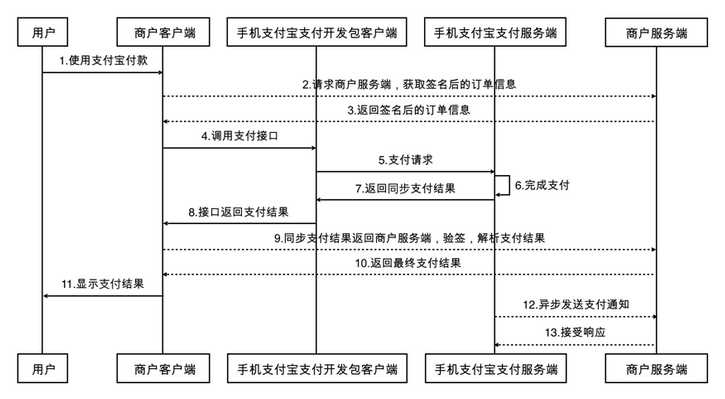
支付宝给的流程图还是很清晰的,其实基本流程就是
- 用户向服务器请求一个付款
- 服务器生成一个带签名的订单发送给客户端
- 客户端通过这个订单向app sdk请求付款
- sdk把用户引入支付宝付款界面进行支付
- 支付成功后支付宝向前端返回支付成功结果,并且向服务器发送一个支付通知
- 服务器接收通知并且验证是否是支付宝发送的成功结果
app客户端需要做的很简单:
- 向自己的服务器请求一个订单,
- 接收到订单后,向支付宝sdk发情一个支付请求
- 交易结束后返回一个成功或者失败
服务器做的事情稍微多一点(注意:服务端需要存放应用的私钥进行签名,还有支付宝的公钥进行验签):
- 接收到客户端请求时候,生成一个带签名订单返回给客户端,中间的步奏有
- 把相应的配置数据生成一个数组,再把数组的数据生成一个有序的字符串
//将支付宝发来的数据生成有序数列 function getVerifyParams(params) { var sPara = []; if(!params) return null; for(var key in params) { if((!params[key]) || key == "sign" || key == "sign_type") { continue; }; sPara.push([key, params[key]]); } sPara = sPara.sort(); var prestr = ‘‘; for(var i2 = 0; i2 < sPara.length; i2++) { var obj = sPara[i2]; if(i2 == sPara.length - 1) { prestr = prestr + obj[0] + ‘=‘ + obj[1] + ‘‘; } else { prestr = prestr + obj[0] + ‘=‘ + obj[1] + ‘&‘; } } return prestr; }
- 将这组支付串进行RSA-SHA1算法,得到的结果再与存在服务端的私钥进行签名
//验签 function veriySign(params) { try { var publicPem = fs.readFileSync(‘./rsa_public_key.pem‘); var publicKey = publicPem.toString(); var prestr = getVerifyParams(params); var sign = params[‘sign‘] ? params[‘sign‘] : ""; var verify = crypto.createVerify(‘RSA-SHA1‘); verify.update(prestr); return verify.verify(publicKey, sign, ‘base64‘) } catch(err) { console.log(‘veriSign err‘, err) } }
- 有序的字符串+得到的签名+签名方法就是生成的订单,将这组订单返回给客户端
//发送订单号 sendAlipay: function(req, res) { var code = "" for(var i = 0; i < 4; i++) { code += Math.floor(Math.random() * 10); } //订单号暂时由时间戳与四位随机码生成 AlipayConfig.out_trade_no = Date.now().toString() + code; var myParam = getParams(AlipayConfig); var mySign = getSign(AlipayConfig) var last = myParam + ‘&sign="‘ + mySign + ‘"&sign_type="RSA"‘; console.log(last) return res.send(last) }
- 前半段的工作就做完了,接下来如果前端支付成功,支付宝会向我们预留好的回调接口发送一个POST请求,让我们验证用户是否支付成功
- 将支付宝发送过来的数据生成一个有序的字符串
//将支付宝发来的数据生成有序数列 function getVerifyParams(params) { var sPara = []; if(!params) return null; for(var key in params) { if((!params[key]) || key == "sign" || key == "sign_type") { continue; }; sPara.push([key, params[key]]); } sPara = sPara.sort(); var prestr = ‘‘; for(var i2 = 0; i2 < sPara.length; i2++) { var obj = sPara[i2]; if(i2 == sPara.length - 1) { prestr = prestr + obj[0] + ‘=‘ + obj[1] + ‘‘; } else { prestr = prestr + obj[0] + ‘=‘ + obj[1] + ‘&‘; } } return prestr; }
- 将获取的数据进行hash然后根据公钥进行对签名的有效应验证,返回true和false
//验签 function veriySign(params) { try { var publicPem = fs.readFileSync(‘./rsa_public_key.pem‘); var publicKey = publicPem.toString(); var prestr = getVerifyParams(params); var sign = params[‘sign‘] ? params[‘sign‘] : ""; var verify = crypto.createVerify(‘RSA-SHA1‘); verify.update(prestr); return verify.verify(publicKey, sign, ‘base64‘) } catch(err) { console.log(‘veriSign err‘, err) } }
- 如果验签成功再生成支付宝通知url,来验证是否是支付宝发来的通知(支付宝的验证一大堆,脑壳都痛了),如果有数据则说明确实是支付宝发来的通知,这次交易有效
//回调验签 getAlipay: function(req, res) { console.log(req.body) var params = req.body var mysign = veriySign(params); //验证支付宝签名mysign为true表示签名正确 console.log(mysign) try { //验签成功 if(mysign) { if(params[‘notify_id‘]) { var partner = AlipayConfig.partner; //生成验证支付宝通知的url var url = ‘https://mapi.alipay.com/gateway.do?service=notify_verify&‘ + ‘partner=‘ + partner + ‘¬ify_id=‘ + params[‘notify_id‘]; console.log(‘url:‘ + url) //验证是否是支付宝发来的通知 https.get(url, function(text) { //有数据表示是由支付宝发来的通知 if(text) { //交易成功 console.log(‘success‘) } else { //交易失败 console.log(‘err‘) } }) } } } catch(err) { console.log(err); } }
-
这样整个流程就跑完了,代码原博客都有,这里最多只是有些改成了sails的写法,主要写一下这次遇到的几个坑和值得注意的几个地方
- 由于移动支付的文档描述不清楚,私钥其实上上传到账户信息的mapi网管产品密钥里:
 而不是上传到应用的密钥里
而不是上传到应用的密钥里 -
移动支付只支持RSA(SHA1)
-
./是在sails里获取的到根目录下的密钥(有点搞不懂sails的这个路径)
-
生成订单时候的有序字符串格式是body="测试" ,有双引号,但是验签生成的有序字符串里不能有双引号
- 由于移动支付的文档描述不清楚,私钥其实上上传到账户信息的mapi网管产品密钥里:
- 把相应的配置数据生成一个数组,再把数组的数据生成一个有序的字符串
以上是关于支付宝支付流程的主要内容,如果未能解决你的问题,请参考以下文章