图表插件Highcharts的动态化赋值,实现图表数据的动态化设置显示
Posted wuhuacong
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了图表插件Highcharts的动态化赋值,实现图表数据的动态化设置显示相关的知识,希望对你有一定的参考价值。
在很早之前就介绍过图表插件Highcharts的使用了,在2014年的随笔《基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts》,这里基本上都介绍的比较完整,基本的设置也没有太大的差异,本篇介绍的是基于Bootstrap开发框架的界面处理,以及对图表插件Highcharts的其他模块,如柱状图,线图等其他样式的信息进行动态设置,以期达到利用数据库的数据,方便动态设置显示出来。
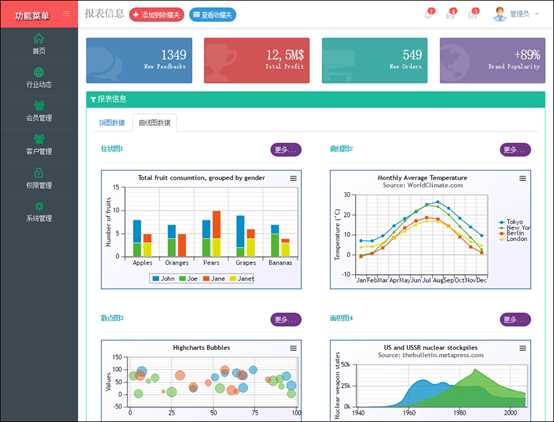
1、Bootstrap框架图标的展示
饼图的数据展示界面效果如下所示

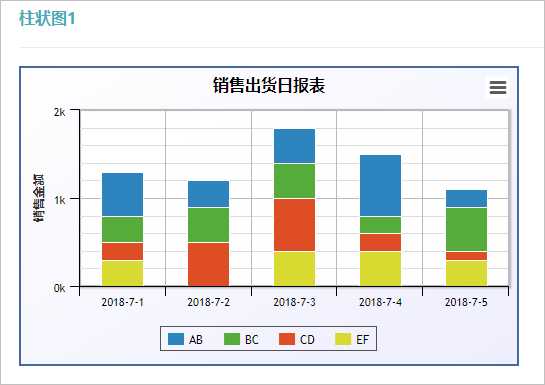
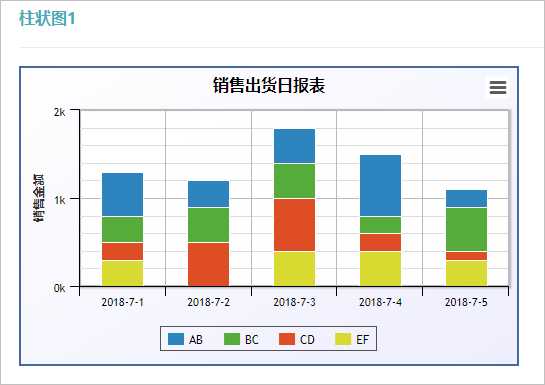
柱状图以及其他曲线图展示效果如下所示。

使用这些图表功能强,我们一般需要在页面里面引入对应的JS+CSS

2、使用脚本动态设置图表的数据
默认的案例,这些数据都是直接绑定在里面的,有时候我们需要动态设置,那么需要分析好对应的数据属性,以及设置的API,才能正常进行显示。
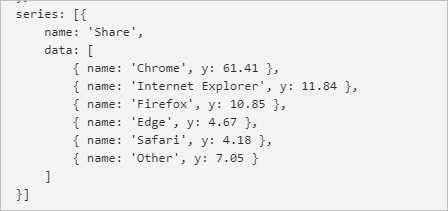
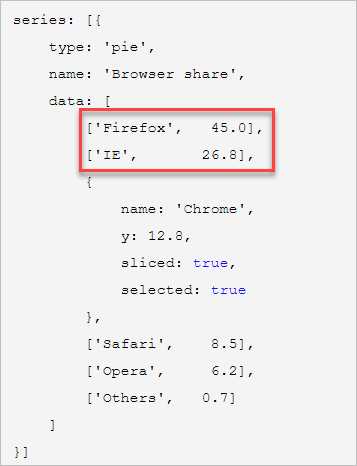
以饼图为例,我们需要分析它的数据结构,一般是Series里面的Data数据格式,不同的图表样式需要的数据结构不太一样,对于图表而已,它的数据格式如下所示。

另外也可以使用key、Value方式的定义格式,如下数据所示。

那么,有了这些了解,我们就可以通过Ajax方式,动态从数据库里面获取数据,并绑定在界面上显示即可。
首先我们定义好界面上的一个图表展示控件DIV层,如下代码所示。
<div class="tab-char" id="container1" style="height: 300px;max-width:500px"></div>
然后通过JS动态创建对应的图表对象,并设置图表的数据即可。
var chart1 = new Highcharts.Chart({ chart: { renderTo: "container1", plotBackgroundColor: null, plotBorderWidth: null, plotShadow: false, }, title: { text: ‘集团分子公司人员组成‘ }, tooltip: { pointFormat: ‘{series.name}: <b>{point.y}</b>‘ }, plotOptions: { pie: { allowPointSelect: true, cursor: ‘pointer‘, dataLabels: { enabled: true, format: ‘<b>{point.name}</b>: {point.percentage:.1f} %‘, style: { color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || ‘black‘ } }, //showInLegend: true } }, series: [{ type: ‘pie‘, name: ‘人员数量‘, data: [] }] });
动态构建数据是通过Ajax方式实现的,如下所示。
//通过Ajax获取图表1数据 $.ajaxSettings.async = false; var data1 = []; $.getJSON("/User/GetCompanyUserCountJson", function (dict) { for (var key in dict) { if (dict.hasOwnProperty(key)) { data1.push([key, dict[key]]); } }; chart1.series[0].setData(data1); });
这里值得注意的是,我们获取一个图表对象,是通过下面代码方式获取才行
var chart1 = new Highcharts.Chart({
这种方式可以获得对应的chart1对象,并进行设置图表属性或者调用API接口。
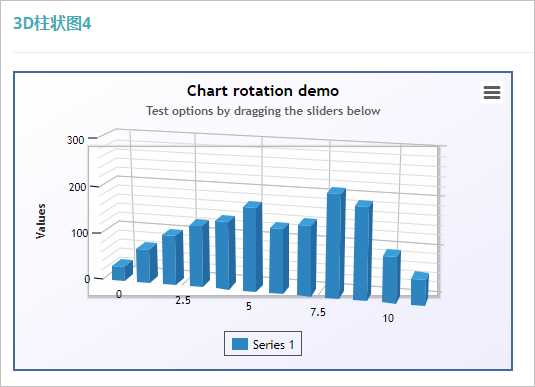
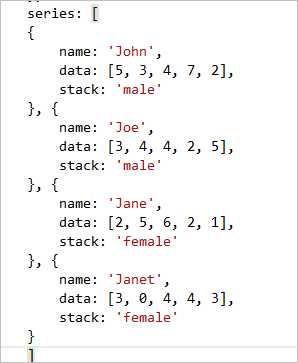
又如对于传入一个数组对象的图表

它的动态设置数据的代码如下所示。
var chart4 = new Highcharts.Chart({ chart: { renderTo: ‘container4‘, type: ‘column‘, margin: 75, options3d: { enabled: true, alpha: 15, beta: 15, depth: 50, viewDistance: 25 } }, title: { text: ‘Chart rotation demo‘ }, subtitle: { text: ‘Test options by dragging the sliders below‘ }, plotOptions: { column: { depth: 25 } }, series: [ { data: null//[29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4] } ] }); //模拟动态设置,chartData数据可以通过Ajax动态获取 var chartData = [29.9, 71.5, 106.4, 129.2, 144.0, 176.0, 135.6, 148.5, 216.4, 194.1, 95.6, 54.4]; chart4.series[0].setData(chartData);
如果对于柱状图的数据,我们又是需要分析它的数据结构,然后进行相应的数据的

柱状图的数据格式大概如下所示。

完整的柱状图JS对象处理代码如下所示。
//柱状图的展示 var linechart1 = new Highcharts.Chart({ chart: { renderTo: ‘lineContainer1‘, type: ‘column‘, }, title: { text: ‘销售出货日报表‘ }, xAxis: { categories: []//[‘Apples‘, ‘Oranges‘, ‘Pears‘, ‘Grapes‘, ‘Bananas‘] }, yAxis: { allowDecimals: false, min: 0, title: { text: ‘销售金额‘ } }, tooltip: { formatter: function () { return ‘<b>‘ + this.x + ‘</b><br/>‘ + this.series.name + ‘: ‘ + this.y + ‘<br/>‘ + ‘Total: ‘ + this.point.stackTotal; } }, plotOptions: { column: { stacking: ‘normal‘ } }, series: [ //{ // name: ‘John‘, // data: [5, 3, 4, 7, 2], // stack: ‘male‘ //}, { // name: ‘Joe‘, // data: [3, 4, 4, 2, 5], // stack: ‘male‘ //}, { // name: ‘Jane‘, // data: [2, 5, 6, 2, 1], // stack: ‘female‘ //}, { // name: ‘Janet‘, // data: [3, 0, 4, 4, 3], // stack: ‘female‘ //} ] });
我们上面注释掉的 categories 和 series 数据,就是为了让我们方便通过JS脚本动态添加进去,实现图标数据的动态化设置的。
例如对于销售出货数据的统计,我们模拟的部分数据来进行展示。
//设置数据,这里可以通过JSON获取 var category = [‘2018-7-1‘, ‘2018-7-2‘, ‘2018-7-3‘, ‘2018-7-4‘, ‘2018-7-5‘]; var seriesData = [{ name: ‘AB‘, data: [500, 300, 400, 700, 200] }, { name: ‘BC‘, data: [300, 400, 400, 200, 500] }, { name: ‘CD‘, data: [200, 500, 600, 200, 100] }, { name: ‘EF‘, data: [300, 0, 400, 400, 300] }]; //先移除选来的series对象,然后加入 while (linechart1.series.length > 0) { linechart1.series[0].remove(true); } for (var i = 0; i < seriesData.length; i++) { //加入categories linechart1.xAxis[0].setCategories(category); //加入series linechart1.addSeries(seriesData[i]); }
通过这样的处理,我们的数据就可以实现动态的显示了。

其他的图表也是通过类似的方式,通过获取到对应的图表对象,然后动态构建数据,并将数据设置到对应的图表属性上即可。
这样处理方式的差异,我们也可以参考下官网提供的一些属性或者接口的定义来进行处理,本篇案例也是综合了很多其他例子的说明进行测试,并获得正常的数据展示效果。
本篇主要介绍Highcharts插件的动态设置属性的处理,对于其他图表插件,如EChart等也是一个很好的参考,比较图表的数据格式都是很接近的。
以上是关于图表插件Highcharts的动态化赋值,实现图表数据的动态化设置显示的主要内容,如果未能解决你的问题,请参考以下文章