初学者---AngularJS详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初学者---AngularJS详解相关的知识,希望对你有一定的参考价值。
AngularJS 简介
AngularJs是一个用于设计动态web应用的结构框架。首先,它是一个框架,不是类库,提供一整套方案用于设计web应用。它不仅仅是一个javascript框架,因为它的核心其实是对html标签的增强。可以实现动态web应用,使得web应用能为用户提供丰富的操作,能够随用户操作不断更新视图而不进行url跳转。ng官方也声明它更适用于开发CRUD应用,即数据操作比较多的应用,而非是游戏或图像处理类应用。
特点:
AngularJS 是一个 JavaScript 框架。它可通过 <script> 标签添加到 HTML 页面。
AngularJS 通过 指令 扩展了 HTML,且通过 表达式 绑定数据到 HTML。
在使用前需要导入文件:

作用 :
- AngularJS 把应用程序数据绑定到 HTML 元素。
- AngularJS 可以克隆和重复 HTML 元素。
- AngularJS 可以隐藏和显示 HTML 元素。
- AngularJS 可以在 HTML 元素"背后"添加代码。
- AngularJS 支持输入验证。
01-【AngularJS表达式】
1、AngularJS使用{{}}绑定表达式。用于将表达式的内容输出到页面中。
表达式中可以是文字、运算符、变量等,也可以在表达式中进行运算输出结果。
eg: <p>{{ 5+5+"Angular" }}</p>
如果Angular.js文件放在页面下方,在页面刷新的瞬间会看到{{}}表达式的原样,所以可以 使用ng-bind指令替代表达式。
eg: 上式可改写为:<p ng-bind="5+5+‘Angular‘"></p>
02-【AngularJS的常用指令】
AngularJS 指令是扩展的 HTML 属性,带有前缀 ng-。
1、ng-app: 声明AngularJS所管辖的区域。 一般写在body或者html标签上,原则上一个页面只能有一个。
eg: <body ng-app=""></body>
2、ng-model: 指令把元素值(比如输入域的值)绑定到应用程序的变量中。
eg: <input type="text" ng-model="name" />
3、 ng-bind: 把应用程序变量中的值,输出到页面HTML视图中。可以与表达式{{}}互相替换。
eg: <div ng-bind="name"></div>
4、 ng-init: 初始化AngularJS应用程序中的变量值;
eg: <body ng-app="" ng-init="name=‘jredu‘">
应用程序初始化时, name变量就附有初值。
03 - AngularJS中的MVC与作用域
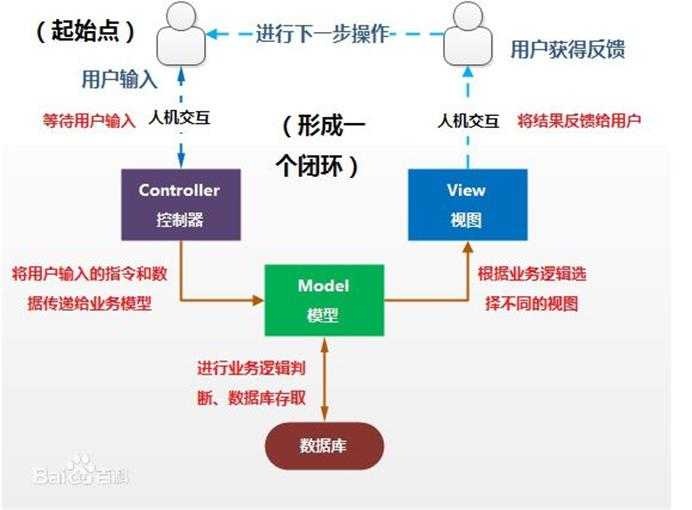
1、【MVC三层架构】
Model(模型层):应用程序中用于处理数据的部分。 (包括将数据保存或者修改到数据库、变量、文件中)。
在AngularJS中,Model特指的是:应用程序中的各种数据。
View(视图层):用户可以看到的用户显示数据的页面。
Controller(控制器):控制器是链接View与Model的桥梁。 负责从View读取数据,接受用户的操 作输入; 并将数据发送给Model层。 Model层对数据处理完毕之后,将结果返回给Controller,Controller再将结果返回给View层显示。
示意图:

2、创建一个AngularJS的模块。即ng-app=""所需要绑定的部分。
var app = angular.module("myApp",[]);
需要接受两个参数:
① 模块名称,即ng-app双引号中需要绑定的名字。<body ng-app="myApp">
② 数组。 表示需要注入的模块名称,不需要注入其他模块可用空数组代替。
>>> AngularJS将常用的功能封装到angular.js,创建主模块时直接可以使用,无需注入。
>>> 而一些应用较少的功能,需要导入对应的JS文件,并且在[]中注入进这个模块,才能够使用。
这就是AngularJS中的【模块化开发】与【依赖注入】!
在AngularJS的模块上,创建一个控制器,需要传递两个参数:
① 控制器名称,即ng-controller需要绑定的名称。
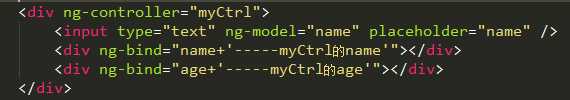
<div ng-controller="myCtrl">
② 控制器的构造函数,构造函数可以传入多个参数。
>>> 如果要在函数中使用系统的内置对象,则必须通过函数的参数传入,否则不能使用。
>>> AngularJS中的内置对象,都用$开头,例如$scope,$rootScope
3、AngularJS的作用域
① $scope: 局部作用域,声明在$scope上的属性和方法。只能在当前Controller使用;(局部使用)
② $rootScope: 根作用域。声明在$rootScope上的属性和方法,可以在整个ng-app所包含的范围使用。(全局使用)
>>> 如果没有使用$scope声明变量,而是直接使用ng-model在HTML标签中绑定的数据的作用域为:
1.如果ng-model写在某个Controller中,则这个变量会默认绑定到当前Controller的$scope上;
2.如果ng-model没有写在任何一个Controller,则这个变量会默认绑定到$rootScope上;
>>> AngularJS中的父子作用域!
1、AngularJS中,子作用域只能访问父作用域中的变量,而不能修改父作用域的变量;
2、为了解决上述问题,可以将父作用域中的变量声明为引用数据类型,例如对象等。 这样可以在子作用域中,直接修改对象的属性,而不需要修改对象本身保存的地址。
举例如下:

ng-app: 声明AngularJS所管辖的区域

创建一个AngularJS的模块。即ng-app=""所需要绑定的部分。

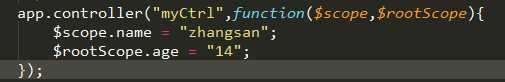
在AngularJS的模块上,创建一个控制器,设置控制器的名称以及控制器的构造函数。

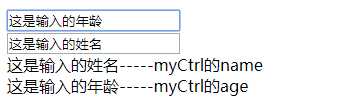
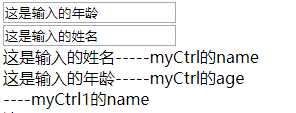
运行页面显示结果为:

自动捕捉显示。

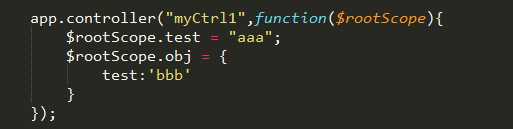
创建一个控制器用来对比,作用域的区别

全局输入与变量绑定,输入内容后效果如下:

04-AngularJS中的过滤器
过滤器可以使用一个管道字符(|)添加到表达式和指令中。
>>> 系统内置的过滤器

举例应用:
1、uppercase,lowercase 大小写转换
{{ "lower cap string" | uppercase }} // 结果:LOWER CAP STRING {{ "TANK is GOOD" | lowercase }} // 结果:tank is good
2、date 格式化
{{1490161945000 | date:"yyyy-MM-dd HH:mm:ss"}} // 2017-03-22 13:52:25
3、number 格式化(保留小数)
{{149016.1945000 | number:2}}
4、currency货币格式化
{{ 250 | currency }} // 结果:$250.00 {{ 250 | currency:"RMB ¥ " }} // 结果:RMB ¥ 250.00
5、filter查找
输入过滤器可以通过一个管道字符(|)和一个过滤器添加到指令中,该过滤器后跟一个冒号和一个模型名称。
filter 过滤器从数组中选择一个子集
// 查找name为iphone的行 {{ [{"age": 20,"id": 10,"name": "iphone"}, {"age": 12,"id": 11,"name": "sunm xing"}, {"age": 44,"id": 12,"name": "test abc"} ] | filter:{‘name‘:‘iphone‘} }}
6、limitTo 截取
{{"1234567890" | limitTo :6}} // 从前面开始截取6位 {{"1234567890" | limitTo:-4}} // 从后面开始截取4位
7、orderBy 排序
// 根id降序排 {{ [{"age": 20,"id": 10,"name": "iphone"}, {"age": 12,"id": 11,"name": "sunm xing"}, {"age": 44,"id": 12,"name": "test abc"} ] | orderBy:‘id‘:true }} // 根据id升序排 {{ [{"age": 20,"id": 10,"name": "iphone"}, {"age": 12,"id": 11,"name": "sunm xing"}, {"age": 44,"id": 12,"name": "test abc"} ] | orderBy:‘id‘ }}
自定义一:
>>>自定义过滤器,同时需要传递过滤参数。
* 调用过滤器示例:<p>{{12345678912 | hideTel:5}}</p>
* 传入的参数5,将被过滤函数的num形参所接受
.filter("hideTel",function(){
return function(text,num){
num = num>0&&num<11?num:3;//设置默认替换长度
text = text+"";
var newText = text.substring(0,11-num)
+text.substring(11-num,11).replace(/\\d/g,"*");
return newText;
}
})
运行显示结果为

自定义二:
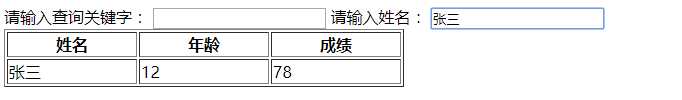
自定义过滤器,实现根据姓名筛选数据的功能。
* >>> 调用示例:
* 请输入姓名: <input type="text" ng-model="name" />
* <tr ng-repeat="item in classes | filterByName:name ">
*/
.filter("filterByName",function(){
return function(item,search){
if(!search) return item;
var arr = []
for(var i=0; i<item.length; i++){
var index = item[i].name.indexOf(search);
if(index>-1){
arr.push(item[i]);
}
}
return arr;
}
})
运行效果:filter查找默认全匹配,不能单项查找!

05-AngularJS中的服务Service
AngularJS 服务(Service)
AngularJS 中你可以创建自己的服务,或使用内建服务。
什么是服务?
在 AngularJS 中,服务是一个函数或对象,可在你的 AngularJS 应用中使用。
AngularJS 内建了30 多个服务。
为什么使用服务?
在很多服务中,比如 $location 服务,它可以使用 DOM 中存在的对象,类似 window.location 对象,但 window.location 对象在 AngularJS 应用中有一定的局限性。
AngularJS 会一直监控应用,处理事件变化, AngularJS 使用 $location 服务比使用 window.location 对象更好。
【服务Service】
* 1、内置服务:
* >>> 要用服务,必须要把服务名通过controller的构造函数的参数注入进来!!!
* >>> 系统内置的服务,统一使用$开头, 服务中的属性和方法统一使用$$开头!!! 自定义服务时,需注意与系统服务的写法区分开;
*
* $location: 返回当前页面的URL地址信息,是一个对象;
* $http: 向服务器发送请求,类似于JQuery中的Ajax;
* $timeout: 相当于 setTimeout();
* $interval: 相当于setInterval();
自定义服务(相当于声明一个函数)
* 第一个参数是服务名:
* 第二个参数是自定义服务的构造函数。 我们自定义的服务,本质是一个对象。
* 对象的属性 ,可以在构造函数中,使用this.属性 表示;
* 对象的方法 ,可以在构造函数中,使用this.方法 表示;
举例如下:自定义服务:将十进制数转化为16进制
.service("hexafy",function(){
this.gongneng = "将十进制数转化为16进制";
this.func = function(num){
return num.toString(16);
}
})


也可以使用过滤器实现同样功能
.filter("filter1",function(){
return function(num){
return num.toString(16);
}
})
在过滤器中调用服务!!
也必须在声明过滤器的外层构造函数中,注入服务名称!!!
.filter("filter2",function(hexafy,$location){
return function(num){
return hexafy.func(num);
}
})
以上是关于初学者---AngularJS详解的主要内容,如果未能解决你的问题,请参考以下文章