CentOS-7 部署Django----部署Django步骤
Posted lambs
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CentOS-7 部署Django----部署Django步骤相关的知识,希望对你有一定的参考价值。
CentOS-7 部署Django----部署Django步骤
前言:
网上找了好些资料进行学习怎么样部署Django,折腾了几天,头昏脑胀,始终没有成功;
偶然在Youtube上看到了2016年10月29日发布的一个视频,顺着该作者的步骤做下来,就成功的部署了,在此非常感谢!
视频链接:https://www.youtube.com/watch?v=DzXCHAuHf0I;
因为记录是顺着视频作者的操作顺序,中间会有报错问题和解决,并且每一步操作都写了,所以有点啰嗦;
一、环境:
默认目前CentOS-7服务器已经安装好了Python3,项目所需的数据库及其他,没有安装的可以看前面已发布的安装方法;
二、创建虚拟环境:
管理Django项目,可以创建一个虚拟环境,与其他代码分隔开来;
将虚拟环境创建在 /opt 目录下:
# cd /opt
# mkdir python3-virtual-env
# cd python3-virtual-env
# python3.6 -m venv shop # 创建Python3.6的虚拟环境,并将虚拟环境目录命名为shop;
# source shop/bin/activate # 进入虚拟环境;
# pip install uwsgi # 在虚拟环境下安装uwsgi;
# pip install -r requirements.txt # 批量安装项目依赖的库,txt文件可使用 pip install > requirements.txt 得到,再上传到服务器使用;
# deactivate # 退出虚拟环境命令;
三、安装nginx:
此时,退出虚拟环境,开始安装Nginx,视频中使用的源为yum的repolist,我看了下,截至2018-07-23,其中的Nginx版本为1.12版本;
我按照前面发布的安装方法,安装了Nginx-1.14,也是截至2018-07-23的稳定版的最高版号;
四、设置Nginx:
# cd /etc/nginx
# vim nginx.conf # 这一步是进去注释掉其中的server参数内容,但在1.14版本中不存在,而1.12版本中有;
# cd /conf.d
# vim virtual.conf # 创建新文件,并且写入以下内容
1 server {
2 listen 80;
3 server_name 152.95.22.30; # 你的服务器IP地址,或者域名,示例中我胡写的
4 error_log /srv/site/shopping_mail/logs/error.log; # django项目的error日志路径
5 access_log /srv/site/shopping_mail/logs/access.log; # django项目的access日志路径
6 charset utf-8;
7
8 location /static/ {
9 alias /srv/site/shopping_mail/static/; # django项目的静态资源路径
10 }
11
12 location /media/ {
13 alias /srv/site/shopping_mail/media/; # django项目的media路径
14 }
15
16 location / {
17 uwsgi_pass unix:/opt/uwsgi/sock/shopping_mail.sock; # django 项目经过的??路径。。。这里有点没搞懂
18 include uwsgi_params;
19 }
20 }
五、上传Django项目代码:
根据上面配置的nginx中的参数,将django项目代码放置在 /etc/site 目录下
# cd /etc
# mkdir site
# cd site
# cd shopping_mail # 此时已经使用WinSCP上传了项目,进入项目根目录
# mkdir logs # 下面四步,按照配置的nginx参数来做的,创建logs
# cd logs
# vim error.log
# vim access.log
# cd /etc/site # 在site目录下,进行授权
# chown nginx:nginx -R shopping_mail/
# systemctl start nginx # 开启nginx服务,浏览器访问服务器IP,得到502页面
# systemctl stop nginx # 关闭nginx服务
六、配置uwsgi相关:
1、切换到 /etc 目录下,创建uwsgi目录,在uwsgi目录下,创建emperor.ini文件:
# cd /etc
# mkdir uwsgi
# cd uwsgi
# vim emperor.ini
写入:
1 [uwsgi]
2 emperor = /etc/uwsgi/vassals
3 uid = uwsgi
4 pid = uwsgi
5 logto = /etc/uwsgi/log #设置uwsgi的日志文件
2、根据上面配置的参数,在uwsgi目录下,创建vassals目录;
在vassals目录下,创建shopping_mail.ini文件;
# mkdir vassals
# cd vassals
# vim shopping_mail.ini
写入:
1 http = :8000
2 socket = /opt/uwsgi/sock/shopping_mail.sock
3 chdir = /srv/site/shopping_mail # 指明项目地址
4 pythonpath = /srv/site/shopping_mail/shopping_mail # 指明项目
5 home = /opt/python3-virtual-env/shop # 指明项目的虚拟环境地址
6 module = shopping_mail.wsgi # 指明uwsgi使用项目的wsgi文件
7 uid = uwsgi
8 chmod-socket = 664
9 chown-socket = uwsgi
3、进入 /etc/systemd/system 目录下,创建uwsgi.server文件:
# cd /etc/systemd/system
# vim uwsgi.server
写入:
1 [Unit]
2 Descroption=uWSGI Emperor
3 After=syslog.target
4
5 [Service]
6 ExecStart=/opt/python3-virtual-env/shop/bin/uwsgi --ini /etc/uwsgi/emperor.ini # 开启服务执行的命令
7 ExecStop = kill -INT ‘cat /run/uwsgi.pid‘
8 ExecReload = kill -TERM ‘cat /run/uwsgi.pid‘
9 Restart = always
10 Type = notify
11 NotifyAccess = main
12 PIDFile = /run/uwsgi.pid
13
14 [Install]
15 WantedBy=multi-user.target
保存后,启动uwsgi服务:
# systemctl start uwsgi
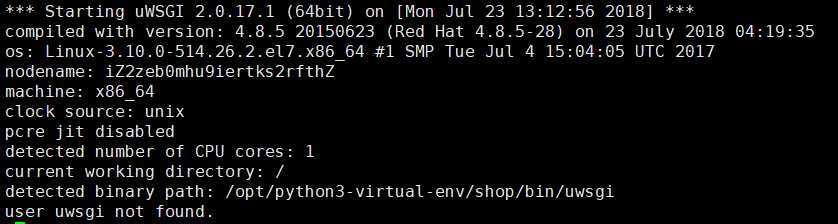
但是失败了,查看uwsgi的日志,
# vim /etc/uwsgi/log

解决方法:
# useradd -s /bin/false -r uwsgi
然后根据之前配置的nginx的最后一个location参数,在/opt目录下创建sock目录,并且做授权
# mkdir sock
# chown uwsgi:uwsgi sock/
在开启uwsgi服务,开启成功
注:此处虽然开启成功,但是其实这一步是错误的,按照nginx的最后一个location参数;
应该在/opt下创建uwsgi目录,uwsgi目录下再创建sock目录,并授权;
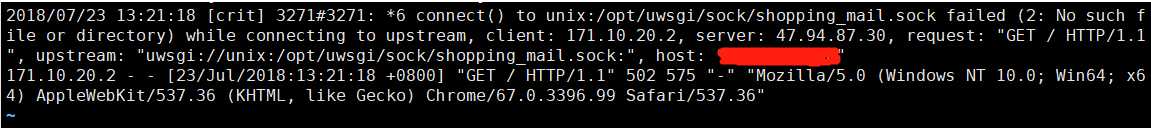
4、此时,浏览器刷新,还是失败的502页面
进入项目下的logs目录,查看error.log
# vim error.log

此处就是上面红色标注说的,创建错误了
解决方法:
# cd /opt
# rm -rf sock/
# mkdir uwsgi
# cd uwsgi
# mkdir sock
# cd opt
# chown uwsgi:uwsgi -R uwsgi/
重启uwsgi和nginx服务,发现网页刷新还是502页面
5、因为报错,所以进入虚拟环境,直接使用uwsgi命令进行开启uwsgi服务:
# source /opt/python3-virtual-env/shop/bin/activate
# cd /opt/python3-virtual-env/shop/bin
# uwsgi --ini /etc/uwsgi/vassals/shipping_mail.ini
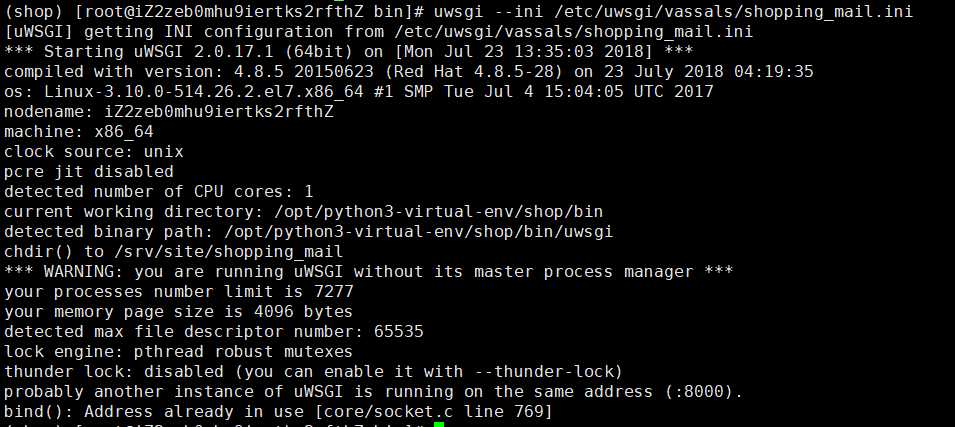
出现错误:

地址被占了,这是因为uwsgi服务已经在运行了,再操作uwsgi命令开启服务,就被占了,要先关掉
使用 # ps -Ac | grep uwsgi 可以看到uwsgi服务占用的端口:

关闭uwsgi服务:
# systemctl stop uwsgi
# uwsgi --ini /etc/uwsgi/vassals/shipping_mail.ini
uwsgi开启正常,刷新浏览器,但是还是502页面
继续查看error.log日志
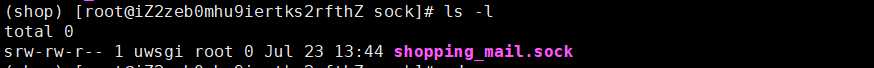
切换到 /opt/uwsgi/sock 目录下,查看详细信息:
# cd /opt/uwsgi/sock
# ls -l

可以看到shopping_mail.sock文件的所属组是root,此地应该是nginx的!
先修改sock的文件属性:
# chown -R uwsgi:nginx sock/
# cd sock
# chown uwsgi:nginx shopping_mail.sock
# systemctl restart uwsgi
刷新浏览器,会看到你的Django首页了。此时部署成功!
但是经过实际操作,会出现一个麻烦:
在每次重启服务器,或者重启uwsgi服务后,shopping_mail.sock文件的所属组就变成了root了。需要重新修改,略麻烦。等有解决方法更新
以上是关于CentOS-7 部署Django----部署Django步骤的主要内容,如果未能解决你的问题,请参考以下文章