微信小程序——video使用总结
Posted sese
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序——video使用总结相关的知识,希望对你有一定的参考价值。
关于小程序video的一些基本使用方法,可点击这里稍作了解。
需求:
1.默认显示封面;
2.一个视频播放的时候,其他视频停止播放,并显示封面。
解决问题思路:
1.通过wx:if判断当前视频是否是播放的状态,如果是就显示视频,如果不是就隐藏视频;
2.点击封面的时候,获取到该视频的id,进行判断,如果当前没有视频播放,就把该视频设置为播放的状态;如果当前有视频播放,则停止当前播放的视频,再播放你点击的这个视频。
具体实施方案:
wxml:
<view wx:for="{{courseList}}" wx:for-item="course" class=‘course-pannle-item‘ wx:for-index="idx"> <view class=‘video-item‘> <video wx:if=‘{{idx==playIndex}}‘ id=‘video{{idx}}‘ autoplay=‘{{true}}‘ show-center-play-btn="{{false}}" src=‘{{course.videoUrl}}‘ controls="true" objectFit="cover"> </video> <image class=‘video-cover‘ wx:if=‘{{idx!=playIndex}}‘ mode=‘widthFix‘ src=‘{{course.coverUrl}}‘></image> <image class=‘video-play-btn‘ wx:if=‘{{idx!=playIndex}}‘ mode=‘widthFix‘ data-index=‘{{idx}}‘ bindtap=‘videoPlay‘ src=‘/images/play.png‘></image> <text wx:if=‘{{idx!=playIndex}}‘ class=‘video-duration fs-28‘>{{course.duration}}</text> </view> </view>
js:
//获取应用实例 var app = getApp();
Page({ /** * 页面的初始数据 */ data: { playIndex: null,//用于记录当前播放的视频的索引值 courseList: [{ videoUrl: ‘‘,//视频路径 coverUrl: ‘/images/course.png‘, //视频封面图 duration: ‘03:00‘, //视频时长 }, { videoUrl: ‘‘, coverUrl: ‘/images/course.png‘, duration: ‘04:45‘, }] }, videoPlay: function (e) { var curIdx = e.currentTarget.dataset.index; // 没有播放时播放视频 if (!this.data.playIndex) { this.setData({ playIndex: curIdx }) var videoContext = wx.createVideoContext(‘video‘ + curIdx) //这里对应的视频id videoContext.play() } else { // 有播放时先将prev暂停,再播放当前点击的current var videoContextPrev = wx.createVideoContext(‘video‘ + this.data.playIndex) if (this.data.playIndex != curIdx) { videoContextPrev.pause() } this.setData({ playIndex: curIdx }) var videoContextCurrent = wx.createVideoContext(‘video‘ + curIdx) videoContextCurrent.play() } } })
wxss:
.video-item{ position: relative; width: 100%; height: 420rpx; } video{ width: 100%; height: 100%; } .video-cover{ position: absolute; left: 0; top: 0 } .video-play-btn{ position: absolute; width: 120rpx; height: 120rpx; left: 0; right: 0; top: 0; bottom: 0; margin: auto } .video-duration{ position: absolute; right: 10px; bottom: 10px; color: #fff; }
说说遇到的问题:
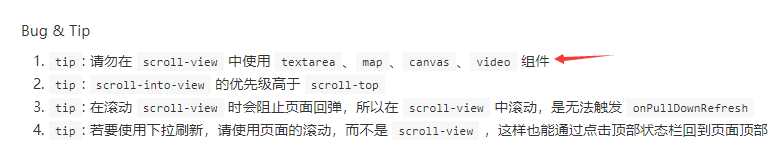
1.视频播放的时候,滑动页面视频会一直在那个位置不会跟着滚动条移动。
解决方法:不要将视频放在scroll-view组件里面。官网里面也有讲到。我自己粗心没注意到这个问题。

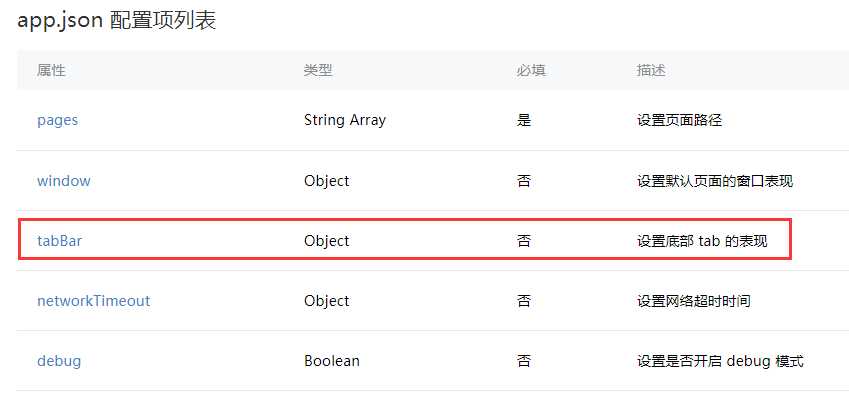
2.视频播放的时候,会挡住底部的tab导航。
解决方法:一开始底部导航是我自定义的一个模板。视频层级是最高的,所以会一直显示在最上面。最后只能用微信的tabbar,在app.json里面配置。详情点击这里。
感觉自定义的tabbar会方便许多,因为有时候底部tabbar的情况会不一样。如果哪位看官有解决视频不会挡住自定义底部导航的方法,望不吝赐教了~~

以上是关于微信小程序——video使用总结的主要内容,如果未能解决你的问题,请参考以下文章