npm run build打包后自定义动画没有执行
Posted duanyue
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了npm run build打包后自定义动画没有执行相关的知识,希望对你有一定的参考价值。
问题描述:在vue项目中,当你自己写了一些自定义动画效果,然后你npm run build打包项目放到线上环境后,发现动画并没有效果。
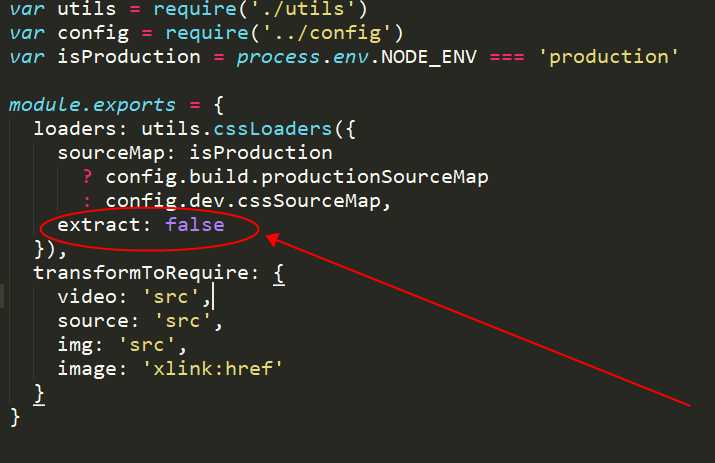
解决办法:在vue项目中找到build文件夹下的vue-loader.conf.js,将extract字段的值改为false,再打包上线,就ok了!

以上是关于npm run build打包后自定义动画没有执行的主要内容,如果未能解决你的问题,请参考以下文章