简单实现三级导航栏
Posted luowenshuai
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了简单实现三级导航栏相关的知识,希望对你有一定的参考价值。
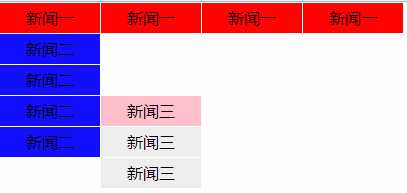
简单实现三级导航栏效果,如图:

代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> *{margin: 0;padding: 0;} li{ list-style: none; float: left; width: 100px; height: 30px; line-height: 30px; text-align: center; border-right: 1px solid white; border-top: 1px solid white; } a{ width: 100px; height: 30px; text-decoration: none; display: block; color: black; } ul>li>a{background:red;} ul>li>a:hover{background:yellow;} ul>li>ul>li>ul{margin-top:-31px; margin-left:101px;} /*下面三行核心代码*/ ul>li>ul{display: none;}/*次行代码不仅作用与二级菜单还作用于三级菜单*/ ul>li:hover>ul{display: block;} ul>li>ul>li:hover>ul{display: block;} </style> </head> <body> <ul> <li><a href="#">新闻一</a> <ul> <li><a href="#">新闻二</a> <ul> <li><a href="#">新闻三</a></li> <li><a href="#">新闻三</a></li> <li><a href="#">新闻三</a></li> </ul> </li> <li><a href="#">新闻二</a> <ul> <li><a href="#">新闻三</a></li> <li><a href="#">新闻三</a></li> <li><a href="#">新闻三</a></li> </ul> </li> <li><a href="#">新闻二</a> <ul> <li><a href="#">新闻三</a></li> <li><a href="#">新闻三</a></li> <li><a href="#">新闻三</a></li> </ul> </li> <li><a href="#">新闻二</a> <ul> <li><a href="#">新闻三</a></li> <li><a href="#">新闻三</a></li> <li><a href="#">新闻三</a></li> </ul> </li> </ul> </li> <li><a href="#">新闻一</a></li> <li><a href="#">新闻一</a></li> <li><a href="#">新闻一</a></li> </ul> </body> </html>
要想实现每级菜单的指针悬停颜色变化不同,在css样式中添加如下代码:
ul>li>ul>li>a{background:blue;}
ul>li>ul>li>ul>li>a{background:#eeeeee;}
ul>li>ul>li>a:hover{background:green;}
ul>li>ul>li>ul>li>a:hover{background:pink;}
以上是关于简单实现三级导航栏的主要内容,如果未能解决你的问题,请参考以下文章