Django 实现上传图片功能
Posted weixuqin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django 实现上传图片功能相关的知识,希望对你有一定的参考价值。
很多时候我们要用到图片上传功能,如果图片一直用放在别的网站上,通过加载网址的方式来显示的话其实也挺麻烦的,我们通过使用 django-filer 这个模块实现将图片文件直接放在自己的网站上。
感兴趣的同学可以看下官方介绍:https://github.com/divio/django-filer
1. 使用 pip 安装。
pip install django-filer
这个模块需要 django-mptt, easy_thumbnails, django-polymorphic 以及 pillow 这些依赖包, 不过安装django-filer的时候 pip 都会自动帮我们装好这些。
2. django-filer 配置。
在 settings.py 中加入以下内容:
INSTALLED_APPS = [
# 图片上传模块 django-filer
‘easy_thumbnails‘,
‘filer‘,
‘mptt‘,
]
# 支持视网膜高分辨率设备
THUMBNAIL_HIGH_RESOLUTION = True
# 处理缩列图
THUMBNAIL_PROCESSORS = (
‘easy_thumbnails.processors.colorspace‘,
‘easy_thumbnails.processors.autocrop‘,
‘filer.thumbnail_processors.scale_and_crop_with_subject_location‘,
‘easy_thumbnails.processors.filters‘,
)
# 存放图片文件夹设置
FILER_STORAGES = {
‘public‘: {
‘main‘: {
‘ENGINE‘: ‘filer.storage.PublicFileSystemStorage‘,
‘OPTIONS‘: {
‘location‘: ‘项目路径/media/filer‘,
‘base_url‘: ‘/media/filer/‘,
},
‘UPLOAD_TO‘: ‘filer.utils.generate_filename.randomized‘,
‘UPLOAD_TO_PREFIX‘: ‘filer_public‘,
},
‘thumbnails‘: {
‘ENGINE‘: ‘filer.storage.PublicFileSystemStorage‘,
‘OPTIONS‘: {
‘location‘: ‘项目路径/media/filer_thumbnails‘,
‘base_url‘: ‘/media/filer_thumbnails/‘,
},
},
},
‘private‘: {
‘main‘: {
‘ENGINE‘: ‘filer.storage.PrivateFileSystemStorage‘,
‘OPTIONS‘: {
‘location‘: ‘项目路径/smedia/filer‘,
‘base_url‘: ‘/smedia/filer/‘,
},
‘UPLOAD_TO‘: ‘filer.utils.generate_filename.randomized‘,
‘UPLOAD_TO_PREFIX‘: ‘filer_public‘,
},
‘thumbnails‘: {
‘ENGINE‘: ‘filer.storage.PrivateFileSystemStorage‘,
‘OPTIONS‘: {
‘location‘: ‘项目路径/smedia/filer_thumbnails‘,
‘base_url‘: ‘/smedia/filer_thumbnails/‘,
},
},
},
}
# 指定 MEDIA_URL 的位置
MEDIA_URL = ‘/media/‘
MEIDA_ROOT = ‘项目路径/media/‘
在上述设置中,location 是文件真正存放的文件夹地址,而 base_url 是显示时要指定的静态文件网址。
在 urls.py 中加入以下程序代码,才能把上传的图像文件当在静态文件处理:
from django.conf import settings
from django.conf.urls.static import static
urlpatterns = [
# others urls ...
url(r‘^files/‘, include(‘filer.urls‘)),
# ...
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEIDA_ROOT)
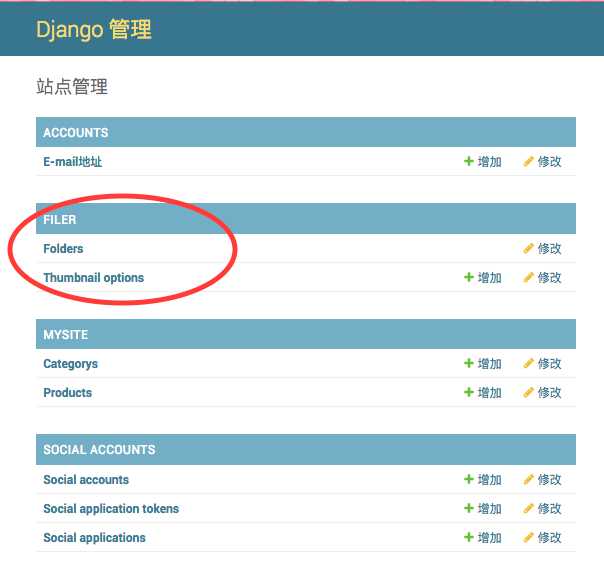
上述设置完成后,同步数据库 ./manage.py migrate,让模块加上需要的数据表。执行 ./manage.py collectstatic,刷新静态文件,加载 django-filer 自己的 CSS 和 javascript 文件。我们便能在 admin 管理页面看到2出的两个数据表。

接着我们就可以在 Folders 数据表中进行新建文件夹,上传文件以及删除文件夹和文件等操作。
3. 把 django-filer 的图像文件添加到数据表中
使用 filer 模块提供的 FilerImageField 字段,将上传图像文件的功能整合到建立的数据项中。
在 models.py 文件中添加:
from filer.fields.image import FilerImageField
并将需要放置图片的数据表中的 image 变量改为:
image = FilerImageField(related_name=‘product_image‘)
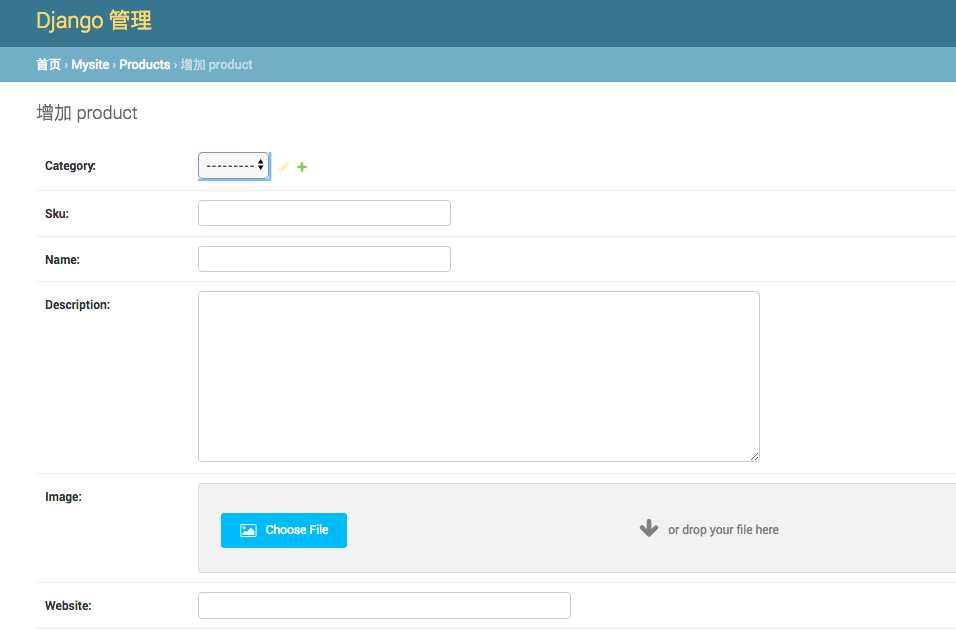
删除 migrations 下除 __init__.py 的其他文件和 db.sqlite3 文件,重新执行 ./manage.py makemigrations 和 ./manage.pymigrate ,刷新 admin 管理页面,进入 image 字段的数据项,便可以看到 image 字段多了上传文件的功能。

我们便可以通过点击 Choose Files 上传文件了。
上传图片后,将 html 文件中 img 地址改为
<img src=‘{{product.image.url}}‘>
便可以正确显示图片了。

以上是关于Django 实现上传图片功能的主要内容,如果未能解决你的问题,请参考以下文章