OSS云文件列举分页功能的解决方法
Posted zerofc
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了OSS云文件列举分页功能的解决方法相关的知识,希望对你有一定的参考价值。
前言:
目前项目开发中上传功能很多都是使用云存储,其好处太多这里就不列举了。但是在上传成功后,有些功能场景下需要对存储桶内的文件进行管理。自然把历史的文件列表展示出来就很有必要了。然后有列表就有分页,云存储又不像本地存储直接读文件夹就可以,所以我想了两种方法来解决。
方法:
1. 将上传的文件返回的地址都存到数据库中,取列表就分页的读表返回。
2. 使用OSS文档的文件列举方法,好处是不用建表等等,所以下面以这种方式演示。

说明:
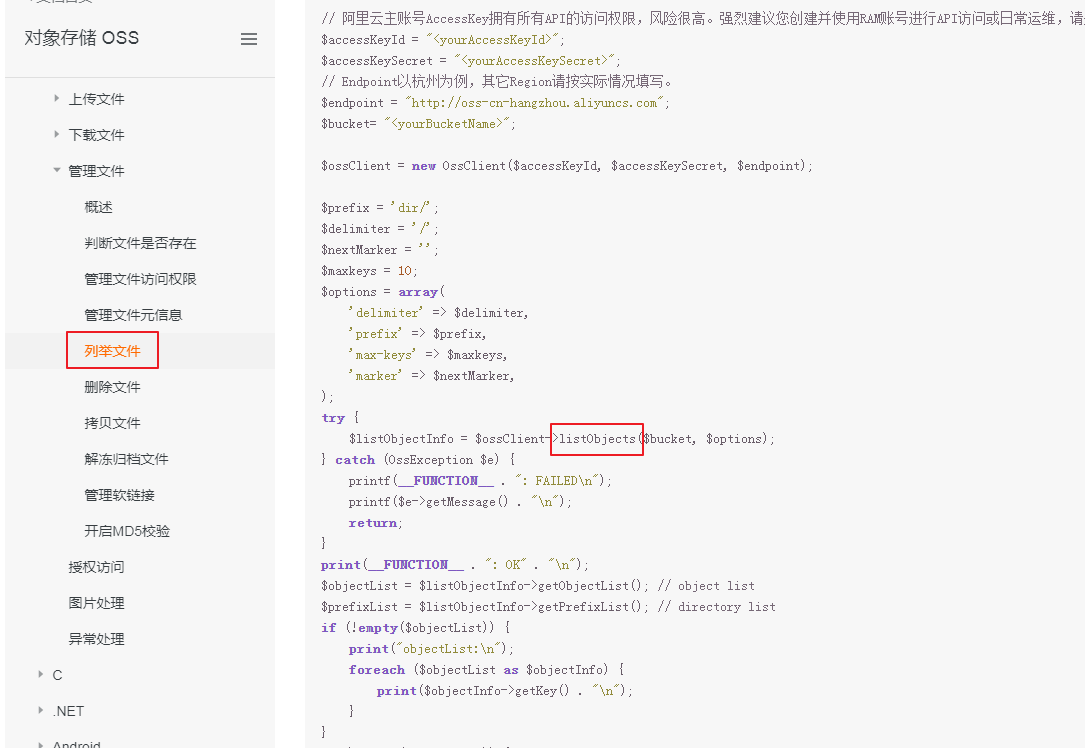
Oss的SDK中提供一个方法listObjects,接收两个参数($bucket, $options)。分别表示存储桶名,基本参数集。$options是个数组,里面又有$prefix,$delimiter,$nextMarker,$maxkeys,参数描述见如下。

$prefix是自己在存储桶下存放文件的文件夹路径,做分页最主要的是$nextMarker,$maxkeys这两个参数。一个是文件的起点就相当于分页start,一个是每次列举的最大个数就相当于page_size。
思路:
实现这个分页是不带页码下拉式加载,所以不存在可以点击返回上一页,主要从$nextMarker,$maxkeys开始。
1. getNextMarker()方法获取上一次列举文件的标识,没有为空窜,有则返回上一次列表最后的那个文件路径。
2. 将返回的标识存入缓存中,每次接口请求进来从缓存中读取一下上一次的文件标识。
3. 将标识传入listObjects方法中$options参数的$nextMarker。就可以以上一次标识为起点列举后面的列表。
4. 自定义一参数,如$page,(为0,$nextMarker则不取缓存直接传入空窜标识;下拉时则page累加传入缓存标识)。这样就可在接口请求时从最开始列举Oss文件。
代码实现:
1. 业务接口方法。
/*
* 列举公用(获取图片列表/获取文件列表)
* @access private
* @return array
* */
private function getList($page = 0 , $dirname)
{
list($proctol,$domain) = explode("//", $this->oss->config[‘EndPoint‘]); // Oss对外域名
/*获取配置项分页页码,判断页数*/
if (!empty($this->ueconfig) && is_array($this->ueconfig)) {
$pageSize = 20;
}
// 文件起点标识
$marker = "";
if($page > 0) {
$marker = Cache::store(‘redis‘)->get($this->config[‘bucket‘]."-".$dirname."maker");
}
// 获取配置文件中的页码
$pageSize = $this->ueconfig[‘imageManagerListSize‘];
//$pageSize = 2;
// 调用封装的Oss文件列举方法
$res = $this->oss->listBuckets($this->config[‘bucket‘],$dirname,$pageSize,$marker);
$ret = [];
if($res[‘code‘] == 1) {
foreach ($res[‘data‘][‘obj‘]->getObjectList() as $key => $value) {
//$ret[] = $proctol."//".$this->config[‘bucket‘].".".$domain."/".$value->getKey();
array_unshift($ret,$proctol."//".$this->config[‘bucket‘].".".$domain."/".$value->getKey());
}
if(!$res[‘data‘][‘next_marker‘]) {
$marker = explode(".com/",$ret[0])[1];
} else {
$marker = $res[‘data‘][‘next_marker‘];
}
// 标识存入缓存
Cache::store(‘redis‘)->set($this->config[‘bucket‘]."-".$dirname."maker",$marker);
}
return $ret;
}
2. Oss文件列举封装方法。
/*
* 列举文件
* @access public
* @add: bqs
* @praam: string $bucket 存储桶名
* @param: string $prefix 文件路径
* @param: int $page 开始页
* @param: int $maker 分页标识
* @return: array
* */
public function listBuckets($bucket = "hhbusiness", $prefix = "", $pagesize = 20, $maker = "")
{
$config = $this->config;
$res[‘code‘] = 1;
$res[‘message‘] = ‘‘;
$res[‘data‘] = "";
try {
$ossClient = new OssClient($config[‘AccessKeyID‘], $config[‘AccessKeySecret‘], $config[‘EndPoint‘]);
//$prefix = ‘article/uploadimage/‘;
$delimiter = ‘/‘;
$nextMarker = "";
//$maxkeys = 1;
$options = array(
‘delimiter‘ => $delimiter,
‘prefix‘ => $prefix,
‘max-keys‘ => $pagesize,
‘marker‘ => $maker,
);
$result[‘obj‘] = $ossClient->listObjects($bucket, $options);
$result[‘next_marker‘] = $result[‘obj‘]->getNextMarker();
// 没有值
if ($result[‘obj‘]->getIsTruncated() !== "true") {
//break;
}
$res[‘code‘] = 1;
$res[‘data‘] = $result;
} catch (OssException $e) {
$res[‘code‘] = 0;
$res[‘message‘] = $e->getMessage();
}
return $res;
}
公众号回复 “Oss列举” 获取完整的示例代码。

以上是关于OSS云文件列举分页功能的解决方法的主要内容,如果未能解决你的问题,请参考以下文章
Vue+java:阿里云OSS 实现视频上传,前端Vue使用vueMiniPlayer动态地址视频播放,以及发布时遇到aliyun-java-vod-upload时依赖报错问题的解决方法