webpack工具
Posted zhaozhou
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack工具相关的知识,希望对你有一定的参考价值。
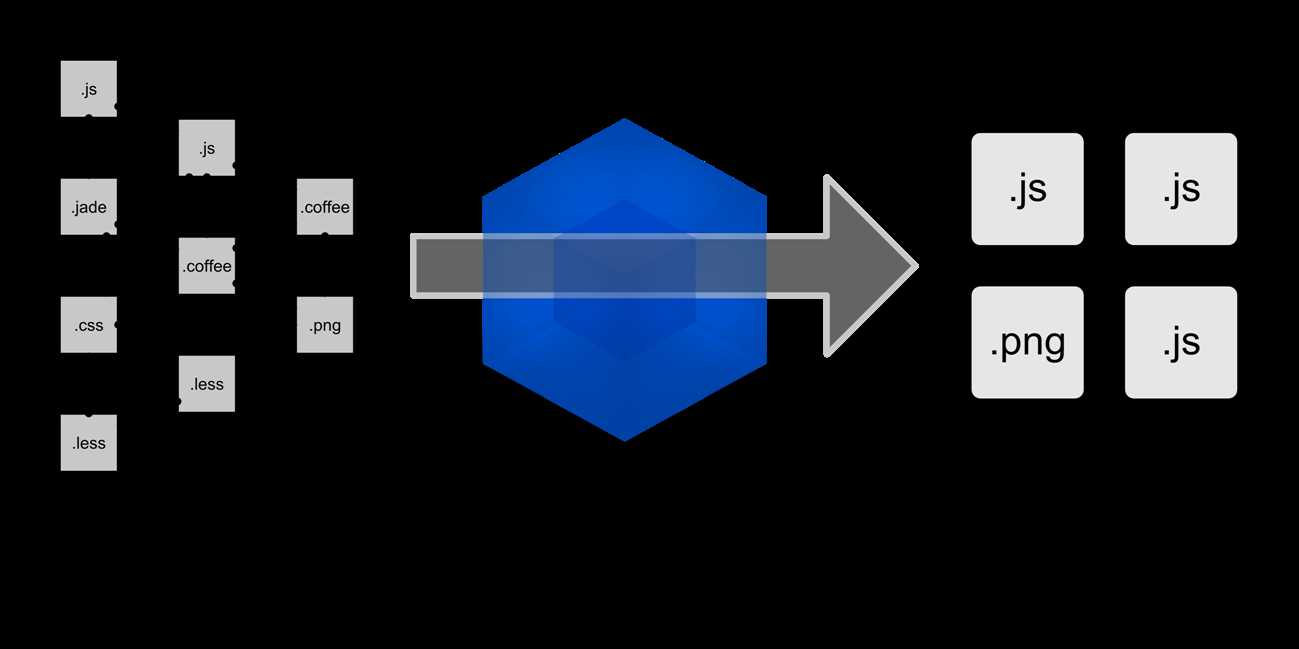
Webpack 是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
Webpack 可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。

环境支持:node.js
Webpack 功能总结:
- 提取第三方库或通过引用外部文件的方式引入第三方库
- 代码压缩插件UglifyJsPlugin
- 服务器启用gzip压缩
- 按需加载资源文件 require.ensure
- 优化devtool中的source-map
- 剥离css文件,单独打包
- 去除不必要插件,通常就是开发环境与生产环境用同一套配置文件导致 #####打包效率
- 开发环境采用增量构建,启用热更新
- 开发环境不做无意义的工作如提取css计算文件hash等
- 配置devtool
- 选择合适的loader
- 个别loader开启cache 如babel-loader
- 第三方库采用引入方式
- 提取公共代码
- 优化构建时的搜索路径 指明需要构建目录及不需要构建目录
- 模块化引入需要的部分
Webpack 的 Loader
Webpack 本身只能处理 javascript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换。
所以如果我们需要在应用中添加 css 文件,就需要使用到 css-loader 和 style-loader,他们做两件不同的事情,css-loader 会遍历 CSS 文件,然后找到 url() 表达式然后处理他们,style-loader 会把原来的 CSS 代码插入页面中的一个 style 标签中。
Webpack 的 plugins
插件在 webpack 的配置信息 plugins 选项中指定,用于完成一些 loader 不能完成的工作。使用范围更广,通常只需要require()然后添加到plugins数组中,且需要new一个。
以上是关于webpack工具的主要内容,如果未能解决你的问题,请参考以下文章