Vue中关于图片路径配置的填坑日记
Posted liangtao999
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue中关于图片路径配置的填坑日记相关的知识,希望对你有一定的参考价值。
Vue项目中图片存放位置
vue项目中可以有static和src/assets两个文件夹存放图片。
static中的图片不会被打包,也不会被压缩,一般来说存放的是第三方资源。而且vue-cli3中已经不存在static目录。
虽然都可以放图片,但建议项目资源文件统一存放在assets文件夹中。
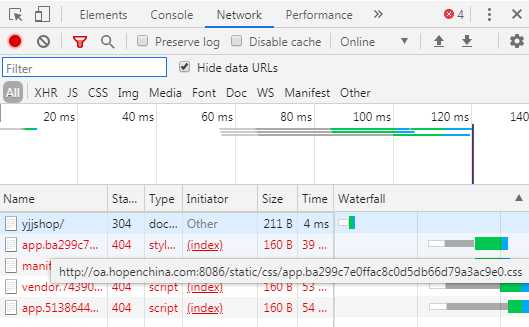
部署后路径访问错误
本地访问路径:http://localhost:8080,部署到iis中一般需要增加虚拟目录:http://oa.hopenchina.com:8086/yjjshop
这样会导致少一级虚拟目录,找不到路径。

此时需要在config/index.js中 把assetsPushlicPath:"/" 修改成"./"

这样路径访问就正常了。
图片路径设置
部署后,图片可以正常通过相对路径访问
<img src="../assets/img/login/ewm_icon.png"/>
但对于背景图片来说,没有转成base64的背景图都失效了。(小图会自动转换成base64图片,大图不会)
.login-main{ width: 100%; height: 100vh; background: url(../assets/img/login/login_bg.jpg) no-repeat center center; background-size: 100% 100%; }
网上推荐一种写法,使用require引入图片。经过测试可以解决问题,但这种写法非常麻烦,而且只能用在行内元素中。
<div :style="{backgroundImage:‘url(‘+require(‘assets/img/common/bg.png‘)+‘)‘}"></div>
推荐处理方法:
build/unit.js 文件夹 generateLoaders方法中,增加下面配置:publicPath:‘../../‘

这样页面中的相对路径都不需要处理即可运行正常。
引申小技巧:
如果觉得相对路径的写法太麻烦,可以用~@/assets的方式代替。
.login-main{ width: 100%; height: 100vh; background: url(~@/assets/img/login/login_bg.jpg) no-repeat center center; background-size: 100% 100%; }
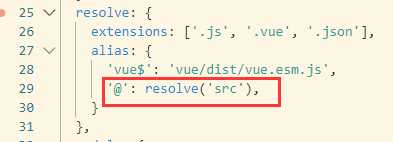
~表示后面的值为 alias, 然后就会去 build/webpack.base.conf.js 的 alias 配置中找相应的值,

@配置的地址是src。
~@/asset代表的就是src/asset
以上是关于Vue中关于图片路径配置的填坑日记的主要内容,如果未能解决你的问题,请参考以下文章