window10系统下的easy-mock本地搭建参考
Posted laoniaofly
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了window10系统下的easy-mock本地搭建参考相关的知识,希望对你有一定的参考价值。
鉴于easy-mock官网用户量太大,经常访问失败,所以可以利用easy-mock官方源码+mongoDB+redis本地搭建一套数据模型,用于做前后端分离工作
参考地址:https://www.cnblogs.com/langzianan/p/11897964.html
redis配置参考地址:https://blog.csdn.net/weixin_42517433/article/details/88570085
核心步骤:
1、node环境以及环境变量的配置 (提供地址:https://nodejs.org/en/)
2、下载mongoDB 地址(https://www.mongodb.com/download-center/enterprise)(我的路径D:MongoDB)
下载完创建data、log/mongo.log、mongo.conf文件
mongo.conf文件配置如下:
重新打开一个窗口输入命令:mongod --dbpath D:MongoDBdata
执行命令:mongo
3、redis安装(Redis安装包地址:https://github.com/MicrosoftArchive/redis/releases)(我的路径D:Redis)
测试成功即证明redis安装成功
运行命令提示符compmgmt.msc
点击服务和应用程序
点击服务
找到Redis
看看这条数据登录的是网络服务还是本地系统,通常为网络服务,把它改为本地系统
安装服务:redis-server.exe --service-install redis.windows.conf --loglevel verbose
卸载服务:redis-server --service-uninstall
开启服务:redis-server --service-start (执行这个即可)
停止服务:redis-server --service-stop
4、down下easy-mock源码,地址:https://github.com/easy-mock/easy-mock.git (1)npm install安装依赖包 (2)检查config/default.json下的db 改成:"mongoDB://localhost:27017/easymockdb"
(3)检查redis端口号是否一致
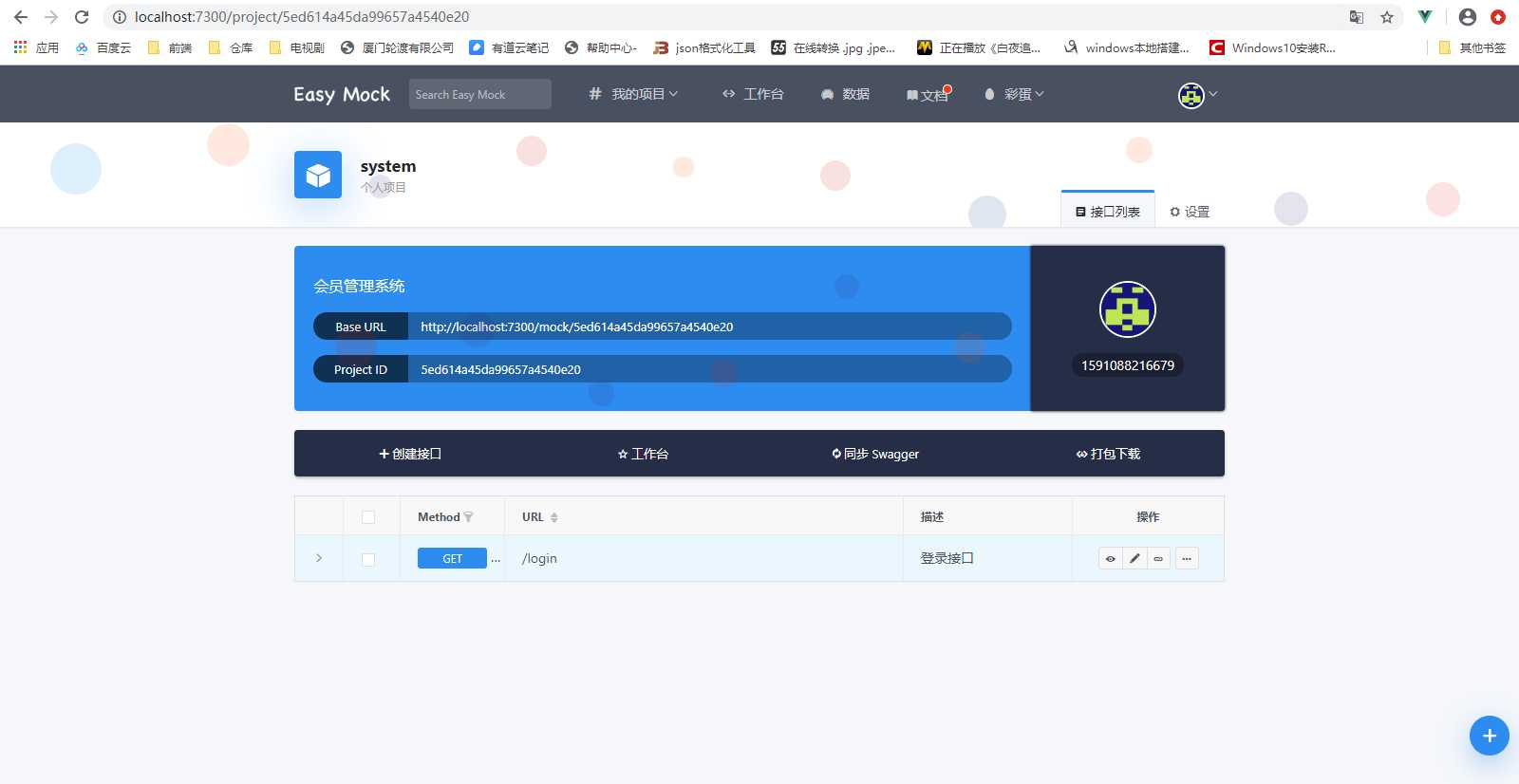
(4)修改package.json文件中script下的start:把production改为development,然后执行命令 npm start
以上是关于window10系统下的easy-mock本地搭建参考的主要内容,如果未能解决你的问题,请参考以下文章