this指向几个要点
Posted panda-programmer
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了this指向几个要点相关的知识,希望对你有一定的参考价值。
1 决定this指向的是函数执行的时候,而不是函数声明的时候。
2 谁调用的函数,this就指向谁,class和构造函数也适用,this指向实例。
3 箭头函数不改变this指向,this是上级函数作用域的this。
4 fn1.call({x:1}),用call函数调用,this就是传入{x:1}。
5 const fn2 = fn1.bind({x:1},a,b,c); fn2(); bind函数和call作用一样,区别是要用一个变量接收,再调用。
6 fn1.apply({x:1},[]) apply 接收2个参数,第一个参数是绑定的this的值,第二个参数是要传入的参数数组。
手动实现一个bind函数:
//手写bind函数 //在Function的原型上增加方法newBind,这样其他函数都可以通过原型链查找的方式找到newBind方法 Function.prototype.newBind = function(){ //newBind方法要接收很多参数,且数量是不固定的,我们要把参数处理一下,将参数拆解成数组 const args = Array.prototype.slice.call(arguments);//arguments是函数中所有的数组 //获取参数传入的this(第一个参数),shift截取的数组的第一位,args剩余其他元素 const _this = args.shift(); //获取调用的函数 const self = this; //返回一个函数 return function(){ return self.apply(_this,args); } }
// 注:不了解arguments的同学看这里,arguments 是一个特殊对象,代表函数的所有参数。
function fn1(a,b,c){
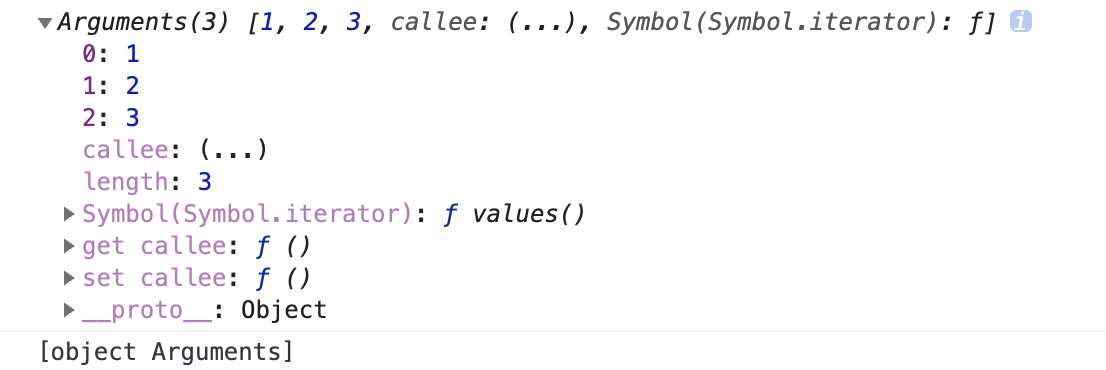
console.log(arguments)
console.log(Object.prototype.toString.call(arguments) )
}
fn1(1,2,3)
打印结果如下

以上是关于this指向几个要点的主要内容,如果未能解决你的问题,请参考以下文章
setTimeout中所执行函数中的this,永远指向window
JS中的constructorprototype__proto__的要点理解