XSS漏洞的基本原理
Posted son01
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了XSS漏洞的基本原理相关的知识,希望对你有一定的参考价值。
,容易被人发现,可以使用来测试。3.DOM型
DOM(Document Object Model,文档对象模型)是一个平台中立和语言中立的接口,使得程序的脚本可以动态访问和更新文档的内容、结构和样式。通过DOM,树中的所有节点均通过javascript进行访问。所有HTML元素(节点)均可被修改,也可以创建或删除节点。
DOM型XSS就是攻击者通过修改页面的DOM节点数据信息而形成的XSS跨站脚本攻击,不要与服务端进行交互。
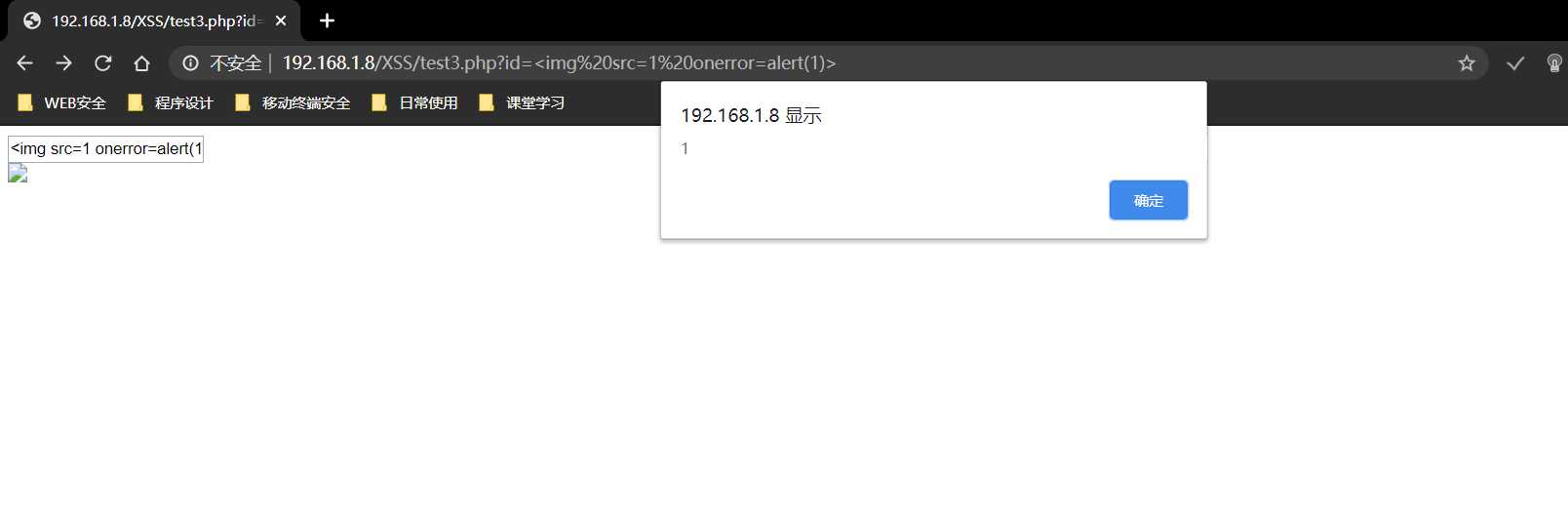
通过一个简单案例来加深理解:
<html>
<head>
<meta http-equiv="Content_Type" content="text/html;charset=utf-8" />
</head>
<body>
<?php
error_reporting(0);
$xss = $_GET["id"];
?>
<input id="text" type="text" value="<?php echo $xss; ?>"/>
<div id="xss"></div>
<script type="text/javascript">
var text = document.getElementById("text");
var xss = document.getElementById("xss");
xss.innerHTML = text.value; //直接获取text的值,并没有过滤机制,造成DOM型XSS
</script>
</body>
</html>

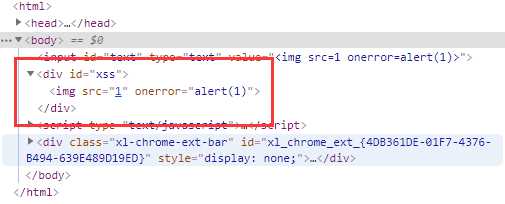
审查元素:

这里的innerHTML把输入的内容返回到了div标签里,并非插到了web页面中,源代码中没有相应内容。而在反射型XSS中,输入的内容是插入到Web页面中的,页面源代码中才会有相应的内容。
防御方法
1.输入过滤:对用户提交的信息进行有效验证、过滤有害的输入(<、>、‘、#等敏感字符)
2.输出编码:使用htmlspecialchars()函数将预定义的字符转换为HTML实体、
3.使用特定的类库,如微软开发的Anti-XSS,提供了大量的编码函数用于处理用户的输入。
4.HttpOnly:如果cookie中设置了HttpOnly属性,那么通过JS脚本将无法读取用户的cookie信息。
关于浏览器的同源策略
同源策略由Netscape提出的一个著名的安全策略。所谓同源是指:域名、协议、端口相同。如果一个浏览器的两个tab页中分别打开百度和谷歌的页面,当浏览器的百度tab页执行一个脚本的时候会检查这个脚本是属于哪个页面的,即检查是否同源,只有和百度同源的脚本才会被执行。
因为同源策略的原因,也就导致了XSS Vector(XSS攻击向量)必须在我们希望攻击的同一个域下触发。例如攻击者如果想窃取在www.a.com下的cookie,那就必须在www.a.com这个域下的某一个页面放置XSS代码。
参考链接:
https://www.freebuf.com/articles/web/42727.html
以上是关于XSS漏洞的基本原理的主要内容,如果未能解决你的问题,请参考以下文章