按钮样式的正确方式
如果你正在建立一个网站或一个web应用,你可能会用到按钮,也许看起来像按钮的链接。不管怎样,让这些正常展示是很重要的。
在本教程中,我们将为<a>和<button>元素以及一个自定义.btn的CSS组件创建基本样式。 你会在这个过程的每一步中找到一个演示页面。
重置<button>样式
通常,网站或应用程序中可点击事件的99.9%的元素应该是<a>或<button>元素。 如果您不确定在给定情况下使用什么元素:
- 如果它转到其他网址或更改了网页的大部分内容,请使用链接(
<a href="some_url"> ... </a>)。 - 否则,请使用通用按钮(
<button type =“button”> ... </ button>)。
使用正确的元素有几个优点:它对搜索引擎友好(尤其是链接!),它适用于键盘导航,它提高了所有用户的可访问性。
尽管如此,开发人员很少使用<button>元素。 在整个Web上,我们可以看到很多触发javascript操作的按钮,仔细检查后发现它们是用<div>,<span>或<a>编码的。
为什么<button>元素如此不受待见?
- 知识点:许多开发人员不知道它(学习100+html元素需要一点时间)。
- 样式上:
<button>附带复杂的默认样式,这可能很难实现自定义外观。
幸运的是,样式部分可以北修复!
/**
* Reset button styles.
* It takes a bit of work to achieve a neutral look.
*/
button {
padding: 0;
border: none;
font: inherit;
color: inherit;
background-color: transparent;
/* show a hand cursor on hover; some argue that we
should keep the default arrow cursor for buttons */
cursor: pointer;
}我们最终得到的按钮是类似普通文本的。
这种方法的缺点是,现在我们必须对所有按钮进行样式设置,否则用户将无法识别它们。 另一个选择是使用这种风格作为mixin(使用Sass或其他预处理器)并选择性地应用它:
@mixin button-reset {
padding: 0;
border: none;
font: inherit;
color: inherit;
background-color: transparent;
cursor: pointer;
}
.my-custom-button {
@include button-reset;
padding: 10px;
background-color: skyblue;
}<button type="button">
I use default browser styles
</button>
<button type="button" class="my-custom-button">
And I’m using custom styles instead
</button>编写一个“button”CSS组件
现在我们已经删除了默认样式,让我们定义我们自己的按钮样式。 这是我们想要做的事情:
- 可应用于链接或按钮的“按钮”样式;
- 我们希望有选择地应用它,因为我们的页面中会有其他链接和按钮样式。
这需要一个CSS组件。 CSS组件是一种风格或样式集合,我们可以使用类来应用,通常在几种不同类型的HTML元素之上。 您可能熟悉Bootstrap或Foundation等CSS框架中的这个概念。
我们将这个组件称为.btn(就像Bootstrap一样,但我们只设置颜色和大小,以保持简单)。
.btn {
/* default for <button>, but useful for <a> */
display: inline-block;
text-align: center;
text-decoration: none;
/* create a small space when buttons wrap on 2 lines */
margin: 2px 0;
/* invisible border (will be colored on hover/focus) */
border: solid 1px transparent;
border-radius: 4px;
/* size comes from text & padding (no width/height) */
padding: 0.5em 1em;
/* make sure colors have enough contrast! */
color: #ffffff;
background-color: #9555af;
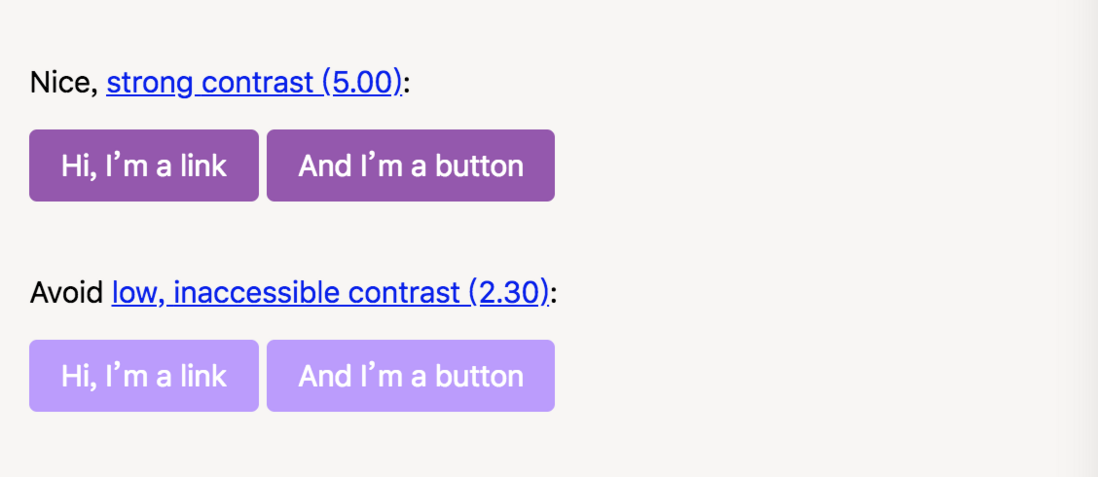
}以下是我们的按钮组件的外观:
你可能想知道为什么差别这么明显。第二行按钮看起来就不错,谁不喜欢柔和的外观?
悬停(hover),焦点(focus)和活动(active)样式
很酷,你的按钮看起来不错,但是...用户将与它进行交互,并且当按钮的状态改变时,他们需要视觉反馈。
浏览器为“focus”和“active”(即按下)状态设置了默认样式,但通过重置按钮样式我们已经删除了其中的一些。 我们还希望为鼠标悬停设置样式,总体而言,我们希望可见的样式与我们的设计相匹配。
让我们从以下主题开始:活动状态,即按钮或者链接被点击:
/* old-school "down" effect on clic + color tweak */
.btn:active {
transform: translateY(1px);
filter: saturate(150%);
}我们可以更改按钮的颜色,但我想为我们的鼠标悬停式样保留这种效果:
/* inverse colors on mouse-over */
.btn:hover {
color: #9555af;
border-color: currentColor;
background-color: white;
}现在让我们添加一些焦点样式。 您的网站或网络应用程序的用户可以使用键盘或虚拟键盘(在ios和android上)“”并激活表单域,按钮,链接和其他交互元素。
- 对于一些用户来说,它可以加速缓慢的交互,比如填写表单。
- 对于其他人来说,使用鼠标或触摸指针是不可能的或困难的。 他们依靠使用键盘或专用设备访问网站。
在我见过的大多数Web项目中,设计师都指定了预期的鼠标移过样式,但未指定焦点样式。 我们应该做什么? 一个简单的解决方案是重用:hover风格作为我们的focus风格:
/* inverse colors on mouse-over and focus */
.btn:hover,
.btn:focus {
color: #9555af;
border-color: currentColor;
background-color: white;
}一旦你有了这种可见的对焦风格(而不是之前!),你可能想要删除浏览器的按钮的默认样式:
.btn {
/* ... */
/* all browsers: remove the default outline since
we are rolling our own focus styles */
outline: none;
}
/* Firefox: removes the inner border shown on focus */
.btn::-moz-focus-inner {
border: none;
}在这里尝试一下; 如果您在桌面计算机上,请使用Tab和Shift + Tab键在按钮之间导航:
处理focus样式
还有一个棘手的问题。 在多个浏览器中,当您单击链接或按钮时,将应用两个伪类:
- :active
- :focus
一旦停止按下鼠标按钮或触控板,“active”伪类就会停止应用。 但在某些浏览器中,focus样式会一直保留,直到用户点击页面上的其他内容为止。
在我的测试中,受影响的浏览器包括Chrome(66),Edge(16)和Firefox(60,仅用于链接)。 Safari(11.1)似乎更聪明并避免了这个问题。
我们可以使用新的: :focus-visible伪类(草稿规范)来解决此问题。 这个功能还没有完全指定,但想法是浏览器只能在键盘或类似键盘的交互之后设置: :focus-visible,而不是点击。
由于它尚未被浏览器实现,我们将不得不使用JavaScript实现,比如有些polyfill。 它在整个页面上运行,并且仅在使用键盘时才将焦点可见的类设置为接收焦点的元素。
让我们改变我们的样式来解耦:hover和:focus样式:
/* inverse colors on hover */
.btn:hover {
color: #9050AA;
border-color: currentColor;
background-color: white;
}
/* make sure we have a visible focus ring */
.btn:focus {
outline: none;
box-shadow: 0 0 0 3px rgba(255, 105, 180, 0.5),
0 0 0 1.5px rgba(255, 105, 180, 0.5);
}现在,在我们的页面中包含focus-visible.js脚本后,它会为<body>元素添加一个js-focus-visible类。 我们可以使用它来从没有焦点可见类的焦点元素中移除焦点样式:
/* hide focus style if not from keyboard navigation */
.js-focus-visible .btn:focus:not(.focus-visible) {
box-shadow: none;
}一个更简单的解决方案是只为focus-visible类声明焦点样式,但如果polyfill不是活动的(例如,如果我们的JS未能加载),则会中断焦点样式。
关注我的微信公众号,更多优质文章定时推送