解决vue表单回显数据无法修改的问题
Posted dreamzone
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了解决vue表单回显数据无法修改的问题相关的知识,希望对你有一定的参考价值。
前言:今天在做修改操作的时候遇到了一个问题,数据回显到修改表单之后,发现无法输入,也不能实现修改
项目环境:springboot+vue前后端分离
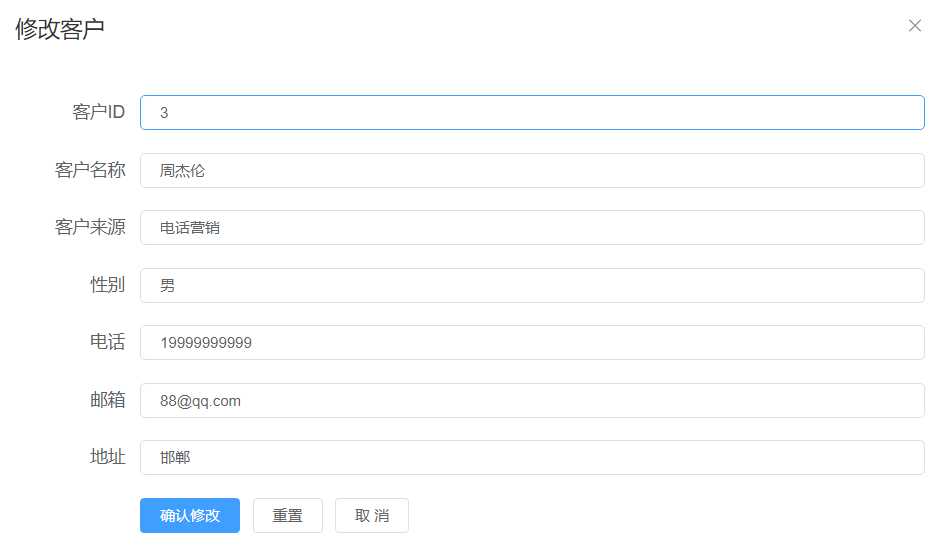
问题:修改操作数据回显无法输入值
一、问题截图

二、代码展示
- 编辑按钮
<el-button type="text" size="small"
@click="updateWindow = true,editCustomer(scope.$index,scope.row,tableData)">编辑
- 点击编辑按钮后,实现数据回显方法
这里是解决问题的关键!!!
处理方法:将表单中的值先转化为字符串,然后转化为json对象
JSON.stringify():将值转换为 JSON 字符串。
JSON.parse() :将一个 JSON 字符串转换为对象。
editCustomer(index, row, tableData) {
this.ruleForm.updateData = JSON.parse(JSON.stringify(this.ruleForm));
this.ruleForm.updateData.custId = tableData[index].custId
this.ruleForm.updateData.custName = tableData[index].custName
this.ruleForm.updateData.custSource = tableData[index].custSource
this.ruleForm.updateData.custSex = tableData[index].custSex
this.ruleForm.updateData.custTel = tableData[index].custTel
this.ruleForm.updateData.custEmail = tableData[index].custEmail
this.ruleForm.updateData.custAddress = tableData[index].custAddress
}
- 修改表单
<el-dialog title="修改客户" :visible.sync="updateWindow">
<el-form label-width="100px" class="demo-ruleForm"
size="mini">
<el-form-item label="客户ID" prop="custId">
<el-input v-model="ruleForm.updateData.custId" readonly></el-input>
</el-form-item>
<el-form-item label="客户名称" prop="custName">
<el-input v-model="ruleForm.updateData.custName"></el-input>
</el-form-item>
<el-form-item label="客户来源" prop="custSource">
<el-input v-model="ruleForm.updateData.custSource"></el-input>
</el-form-item>
<el-form-item label="性别" prop="custSex">
<el-input v-model="ruleForm.updateData.custSex" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="电话" prop="custTel">
<el-input v-model="ruleForm.updateData.custTel" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="邮箱" prop="custEmail">
<el-input v-model="ruleForm.updateData.custEmail" autocomplete="off"></el-input>
</el-form-item>
<el-form-item label="地址" prop="custAddress">
<el-input v-model="ruleForm.updateData.custAddress"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="updateForm(‘ruleForm‘)">确认修改</el-button>
<el-button @click="resetForm(‘ruleForm‘)">重置</el-button>
<el-button @click="updateWindow = false">取 消</el-button>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
</div>
</el-dialog>
- 点击确认之后,向后端传入数据,执行修改操作
/*修改表单*/
updateForm() {
axios.put("http://localhost:8181/Customer/updateCustomer", {
custId: this.ruleForm.updateData.custId,
custName: this.ruleForm.updateData.custName,
custSource: this.ruleForm.updateData.custSource,
custSex: this.ruleForm.updateData.custSex,
custTel: this.ruleForm.updateData.custTel,
custEmail: this.ruleForm.updateData.custEmail,
custAddress: this.ruleForm.updateData.custAddress,
}).then(function (resp) {
if (resp.data == 1) {
alert("修改成功!", window.location.href = "/CustomerManager");
} else {
alert("修改失败!")
}
})
},
总结:解决回显数据不能修改的问题需要将表单数据转换为json对象,不然前台修改不了值,后台接收不到值
以上是关于解决vue表单回显数据无法修改的问题的主要内容,如果未能解决你的问题,请参考以下文章