CSS3 nth-child()选择前几个元素
Posted liweitao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS3 nth-child()选择前几个元素相关的知识,希望对你有一定的参考价值。
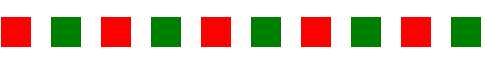
一、选择列表中的偶数标签 :nth-child(2n)

二、选择列表中的奇数标签 :nth-child(2n-1)

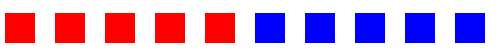
三、选择从第6个开始的,直到最后:nth-child(n+6)

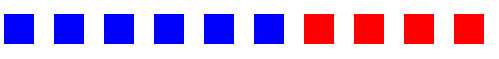
四、选择第1个到第6个 :nth-child(-n+6)

一、两者结合使用,可以限制选择某一个范围,选择第6个到第9个 :nth-child(n+6):nth-child(-n+9)

以上是关于CSS3 nth-child()选择前几个元素的主要内容,如果未能解决你的问题,请参考以下文章