函数如何保证代码质量
Posted xiaoxustudy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了函数如何保证代码质量相关的知识,希望对你有一定的参考价值。
目录:
1、单元测试
2、单元测试代码
3、JEST基础使用
什么是单元测试?
测试是一种验证我们的代码是否可以按预期工作的方法。换句话说,就是写一些代码来验证一段代码是否能得到预期设计代码时所期望的结果。被测试的对象可以是样式、功能、流程、组件等。
单元测试是指对软件中最小可测试单元进行检查和验证。是开发这编写的一小段代码用于检测被测代码的一个很小的很明确的功能是否正确,通常而言,一个单元测试是用于判断某个特定条件或者是场景下某个特定函数的行为。
作为一个前端工程师,前端单元测试可以提高我们的工作效率。第一,可以检测出潜在的bug。第二、可以快速反馈功能输出,验证代码是否达到预期。大三、可以保证代码重构的安全性。第四、方便协作开发。
什么是被测试对象?
被测试对象为程序中最小组成单元,这里的最小组成单元可以是一个函数Function、一个方法集合 module 或者类等等。被测试对象可以做到孤立的验证。
例如,下面代码中,一个是返回两数之和的 add 函数, 一个是返回两数之差的 substraction 函数,这两个函数都可以被理解为被测试对象。
什么是测试代码?
下面是一段简单的测试代码:
这个测试代码是一个方法,它接收一个 res 参数,这也就是函数返回的值,返回的 toBe 方法接受一个 actual 参数,在 toBe 方法里面我们对实际值和预期值进行一个对比,如果不相等就抛出错误。
下面测试一下 add 函数:
调用 expect 方法,expect 方法接受一个参数,这个参数是 add 函数的返回值,之后又返回一个 toBe 方法, toBe 方法也接受一个参数,而这个参数就是预期值。
这段代码的运行结果:

此时,没有问题,说明 add() 方法没有问题。
其它代码不变,改一下 add 方法,将 + 改成 * ,使之不合预期,改成这样:
代码运行结果:

此时抛出一个错误,输出 “ 预期值与实际值不符 ”,这说明 add 方法有问题,我们需要对 add 方法进行调整,调整到测试通过。
还可以写得更详细一些:
定义一个 test 方法,接收的参数 desc 是我们的描述,接收的参数 fn 是一个函数。在函数 test 里进行一个 try... catch 处理,如果没有错误,就执行 fn(), 如果有错误,就捕捉错误,将错误打印出来。调用 test 方法时,第一个参数传入 “加法测试”,第二个参数出传入一个回调函数,在回调函数里调用 expect() 方法。
运行结果:

此时,没有问题,说明 add() 方法没有问题。
其它代码不变,改一下 add 方法,将 + 改成 * ,使之不合预期,改成这样:
代码运行结果:

此时抛出一个错误,输出 “ 加法测试没有通过 ”,这说明 add 方法有问题,我们需要对 add 方法进行调整,调整到测试通过。
在实际开发中,我们会使用一些第三方的库来满足我们的开发需求。
Jest 是 Facebook 的一套开源的 javascript 测试框架,它集成了开发者需要的所有测试工具,是一款几乎零配置的框架,并且它对 react 测试十分友好。
Jest 的安装
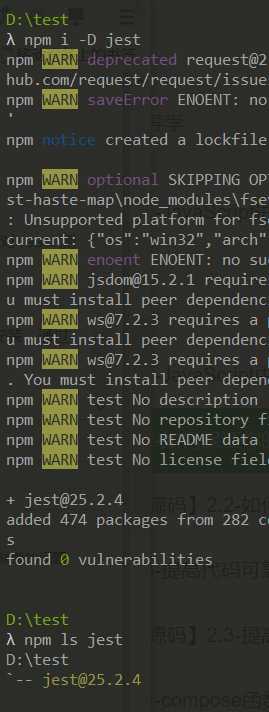
Jest 可以通过 npm 安装,所以它要求必须要有 Node 环境,之后可以在 cmder 中通过 npm i -D jest 或者 yarn add -D jest 进行安装,通过 npm ls jest 查看是否安装成功,如果出现版本号说明安装成功。
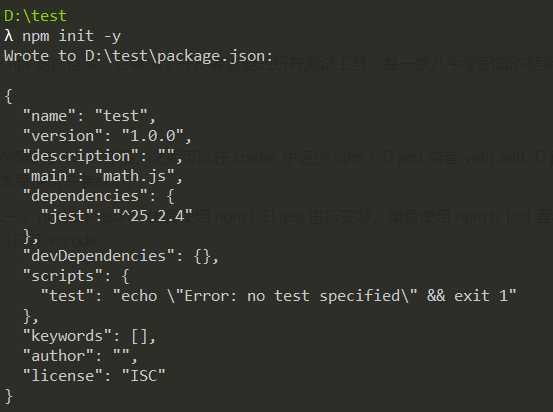
打开 cmder,首先通过 npm init -y 生成一个 package.json,接着使用 npm i -D jest 进行安装,接着使用 npm ls jest 查看是否安装成功,安装成功后开始使用 jest ,通过 code . 命令可以打开 vscode


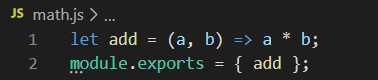
在 vscode 中新建一个文件 math.js, 将被测试对象 add 输出。
math.js:
在同目录下新建一个文件 math.test.js, 将被测试对象 add 引入,使用 test 方法测试函数 add
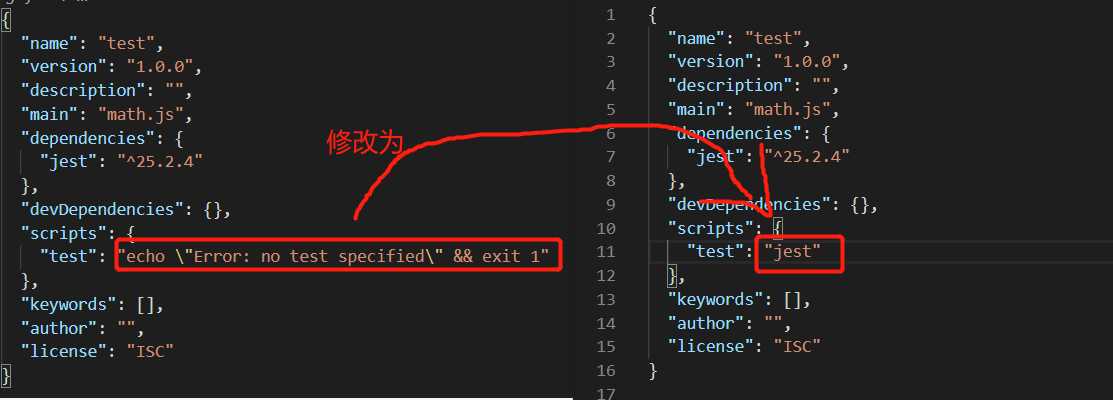
写好测试代码后修改 package.json

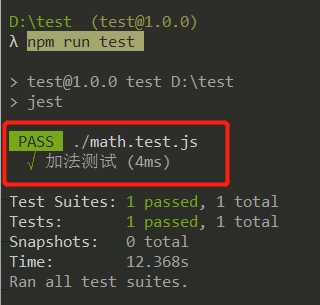
接着,在cmder 中运行一下,输入 npm run test :

测试通过。
那么下面来看看测试不通过是啥样的。其它代码不变,改一下 add 方法,将 + 改成 * ,使之不合预期,改成这样:

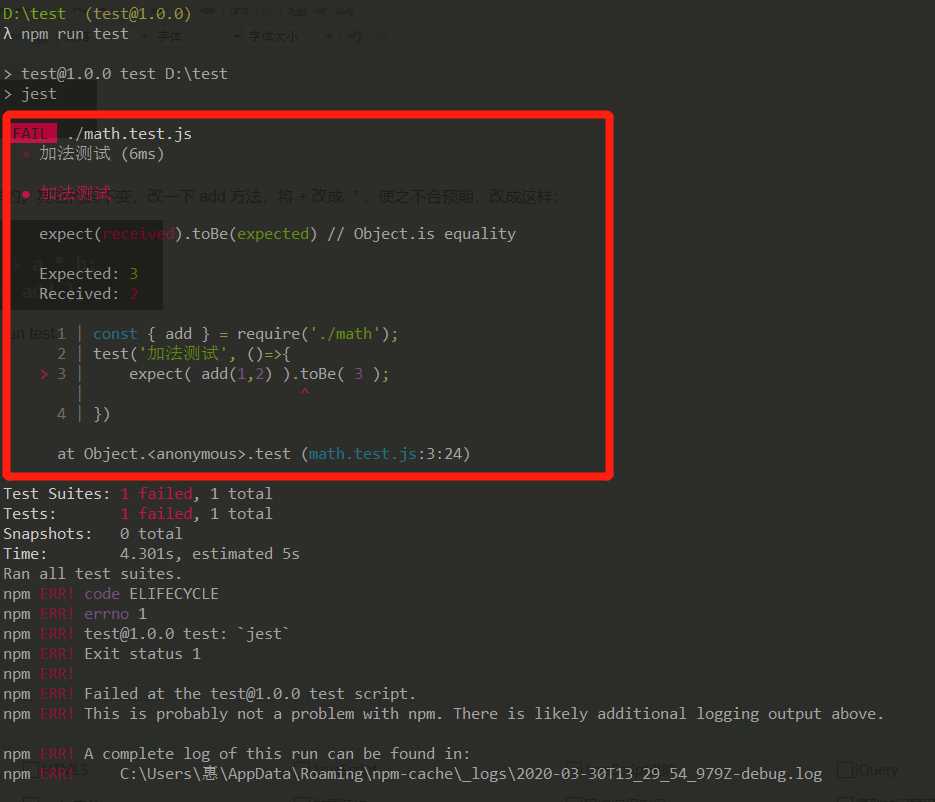
在cmder 中运行一下,输入 npm run test :

加法测试不通过。
使用 Jest 进行测试的 4 个步骤:
创建被测试对象 math.js ?? 创建 test 文件 math.test.js ?? 修改 package.json 文件 ?? 执行 npm test
以上是关于函数如何保证代码质量的主要内容,如果未能解决你的问题,请参考以下文章